|
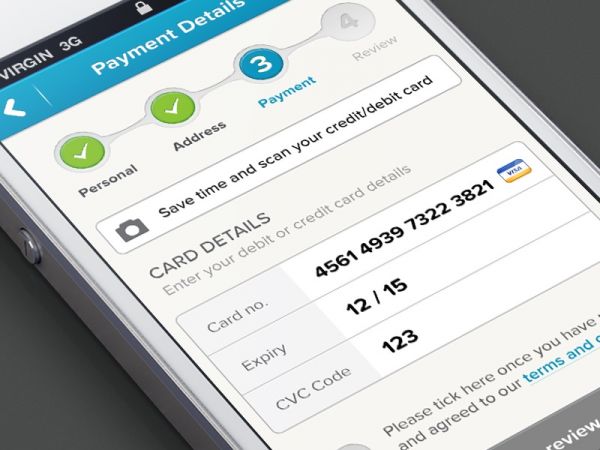
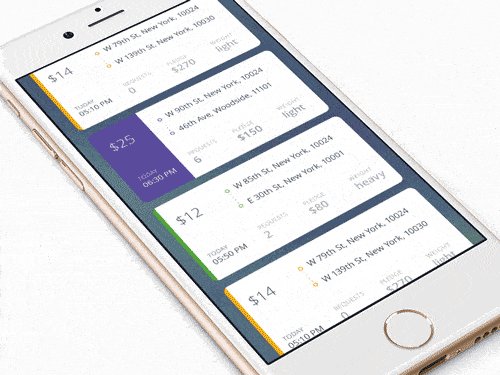
移动应用是人们获取内容和服务的主流方式。但据《财富》杂志报道, 超过75%的用户只打开一次应用就再也不用了。今天,移动用户对应用程序期望更高——加载速度要快,使用要方便,还要有愉悦的交互体验。适应场景,同时尽可能少的交互层级(限制完成任务所需的操作步骤)正在迅速成为许多应用的标准。 那么到底什么可以算是「好的经验」呢?让我们来探索移动应用设计的基本原则吧。 一、减少认知负担 用户与应用交互时的阻力和困惑越少,应用被继续使用的机会就越大。 二、优化交互流程 了解用户如何与应用交互是优化的必要条件。 作为设计师和开发人员,我们应该在整个交互流程中理解用户的目标。这将帮助我们确定任务完成过程中最常见的问题。 这里有几种比较流行的优化交互流程的方法: 1. 拆分任务 如果一个在用户端的任务包含很多步骤和操作,最好是把这个任务拆分成一定数量的子任务。一个很好的例子是在电商购物应用中的渐进结账流程,你能够从拆分出来的步骤数中清楚自己的每一步操作。
△ 通过限制用户端所需要的操作数量,可以提升用户对流程的理解。图片来源: Dribbble 2. 充分利用已经掌握的用户信息 在下面的例子中可以看到 Uber 应用所考虑的点——应用不会去询问用户的位置,它能够基于数据自动定位。 利用这一功能,用户只需要选择乘车的位置就可以叫车。
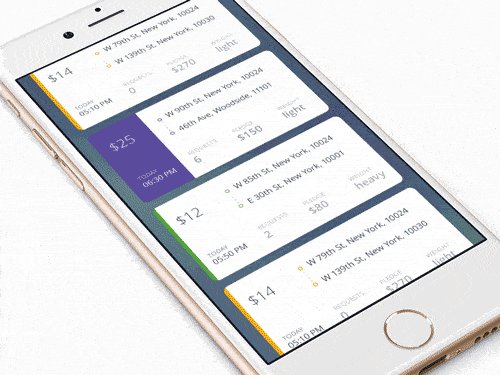
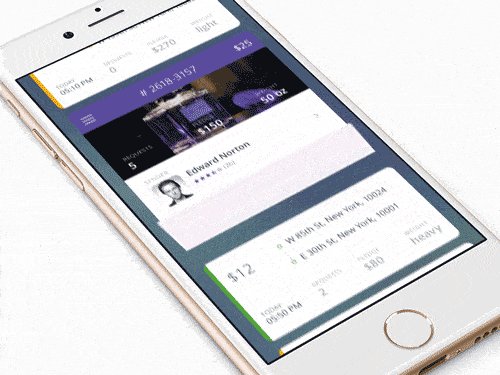
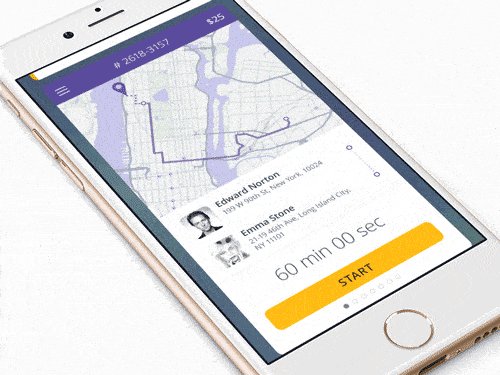
3. 让每一步衔接自然 当任务需要用户完成许多步骤时, 通过清楚显示下一步的操作来帮助用户。
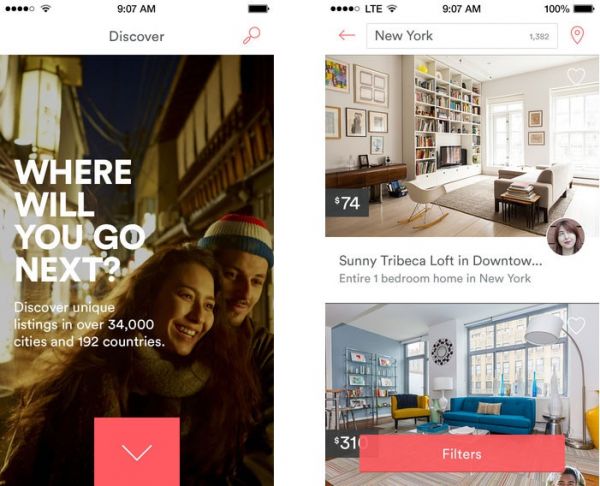
