|
最常见的应该是像S这样,数字和盲文标记一起放在同个按钮上,应该也是实现成本最低的方法,只需要定制按钮即可。但是个人认为存在的问题是触摸和按压的边界难把握(并不了解盲人的操作模式,只是自己想着觉得会存在这个问题,如有误区望指正)。想象盲人触摸到按钮区域,开始试图摸索确认数字寻找排布规律的状态。摸清楚盲文应该是要施加一定力度来触摸的,但又要避免把按钮按下。不管容不容易像这样误操作了,这样很容易让盲人处于一个比较紧张的状态。 U和c勉强算是一个类型的设计,黑色区域放置楼层数字和盲文标记,按钮提供操作,这样的分隔处理就回避了上面说的问题。但这两者对比,同样也暴露了一个问题,U对亲密性原则的考虑不足。看U的排布,大概是对「对齐」有过分执着的工业设计师的作品。排布非常均匀,但黑色区域和按钮的对应关系,不能一目了然的看清或摸清,我们要利用「阅读是从左往右」的经验或者是判断最小重复单元方能正确的操作。而c这样的互相咬合的设计则用了外型的匹配来让这两者形成自然的关联,是个相对较好的设计。 X的设计比较中正,保证了盲人能识别,也保证了不给普通人增加识别负担,也很美观,但也没有特别值得称道的地方,不仔细说它了。J和T是个人觉得比较好的设计,用和整个面板相同的原材料制作盲文区域,与对应楼层按钮紧密排列,既不过分干扰普通人识别,也方便盲人操作。不过盲文区域的设计上T要比J略胜一筹,盲文排布在同一块板上,方便顺延触碰。 禁忌数字问题
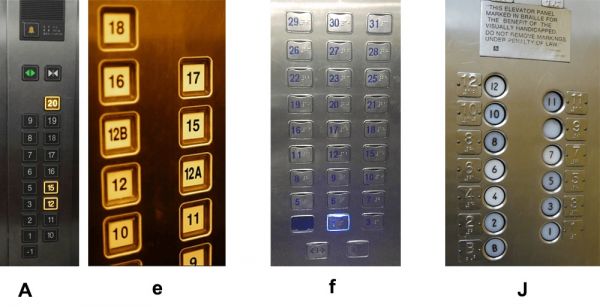
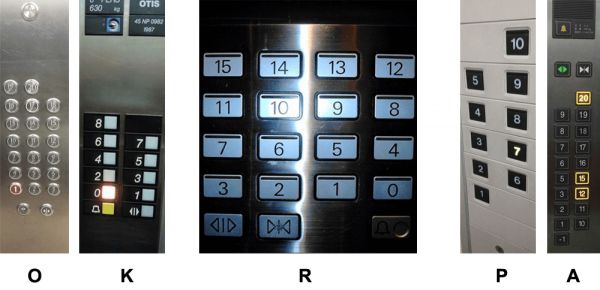
△ 为特殊人群设计2——禁忌数字问题 无论东西方,都有一些数字禁忌,西方不喜欢「13」,中国要避开「4」,国内的电梯设计,要避开数字的话也就这些。要回避这些数字的话,情况有两种:第一种如图A,直接跳过这个楼层,这个情况非常多见;第二种如图e,有这个楼层,但用别的命名方式避免直接提到它。我没有实际见识过第二种情况,也有点好奇这种情况盲文要如何描述禁忌数字。但第一种跳过楼层的情况,对普通人而言,可以说只会造成一些小困扰,但对盲人而言,简直是灾难性的。真正为盲人设计,考虑到要照顾他们使用的电梯,应该如图J一般,采用易发现和记忆的简单规则。但如图f所示的这个电梯,是我实际搭过的、对普通人尚且很麻烦对盲人简直是个灾难的电梯。数字横向排布且不是从左下角开始,缺少2、4、13、14、24楼。对于普通人而言完全没办法用寻找倍数规律的方法来快速找到所需楼层,只能在理解横向排布规律之后,逐行扫视查看或者根据数字大小在大致高度扫视寻找。对于盲人的话,暗自揣测一下他们的操作模式:摸索下部按钮,大致判断列数,因为没有2没有4,数字开头本身缺乏连贯性,可能要摸索两行按钮才能判断排列规则,然后根据列数和排列规则,向上寻找自己的目标楼层,但因缺少13、14、24,数字规律相当于重建了两次,又加大了找到目标楼层的难度。总而言之,要有禁忌数字的话,就别横向排布,更别流于形式的添加盲文为盲人考虑。 跳出按钮设计说一句题外话,即使电梯面板设计的很好,为盲人考虑的很周到,都还是不够的。据个人所见,考虑到按键盲文设计的电梯,还是没有抵达目标楼层的声音反馈,如果盲人独自乘梯,如何判断自己正确的抵达了目标楼层?电梯门开了,但门口没有人等着的情况,相信大家都遇到过。考虑到这一点的话,电梯最好是能有个开门报楼层的功能,不仅能方便盲人,也能方便低头族们。 残疾人操作面板
△ 为特殊人群设计3——残疾人操作面板 除了考虑盲人之外,有的电梯还会考虑到残疾人。普通的按钮一般都在门边右侧中部,空间上来说总归还是偏角落的位置,对于残疾人,不借助工具的话,无论是精准的到角落的位置还是操作偏上部的按钮,都是很吃力的。如今,不少公共设施内部都在电梯的左右侧中部,单独设有方便残疾人操作的按钮面板,如图Z所示。图Y中,单独有残疾人操作面板,但却同样安在偏角落的位置,可以说是没有理解这一操作面板的使用场景。 4. 排列方向问题 横向与纵向
△ 排列方向问题1——横向与纵向 (责任编辑:admin) |