|
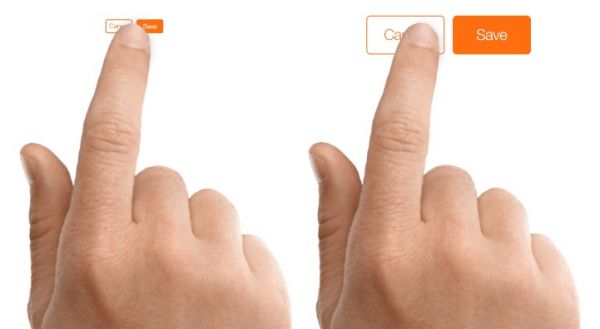
与桌面不同,用户可以使用鼠标悬停效果来判断某个元素是否可以操作,而移动用户只能通过点击某个元素来确定哪些元素是可以被操作的。好的设计应该让用户能够正确预判。 七、操作区域要友好 移动界面中设计可操作的元素时,为了让用户可以很方便的点击,关键的点是要把点击目标设计的足够大。根据经验,一般有效的触控面积是7-10毫米。这个区域可以让用户在点击目标可以看到目标的边缘。用户能够知道他们是否准确的点击了目标。 另外,要确保元素之间的位置不要太相近。应该在点击目标之间设置适当的间距,以防止误触。
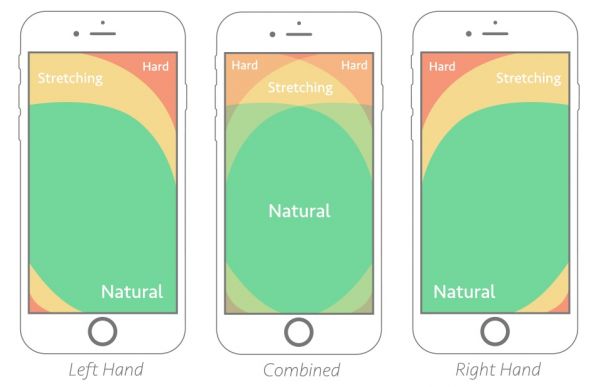
△ 图片来源:Apple 八、考虑拇指空间 为拇指设计不仅是为了把目标区域设计得足够大,同时也要考虑到设备的持有方式。 虽然拇指可以在屏幕中的大多数区域操作,但是只有三分之一屏幕是真正毫不费力的区域,这个区域被称为拇指舒适区。其他区域需要手指伸展,甚至改变持握方式才能操作。基于手的持握方式(左、右或者双手),可以看到移动设备中的安全区域(在下图中的绿色区域)。
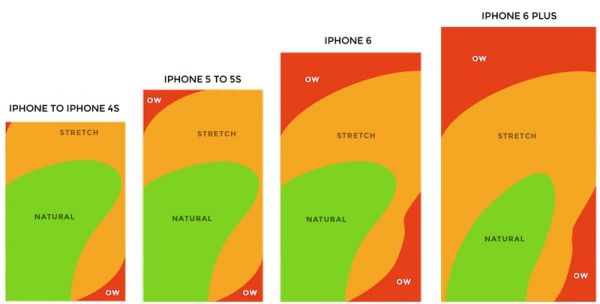
