|
文章列举了8个遵循移动优先设计理念的网站案例供大家学习和参考,一起来看!
2011年,Luke Wroblewski大神提出了移动优先的设计理念。在当时看来这无疑是一个打破行业常规的新型设计原则。而在移动互联网大行其道的今天,谁遵守移动优先的设计理念,设计出最好的移动端网站,谁就能赢得用户和商机。由此,移动端网站设计的重要性对各大商家来说,毋庸置疑。 “先完成web设计再移植移动设计”的常规模式已经不再适用, 移动化必将是未来互联网行业的发展趋势。所以移动优先的网站设计将会变成一个新的潮流,即便这个理念已经存在了好几年。 为什么移动优先设计理念如此重要? 据《全球互联网报告》,截至2016年,全球智能手机用户已达28亿。 与此同时,人们每天在移动端使用网络的时间越来越长。 早在2012年,全球智能手机的销量就超过PC电脑的销量。 移动端需求的爆炸式增长,要求设计师在进行产品设计时,重视产品的移动端版本,遵从移动优先的设计原则。我相信,这些理由已经足够让设计师和商家们好好研究移动端网页设计,并从中获益。 有哪些优秀的移动优先设计案例? 今年YouTube的改版就已经体现了“移动优先”设计的权威。Material Design 体现出“桌面版是移动版的从属”这一设计思想。正对应了微软现任 CEO 纳德拉喊出来的口号——“移动优先”。 