|
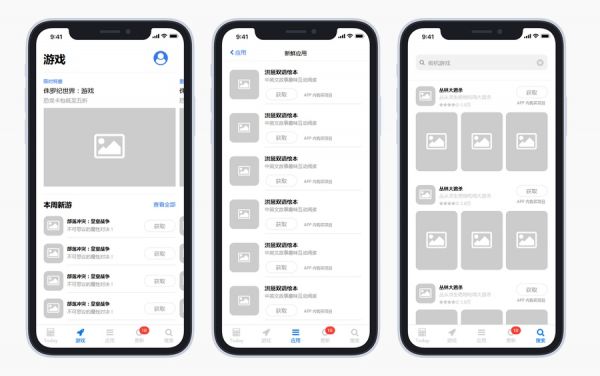
在使用Axure设计移动端原型的应用方面,我总结出了两种常用的方法。第一种是更适合在移动端进行演示的设计方法,大家可以参考我之前已经分享过的一篇教程:使用Axure打造最佳的移动端交互原型教程,使用这种方法输出的原型在手机设备上进行演示时可以达到跟真实APP几乎一致的展示效果及交互体验。在今天我将分享另外一种基于设备模板的移动端原型设计方法。 什么是基于设备模板的移动端原型设计方法?简而言之就是在Axure的编辑界面中放置对应的机型模板,使输出的原型达到更规范和真实的演示效果。其实这是一种很常见的移动端原型的设计方法,很多同行在设计原型的时候也都用过。这篇分享教程将对个设计方法进行了总结和梳理,并基于这个方法制作了一套可快速复用的模板。这套模板具有几个方面的特点: ● 结构化,根据APP界面结构进行搭建; ● 标准化,非常方便进行编辑和维护; ● 高保真,可高度还原移动端交互效果; 在本篇分享的结尾我会提供模板的Axure源文件下载,其中包含了最新的IPhoneX和IPhone8等多套IOS设备机型,以及一些常见的界面元素和交互效果。在开始正式的介绍之前,大家可以查看使用这套模板还原IOS中两款官方应用的设计演示。 IOS11 AppStroe For iPhoneX 原型演示
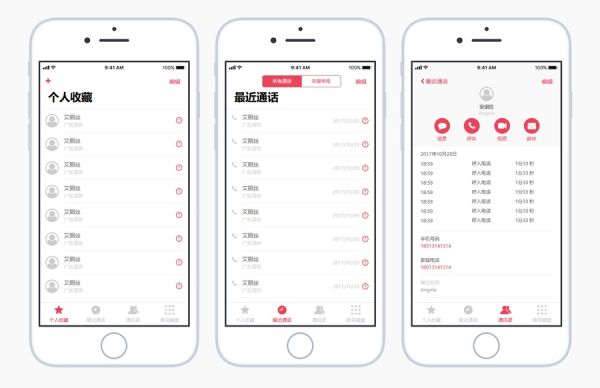
演示地址: IOS11 Contacts For iPhone8 原型演示
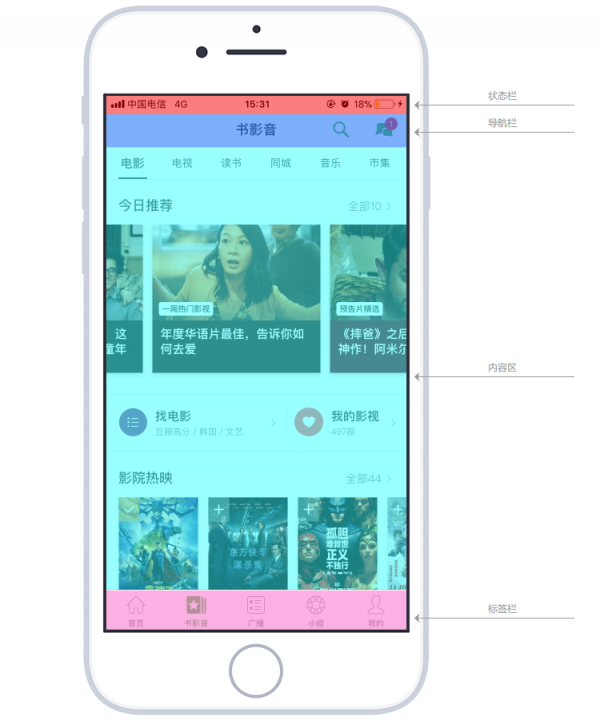
演示地址:个人收藏.html 1.界面元素和结构介绍 由于这套模板是基于IOS系统进行设计的,所以相关界面元素和交互方式均以IOS为标准。目前主流的移动端系统除了IOS还有Android,这两种系统设计标准和交互方式其实是存在一些差异的,不过目前市面上大部分APP在设计时并没有争对两种系统做单独的处理。 所以如果没有特珠需求的话,我们一般也只需要输出一套原型方案就可以了,不过设计过程中需要尽量兼顾这两个主流的系统。当然,如果你的产品明确需要按照Android的系统规范来设计,你也可以参照本教程设计一套Android的原型模板,相关交互方式可以参照Android版的交互指南规范。 在开始介绍模板的搭建和使用方法之前,需要先对APP的界面结构做一个简单的介绍,熟悉了界面结构可以方便我们后续的设计。常见APP的界面主要由以下元素或组件组成: StatusBar / 状态栏 状态栏显示设备的关键信息,包含设备模型或网络提供商、网络信号强度、电池使用量、时间等。在特殊界面中可以对状态栏做隐藏处理,或根据需要自定义状态栏背景。 NavBar / 导航栏 导航栏位于app内容区的上方,系统状态栏的下方,并且提供在一系列页面中的导航能力。可在导航栏中显示当前视图的标题,如果标题非常冗长且无法精简,可以空缺,避免用过多的元素填满导航栏。导航栏中可以添加文字和图标控件,相关控件的可点击区域需要大于控件的可视大小。 Body / 内容区 内容区域根据需要进行自定义设计,常见的设计形式有菜单列表、图标列表、卡片列表、图文组合等。 TabBar / 标签栏 标签栏位于APP底部,方便用户在不同功能模块之间进行快速切换。标签栏一般用作APP的一级分类,数量控制在3-5个之间。建议使用Badge进行提示,让用户知道有内容更新。 Toolbar / 工具栏 工具栏一般会出现在视图的的底部,提供给用户相关可操作的功能按纽。如,邮件应用程序里的收件箱栏中有删除、分享、答复等等。 Modal / 弹出层 移动端的弹出层根据弹出方式不同,共分为模态窗口、动作面板、弹出面板等几种不同的类型。在实际使用中,可根据界面的交互方式选择对应的类型。 Toast / 轻提示 一种轻量级反馈提示,可以用来显示不会打断用户操作的内容,适合用于页面转场、数据交互的等场景中。一次只显示一个轻提示,有图标的提示字数为4-6个,没有图标的轻提示字数不宜超过14个。 TableView / 列表视图 列表视图是移动端APP中一种通用的界面元素。很多应用程序在一定程度上,都有使用表视图来显示数据列表。常见的例如IOS的联系人应用中联系人信息列表,另外还有Mail中使用列表视图显示邮箱和邮件。列表视图不仅可以用来显示文本数据,也可以用来呈现图像数据。
以上是豆瓣APP的一个界面截图示例,界面的结构用颜色进行了区分,从上至下分别为:状态栏、导航栏、内容区、标签栏。 2.结构化的模板搭建 (责任编辑:admin) |