△ 图片来源:Smashing Magazine 越大的屏幕,越不容易操作。
△ 惯用右手的拇指区域,根据 Scott Hurff的研究 为移动端应用设计时需要考虑所有不同区域: 绿色区域是导航选项或者有频繁交互操作(如行动指引按钮)的最佳位置。
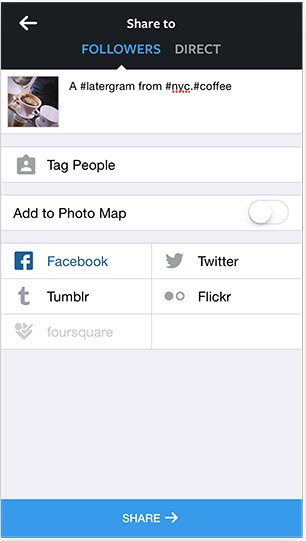
△ 「分享」按钮是在绿色拇指区域。 红色区域是潜在危险选项的最佳位置(例如删除或者抹掉)。用户不大可能会误触。
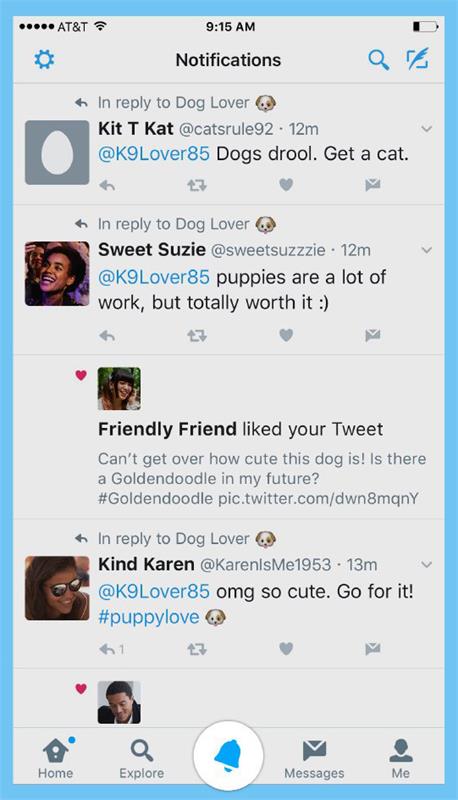
△ 在难到达的红色区域放置破坏性操作(如删除和抹掉),因为不希望用户发生误触。 九、中断设计 我们生活在一个中断的世界里。有些事情总是试图分散我们的注意力,把我们的注意力转移到别的地方。 例如,用户可能在等火车的时间里使用应用。对于移动应用场景的考虑是至关重要的。让应用在用户中断使用后能够很容易的恢复到之前的状态。 Twitter 是中断设计的一个很好的例子。应用的通知列表显示了所有最近的通知。只要用户停留在这个页面,应用就不会自动更新列表——它只是在列表的顶部显示一个状态「X 新通知」。这允许用户在一段时间后重新使用应用时不会丢失当前的位置。
