|
良好的交互规范可以很好的帮助企业、团队提高产出,保证用户体验。 一. 规范很重要 规范和秩序存在于生活的方方面面。不知道大家有没观察过,稍微有点规模的咖啡连锁店,一般至少会有3位职员,分别负责收银点单,制作咖啡,打扫。他们各司其职,高效配合,以保证快速满足客户的需求。规范操作让其井井有条且高效运作,从日常工作规范到设计规范,都能起到相同的效用。 二. 规范的效益 规范的效益 = 提高效率 (内容覆盖率 × 适用性 × 使用人数) + 保障质量 + 统一体验 规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。 举一个《网易移动端交互规范》中登录流程的例子。一名资深设计师设计一套详细完整的登录流程需要16小时,如果没有针对性指导或相关规范,设计新人很难考虑周全登录流程中涉及的防刷机制、自动补全以及各种账号的异常校验等细节。但使用交互规范后,设计新人产出一套高质量的登录流程只需4小时,提高效率约75%,同时更保证了产出质量。 当然以上仅针对设计师个人角度的效率提升。从整个企业而言,针对规范涉及的所有组件模块,设计师以及上下游同学的每次使用都能解放重复工作,产生价值。 三. 优秀的设计规范 有很多优秀的例子:Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点: 灵活 Flexible 可拓展 Expansive 系统的 Systematic 标准的 Standard 四. 规范制作 规范系统看似复杂,但将其大任务分成一个个小任务,会发现其实也不是那么困难。以下会告诉大家如何制作交互规范,主要包含以下内容: 制作时机 规范流程 设计方法 1. 制作时机 产品初期,从0-1阶段。 框架层级 在这个阶段,所有的模块都是新的,所以要定最基础的框架层级,如下所示:
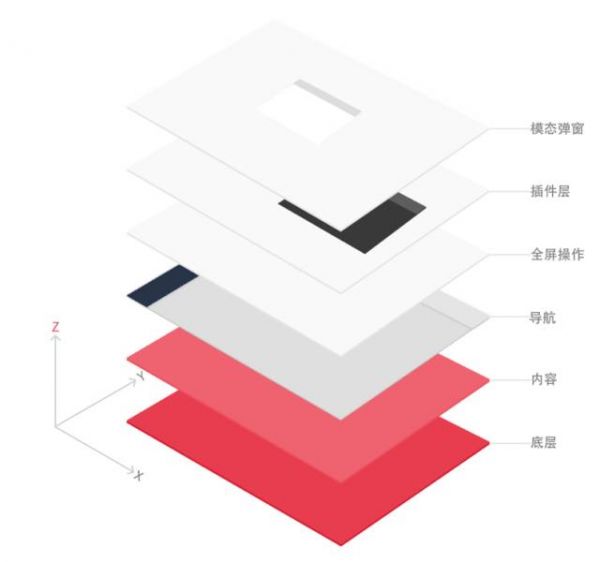
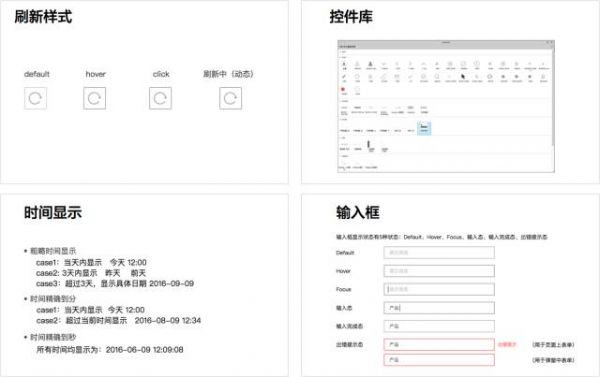
△ 图片来源《网易蜂巢交互文档》 这是我们对web页面的层级梳理,有底层、内容层、导航层、全屏操作层、插件层和模态弹窗层。搭好基础框架后,所有的控件组件都会在这个框架内搭建,好比房子的框架。这样做的好处除了方便设计师自己去清晰的理解系统,在与前端开发交流的时候也十分高效。比如在做模态弹窗时,如果没和开发交流好,开发同学将弹窗写在了全屏操作的位置,那么就有可能出现问题。 栅格系统和常用分辨率 不论是Web端还是移动端,在早期要确定好常用屏幕的分辨率,屏幕尺寸的兼容性。 基础交互控件 前期产品搭建速度很快,但都是基础功能,所以在交互组件的选择上可以和产品同步。如,刷新、Hover样式、时间显示、输入框、对话框和基础元件库等。如下所示:
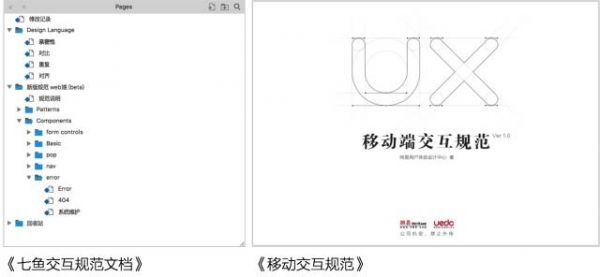
产品稳定,成熟阶段 当产品逐渐稳定,发展到2.0版本时,我们交互组件库也同样随着产品一步步的进化。基础交互控件会变成复合型组件和业务型组件,数量也会越来越多。此时需要对各种类型的控件进行分类,比如基础类、导航类、选择类等等。为了所有查看交互文档的人查看方便,我们需要输出《xx产品交互规范文档》之类的指导型文档。
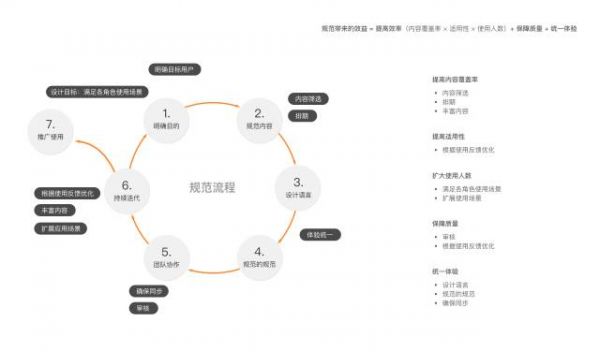
2. 规范流程 一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流程,去分析产出什么样的「规范产品」才能产生最大的价值。 总的来说,可以在以下主流程的基础上,综合考虑规范效益模型的几个影响因素,落实规范制作的设计方案,从而使规范价值最大化。
明确目的 首先要确立用户目标和设计目标,在一条相对完整的产品线上,找出可以和交互设计规范有接触的角色。 (责任编辑:admin) |