△ 这个界面指引通过在每次用户操作之后提供下一步骤来引导用户。图片来源: Dribbble 4. 每一屏优先完成一个主要功能 通过遵循这个简单规则, 可以将界面变得更易于学习和使用。使用视觉权重对重要元素进行优化 (例如加大核心按钮的对比度)。
△ Airbnb 利用颜色将核心按钮进行突出 三、减少混乱 好的 UI 设计只展示相关的信息(信号),并避免不想看到的信息(噪音)。 当你把界面塞满时, 给用户造成了很大的压力。每添加一个按钮、图片、图标都会使得界面更加的复杂。在台式机上桌面杂乱已经是很可怕的了,但是在移动设备上更糟糕,因为我们没有太多的屏幕空间让用户去操作。
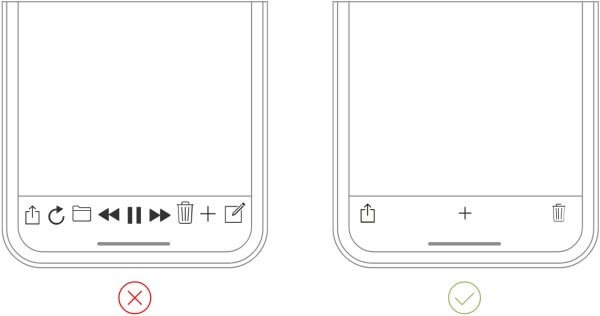
△ 清晰的标签栏(右)要比凌乱的(左)看起来要舒服的多。 图片来源: Apple 提示:想要减少用户操作过程中某一个界面遇到的混乱,那么就只显示当前步骤中需要的内容。例如 ,当用户做出选择时,只需要显示当前用户需要的选项, 然后在下一个界面中展示细节。
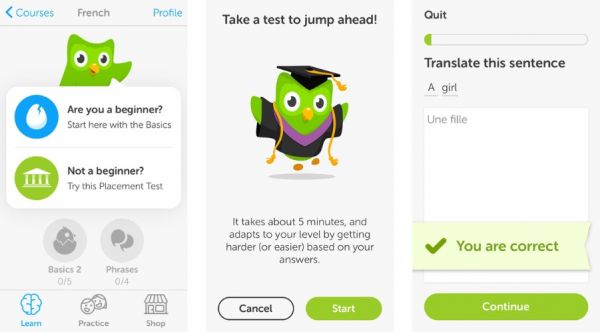
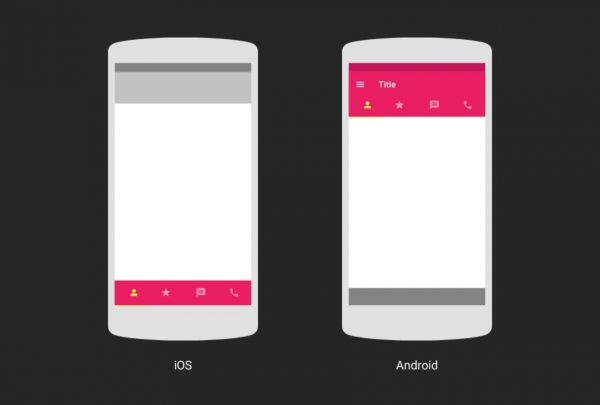
△ 上图是一款叫做 Duolingo 的 iOS 应用,逐步深入的界面(一步一步的展示更多信息) 四、清晰的导航 用户如果很难找到想要的,就算界面再漂亮,内容再充实,也变得没有意义了。 一些导航的规则: 不要隐藏。 避免隐藏导航,如手势操作因为大多数用户都很难找到它。 一致性。开发者经常在一些个别的页面隐藏菜单。不要这样做,因为它很可能会让你的用户感到困惑。 显示当前位置。没有告知用户当前位置是许多应用的常见问题。「我在哪儿?」这是一个应用需要告知用户的最基本的问题之一。 提示:最好使用标准的导航模式。比如标签栏( iOS )和抽屉导航( Android )。大多数用户都熟悉这两种导航模式。如果一个简单的解决方案有效,就不需要特立独行。
△ 图片来源:Google Design 五、结合手机自身特点 手机不是台式机的缩小版,它们有自身的细微差别和限制。 六、视觉引导要准确 UI 界面元素需要清楚的表达出哪些元素是可以交互的,哪些元素是不可操作的。 (责任编辑:admin) |