|
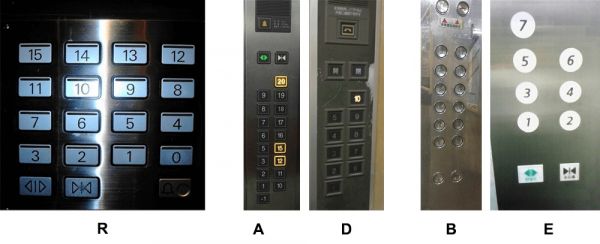
这个问题相对之前的种种而言,可以说是个小问题,但也挺有趣,针对只有两竖排按钮的电梯来讨论一下总数奇偶问题。楼层总数,有奇偶两种情况:偶数楼层的话,一般是有两种排列方式,对齐排列和错开一个,如上图Q、A;奇数楼层的话,大致有如上图E、d、W三种排列方式,上、下多出一个和错开。 总的来说,如A、W这样整体形态呈斜向右上方的四边形形态是最优解,从形态上比较清楚的暗示了两竖排之间的数字递增关系,而且在看清最底端的起始楼层之后,因没有左右干扰,视线很自然的往上走,成功暗示纵向排列引导了纵向阅读。E、d抛开横向排列模式来说的话,个人认为会出现的问题是对「零余者」的过分关注。因别处对称度都相当高,注意力难免第一时间被多出来的那一个吸引过去,在这个意义上,E比d更糟糕,先找到1肯定比先找到7强,但d是完全按照数学规律来做排列,利用自然匹配直观引导理解的纵向排列肯定优于需要理性逻辑思考的数学规律排列,毕竟,不动脑最好啦! 二. 开关按钮 1. 与楼层按钮相对位置问题
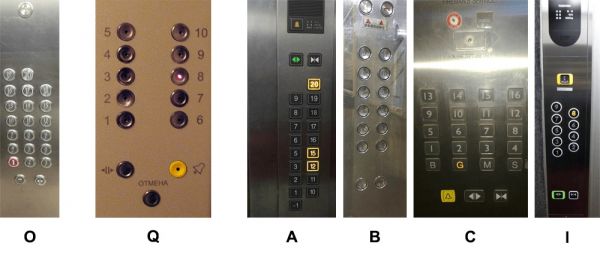
△ 与楼层按钮相对位置问题 开关按钮与楼层按钮的相对位置大概有三种: 和楼层按钮完全不做区分的排列在其下,如R。 相隔一定距离在其上,如A、D。 相隔一定距离在其下,如B、E。 不做区分混排毫无疑问是最糟糕的排列形式,即使是不同功能的按钮,采取同样的样式,放在一起,给人直观的感觉就是它们是同类的,完全没能起到区分作用,操作时需要通过符号识别出来,或者依靠经验寻找到。E是它的反例,开关门按钮与楼层按钮不仅做了距离划分、还做了方圆的样式区分,非常清晰。 开关按钮是所有按钮里操作频次最高的按钮,在上在下孰优孰劣需要通过使用情境来分析。单人搭乘时,只需要按一次关门键,情况比较简单,在上在下都不算麻烦。但多人搭乘时,很容易出现需要长时间按住开门键和需要多次按关门键的情况,长时间高频率需要操作按钮的话,按钮就需要放到操作着比较方便舒适的地方,在这个意义上,放在下面会明显比放在上面好,一直要抬手肯定比较累,而放在下面则轻松得多。 2. 两者的区分强调问题
△ 两者区分强调问题 在讨论开、关门键的区分强调问题之前,先讨论一下它们的重要性区别。电梯开门关门间有默认时长设置,到达目标楼层自动打开门,约莫5s之后自动关门,但实际常出现默认时长结束但人还没上完或下完、或者临时有人要搭乘的情况,所以必须有开门键,且必须非常灵敏以应对突然状况。达到默认时长,电梯门会自动关闭,到达默认时长后仍按住开门键的话,松开开门键电梯门也会自动关闭,所以关门键并不是必须的,即使有的话,反应速度也会慢1~2s,以防出现突然状况。综上所述,开门键的重要性要高于关门键。 实际使用中的电梯,开关门键区分强调的形式也比较多: 完全没有区分,如O。 把比较弱的关门键直接砍掉了,如Q。 用颜色来做区分强调,如A、B(B用警示色红色强调了关门键,使用错误的)。 用大小来做区分,如C(也算是用了菲茨定律)。 用颜色、大小来区分,如I,相对最完善的考虑。 三. 报警按钮 1. 位置问题
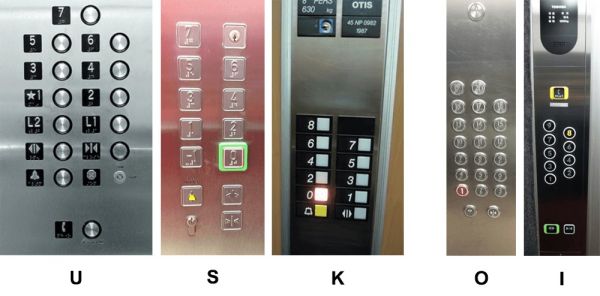
△ 位置问题 其实这个问题和开关按钮的位置问题有点相似,最大的和最糟糕的问题还是混排问题,如上图的U、S、K,全是报警按钮和其他花样混排,样式完全一样或者挣扎着稍微改了改,用了个警示色黄色,都挺糟糕的。操作频率最低的报警按钮和别的东西排在一起,真的非常容易导致误操作,而且误操作导致的后果一般还较严重,很容易给人带来挫败感,非常不合理。 (责任编辑:admin) |