十、努力创造多终端一致性体验 移动应用不是存在于真空中。 例如,用户通常用移动端浏览购物网站,然后切换到台式机上去购买。体验上的转变要让用户感知不到。
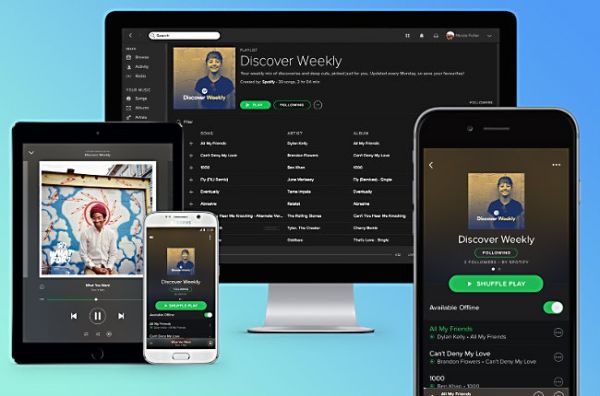
△ Spotify 能够做到多终端无缝体验。你可以在 Mac 上设置一个播放列表,你的 iPhone 上马上就可以使用它。当你在设备之间切换时,应用会记住你停在哪里。 十一、直观的手势 只在应用中使用最自然的手势。为什么?因为手势是隐藏的控件。 正如 Thomas Joos 在他的文章《超越按钮:拥抱手势操作》中所指出的那样,在用户界面中使用手势的最大缺点是学习曲线。每次用手势代替可见控件时,应用的学习曲线就会上升。这是因为手势具有较低的可发现性——它们总是隐藏的,人们需要能够首先识别这些选项。这就是为什么只使用被广泛接受的手势(用户希望在你的应用中使用)的原因。 一个好的手势例子就是为 feed 流应用进行刷新。
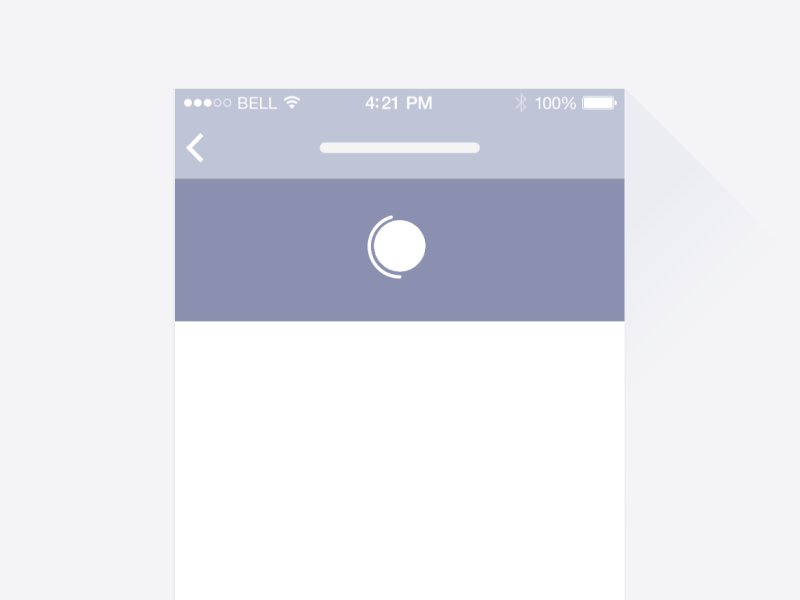
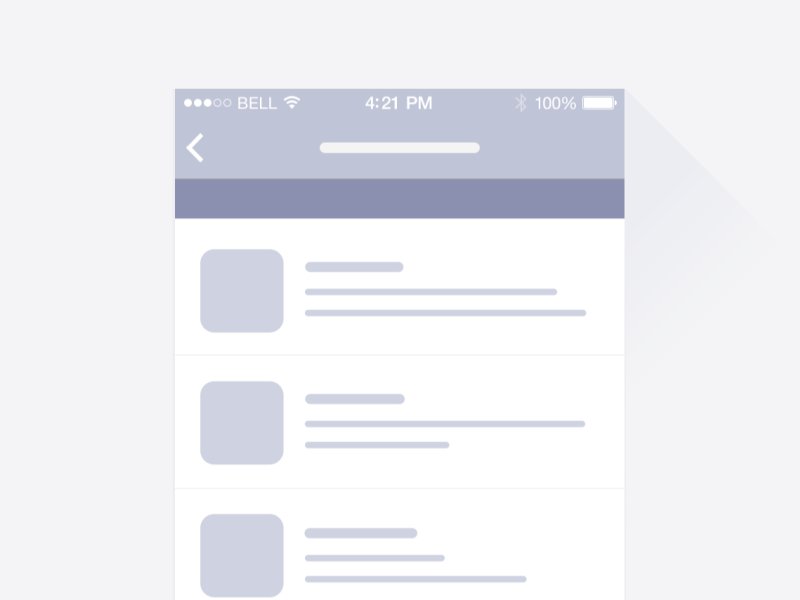
