|
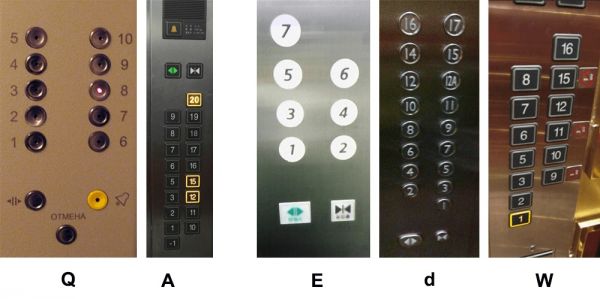
楼层按钮绝大部分都是规规矩矩的横纵对齐模式,在讲总体形态问题时已经讲过,这种排列方式应该是根据人们对现代建筑建立的心理模型而来,而在横纵对齐排布之下,有且仅有横向与纵向排布两种模式。 如图O、K,采取的是横向排布模式,想象一下看到这种面板如何找到自己想去的楼层的数字。第一种情况是,按照习惯先看左下角,找到底层,查看附近数字,找到下一层,视线按反的「Z」字逐渐上升,直到找到寻找的楼层;第二种情况是,看清最底部数字的排布,找到规律,按照数字规律对寻找的楼层数字进行大致的定位。正常操作情况下,应该是两种模式混合着来。对这两种操作情况的描述,也能让人很清楚的看到横向排布的弱点:第一种顺着数字递增方向查看模式,视线一直是按反向的「Z」字来,横向一排也不可能放置太多数字,所以视线一直在「打断——另起一行——打断」的循环中,不是一个比较连贯舒适的识别过程;第二种寻找规律,需要通过奇偶数或者倍数关系来简单的分析定位,稍显麻烦。 R是无意中发现的奇葩型横向排布:数字递增方式是从右往左,而不是符合绝大部分人习惯的从左往右,这真是万万没有想到会出现的问题。 如图P、A,采取的是纵向排列,和楼层上升规律自然匹配,避免了横向排布视线打断和寻找规律麻烦的问题,是较为合理的排布模式。但是单论图片所举的P、A两例而言,也是有不当之处的,让搭乘者较快识别排列方式,最好的方式是通过距离来暗示(格式塔原理接近法则),将两竖排间的距离拉大一点,就能降低识别的难度。但我见过的按键排列,最多的是像图A这种,按钮上下左右留的空隙基本相等的类型,根本没法根据按钮大致形态来判断排列方式,必须根据数字来。图P所示的面板,倒是两竖排间距离要大于按钮间纵向距离,但比距离划分更加明显的横向线条划分占据了优势,错误的诱导了横向的查看模式,虽然这样应该就不用定制背后的面板可以一律拼接组装,但这么省造价实在是…… 斜向
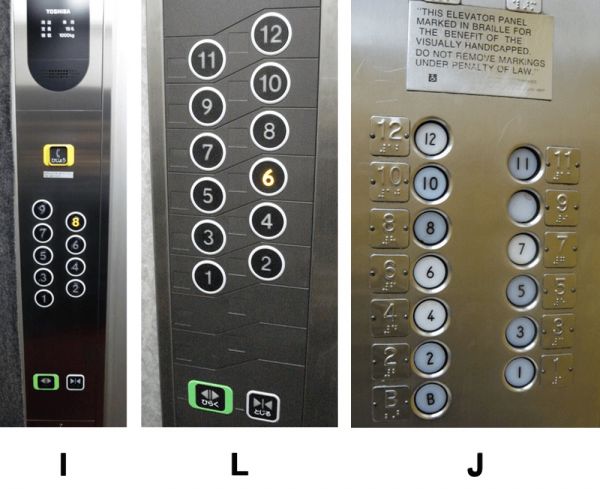
△ 排列方向问题2——斜向 斜向是一种比较特别也较为少见的排列方式,两排按钮错落排布。这个排列方式,是变相的横向排布,和横向排布存在的问题也基本一致,但会比横向排友好一点,视线转的会柔和一些。如图所示的三个斜向排布的电梯面板,大致排列都很相似——两排错落排布、同排之间更加紧密,识别起来更可能是找到底层之后根据接近原则同排顺着读上去,理解了单双数排列模式之后再根据规律寻找目标楼层。L中为了暗示数字增长规律,1-2上下有凹槽引导视觉(当然也可能是又在机智的省造价),个人认为识别时还是会造成混乱,先读哪边?斜向转折着看还是顺着竖排看?预期的视觉引导有用吗?其实眼动实验真应该用在这。 5. 列数问题
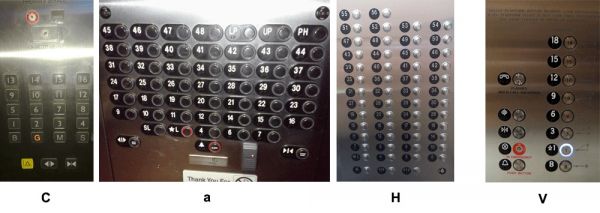
△ 列数问题 相信看完上图,或多或少会有一点头皮发麻的感觉,内心隐隐的有「太难了、好复杂、好难找」这样的吐槽。这样日常生活中常用的东西,如果让人产生了畏难心理,那它一定是失败的。 列数问题大多出现在高楼层的电梯上,让人头皮发麻的程度因楼层数目和排布列数、考虑盲文与否、盲文设计优劣而各异,如图C、a、H所示。H简直是个中翘楚、集大成者,楼层数多列数多,考虑盲文又考虑的很糟糕,本来已经有4列50多个楼层按钮了,盲文标示一出,乍一看就是按钮数目翻倍的感觉,实在是头疼。 日常搭乘的电梯基本都是1~3列,整体呈现狭长的竖向长方形布局,而图示的这些电梯,同部电梯里可选择的楼层多本来就造成了困难(希克定律),而因排布不合理又偏离了常规的布局,更增加了操作者的识别难度。一台电梯能承载的复杂程度是有限的,而楼层增长可带来的复杂程度是极大的。所以列数问题的解决方案,要么是将复杂程度拆分给多台电梯承担,要么是适度简化将本身的复杂程度降低(其实应该说把复杂性丢给了搭乘者),前者如常见的将单双数楼层区分开来,后者如图V所示的每三层停靠设计的电梯(每层的按钮后有岔开的标示,标明每个按钮所承担的三个楼层)。 6. 总数奇偶问题
△ 总数奇偶问题 (责任编辑:admin) |