对这句话的最通俗的解释就是:以前,手机版是“缩小了的桌面网页”,而现在桌面版是“放大了的手机 App”。那么,借此机会,我们列举了8个遵循移动优先设计理念的网站案例供大家学习和参考。 1. YouTube
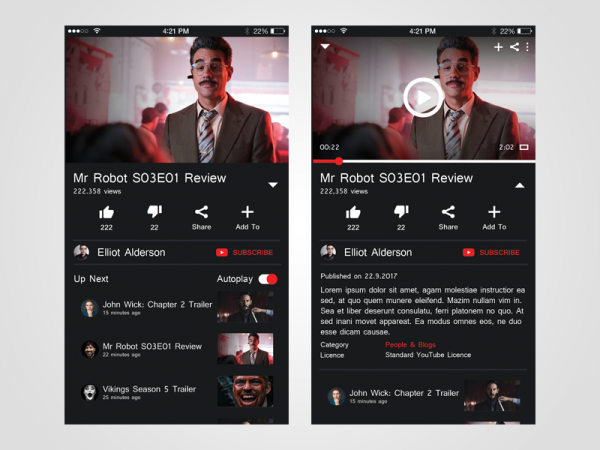
设计亮点:按钮、文字显示留白 夜间模式 YouTube桌面网页版的Material Design设计语言,也体现出了强烈的优先照顾移动设备的特征。响应式设计自然是应有之义,按钮以及文字显示的大量留白,无疑是为了适应小屏幕触屏的使用。 新采用的夜间模式也显示其对移动设备的臣服。桌面版设备界面大多是白色背景,而在移动端更好的方案则是使用屏幕偏黄光的夜灯模式,而不是整体界面都变成黑底白字。在所有光源都取消,且屏幕尺寸不大的情况下,手持设备用黑底白字的界面同时降低亮度,才会让眼睛更舒服。 2. Apple
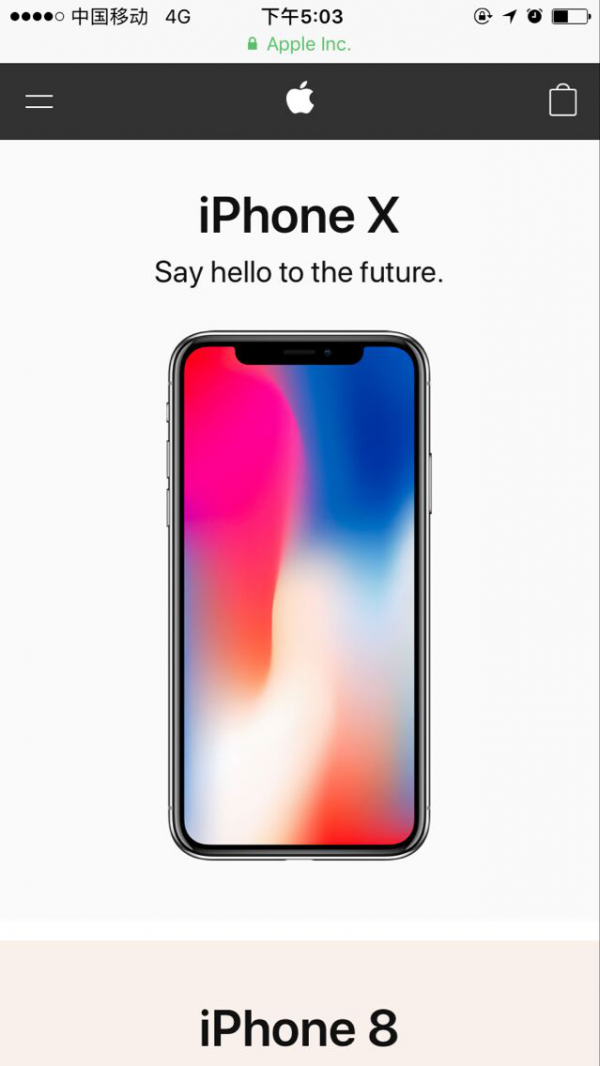
设计亮点:便捷的滚动式导航 根据Nielson/Norman Group,它所发表的一篇用户体验调查研究显示,隐藏导航(如汉堡导航)会减少21%的内容可发现性,并平均增加使用导航2秒。而苹果网站的内容被布局的非常棒,所以我并不需要使用导航按钮,我可以通过滚动页面,十分便捷地获取信息。一个购物袋的图标按钮通常是有必要且一目了然的,以符合用户的购买需求。如果浏览页面后仍获取不到所需信息,我可以在底部导航中深度检索得到想要的信息。 3. Pitchfork