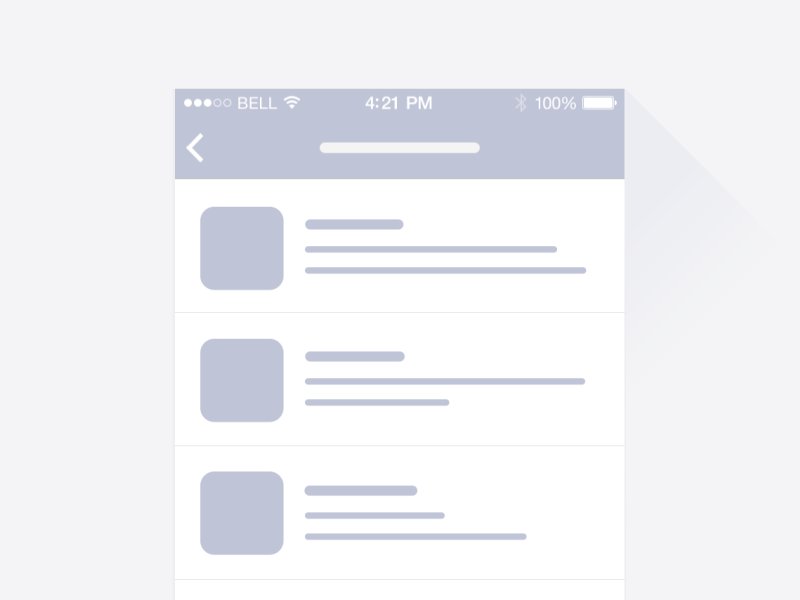
△ 图片来源:Ramotion 十二、使用框架界面让应用能够快速显示 应用应该响应快速且灵敏,但是不可避免的会遇到一些特殊情况。 例如,非常慢的网速。如果不能缩短加载时间,至少也要让等待不那么乏味。可以先加载信息的框架结构(即临时信息容器)。 框架界面是一个页面的空白版本,其中信息是逐渐加载的。不同于加载动画,它将用户的注意力集中在数据加载本身,框架界面则将用户的注意力集中在进度上,而不是等待时间上。
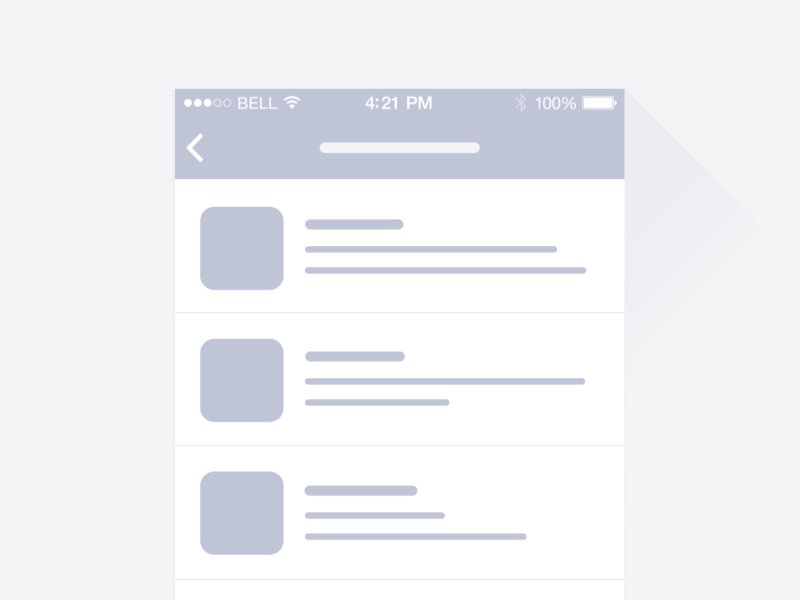
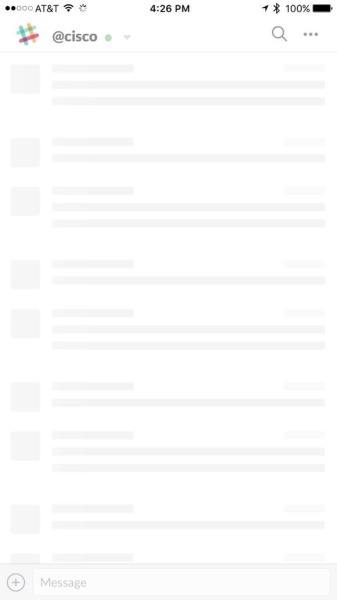
△ Slack 应用的框架界面 十三、关注初次使用体验 就像一个人一样,应用不会有第二次机会给用户留下好的第一印象。如果不把第一印象做好,我敢打赌(80%的概率),用户不会再次使用了。 十四、必要的引导 对于引导规则来说,它不应该是通用性的,而是应该有利于人们如何去使用这款应用。 设计者应该以引导作为一次契机,为新手用户开辟绿色通道。还有一点,引导应该只有在初次使用时才会出现。 十五、空页面设计 (责任编辑:admin) |