 Axure教程:如何实现移动端屏幕中内容滚动效果
日期:2017-12-11 14:01:14
点击:160
好评:0
Axure教程:如何实现移动端屏幕中内容滚动效果
日期:2017-12-11 14:01:14
点击:160
好评:0
Axure技巧中,APP端的内容滚动效果是一个很基础的交互。之前也有很多大牛分享过如何操作,今天分享的是更为简单的方法,希望对大家有用。 两种实现方式 实现方式1 要点说明:使用两个动...
 从YouTube改版看“移动优先”:8个移动优先网站设计案例赏析
日期:2017-12-11 09:33:45
点击:111
好评:0
从YouTube改版看“移动优先”:8个移动优先网站设计案例赏析
日期:2017-12-11 09:33:45
点击:111
好评:0
文章列举了8个遵循移动优先设计理念的网站案例供大家学习和参考,一起来看! 2011年,Luke Wroblewski大神提出了移动优先的设计理念。在当时看来这无疑是一个打破行业常规的新型设计原则。...
 你的邮件营销为移动互联网时代做好准备了吗
日期:2017-12-01 11:47:09
点击:175
好评:0
你的邮件营销为移动互联网时代做好准备了吗
日期:2017-12-01 11:47:09
点击:175
好评:0
眼下我们正进入一个移动互联网时代,网民们越来越依赖通过手机等移动端设备来接收处理信息。作为一个利用邮件群发来进行推广的营销人员,我们必须懂得移动互联网的时代特征,并为之...
 小键盘大细节:浅析Keyboard在移动产品中的设计
日期:2017-11-30 14:44:05
点击:136
好评:0
小键盘大细节:浅析Keyboard在移动产品中的设计
日期:2017-11-30 14:44:05
点击:136
好评:0
虚拟键盘即Keyboard,在移动端我们无时无刻不在与它打交道。它并不是真实的物理键盘,而是在屏幕内拥有键盘样式和功能的控件,可以按需随时改变样式和位置。在文本输入的交互操作中,...
 竖屏时代:如何打造优质移动页面提高用户体验?
日期:2017-11-29 11:23:33
点击:144
好评:0
竖屏时代:如何打造优质移动页面提高用户体验?
日期:2017-11-29 11:23:33
点击:144
好评:0
竖屏时代已来,你的内容,用户能看见吗? 智能手机的快速普及,推动着中国互联网由PC向移动的高速转变,据《第40次中国互联网络发展状况统计报告》显示,截止到2017 年6 月,我国网民使...
 浅析移动端网站排名优化从设计开始
日期:2017-11-27 09:24:56
点击:213
好评:0
浅析移动端网站排名优化从设计开始
日期:2017-11-27 09:24:56
点击:213
好评:0
手机网站优化是要从网站的设计和定位开始进行,重要的是简洁易用,切忌复杂花哨,令用户摸不着门道找不到想用的,对于搜索引擎来说,较好的用户体验也是排名的最佳标准。 1、定位和...
 加速并优化移动应用的开发过程,PacketZoom获500万美元A轮融资
日期:2017-11-23 15:06:28
点击:104
好评:0
加速并优化移动应用的开发过程,PacketZoom获500万美元A轮融资
日期:2017-11-23 15:06:28
点击:104
好评:0
PacketZoom成立于2013年,产品经过几年的开发于2016年上市。 【猎云网(微信号:ilieyun)】11月23日报道 (编译:可芮ccino) PacketZoom是一家帮助应用开发人员加速和优化移动应用开发的创企,这家公司...
 Axure中基于设备模板的移动端原型设计方法
日期:2017-11-23 14:11:16
点击:114
好评:0
Axure中基于设备模板的移动端原型设计方法
日期:2017-11-23 14:11:16
点击:114
好评:0
在使用Axure设计移动端原型的应用方面,我总结出了两种常用的方法。第一种是更适合在移动端进行演示的设计方法,大家可以参考我之前已经分享过的一篇教程:使用Axure打造最佳的移动端...
 支付系统设计:移动端应用的钱账系统设计
日期:2017-11-20 14:47:00
点击:58
好评:0
支付系统设计:移动端应用的钱账系统设计
日期:2017-11-20 14:47:00
点击:58
好评:0
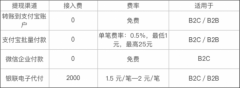
这里我们讨论的支付,其实并不是指支付行为本身,而是在整体产品逻辑之下,钱账系统该如何规划。 随着移动端应用的崛起与渗透,越来越多的支付场景由web端转移到了移动端,同时传统...
 在移动营销领域脱颖而出,推啊首创互动式效果广告呈爆发式增长
日期:2017-11-15 17:29:48
点击:129
好评:0
在移动营销领域脱颖而出,推啊首创互动式效果广告呈爆发式增长
日期:2017-11-15 17:29:48
点击:129
好评:0
如今,信息流广告已当之无愧地成为移动营销领域的主战场,BAT、今日头条均在此领域,战局正酣。与此同时,推啊通过首创互动式效果广告,在竞争激烈的移动营销领域开辟出了新战场。如...
微信官方于昨日(12月24日)在开放社区公告中表示,要进一步规...
一个月前,罗辑思维谋求上市的新闻又让大伙儿热闹了一阵,尤...
当你在地铁站的自动贩售机随意买下一个盲盒时,你可能想象不...
昨日,QQ宣布正式上线9个新表情,它们分别是:/无眼笑/敬礼/狂笑...
2011 年底, 85 后黄佳佳刚走进真格基金创始人徐小平的办公室,...
突发的疫情让我们变成“宅男宅女”,各行各业的从业者在宅家...