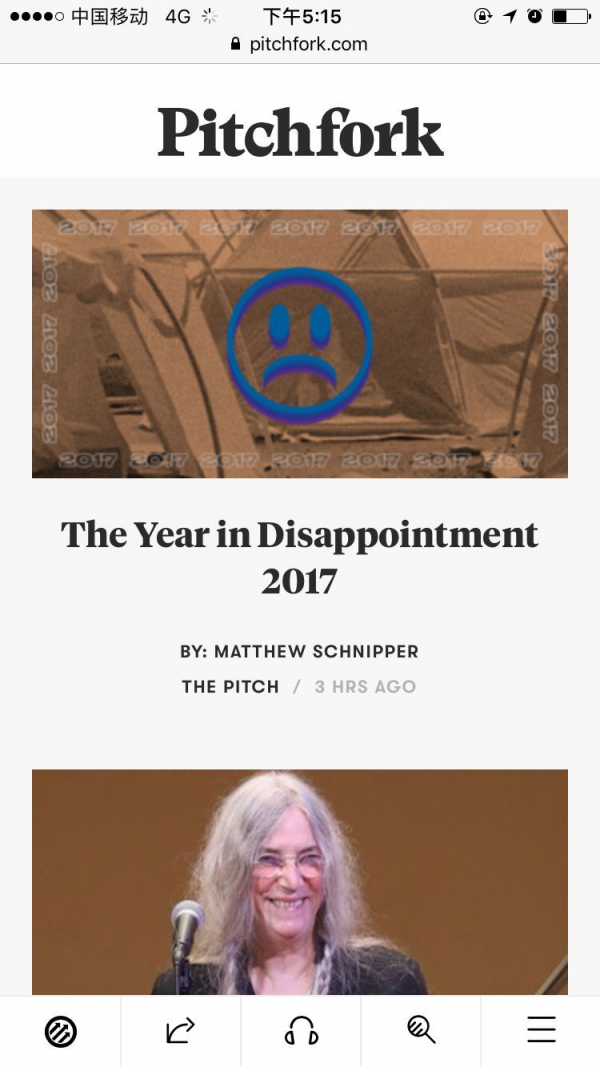
设计亮点:拇指化设计 虽然现在有许多拇指化区域的研究,但仍有许多网站与应用将导航放至屏幕顶部。因为大家都是这么做的。但如果你留心拇指触及区域,你会发现手机越大,屏幕外部边缘区域的内容越难以被用户接触到。而类似Pitchfork这样的移动网页则是将网站主导航栏放在屏幕最底部,拇指最容易触及到的地方。随着移动设备持有量的不断增长,这样的设计也将是未来所向。 4. Typeform
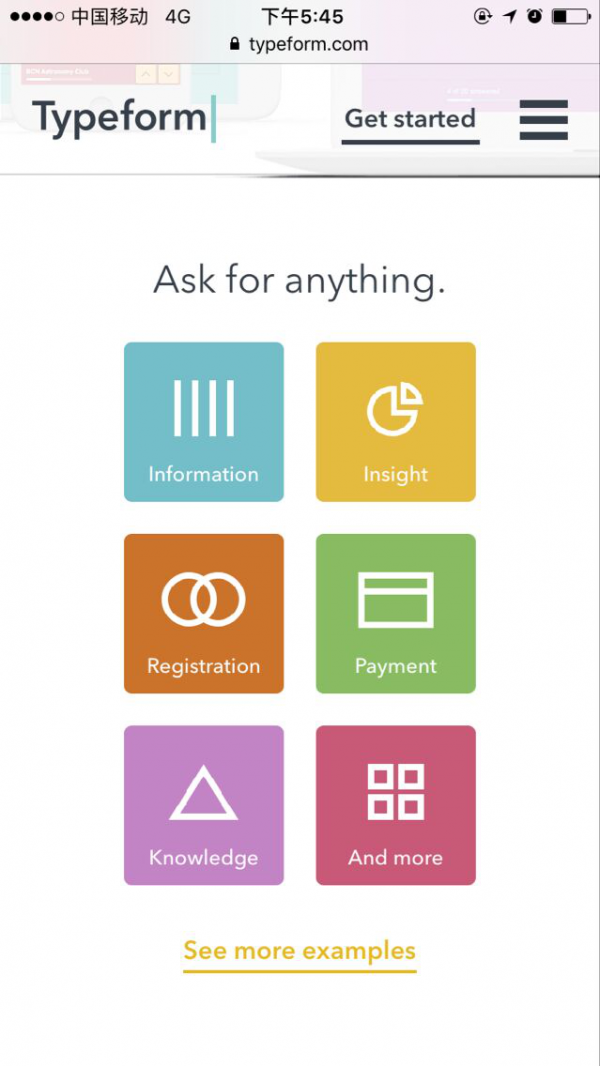
设计亮点:大菜单按钮–非常适合触屏操作 Typeform的桌面网站设计非常精美,简洁的副本,高清视频,动画等设计元素。但是复杂的设计组件对移动端用户并不友好,比如视频和动画可能会显着影响页面加载时间。因此,他们在移动端网页上删减了许多不必要的设计元素,但保留了适合在移动设备上操作的大菜单按钮,简单却不失精美,简化了整体移动体验。 5. Airbnb
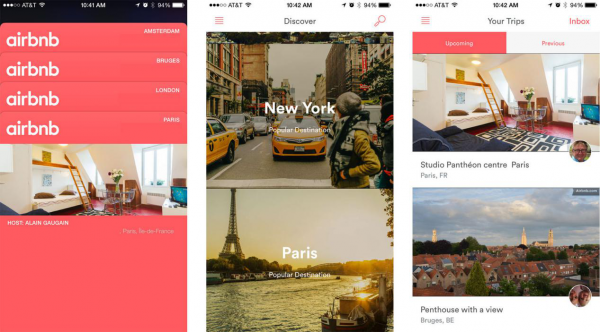
设计亮点:卡片式设计 (责任编辑:admin) |