|
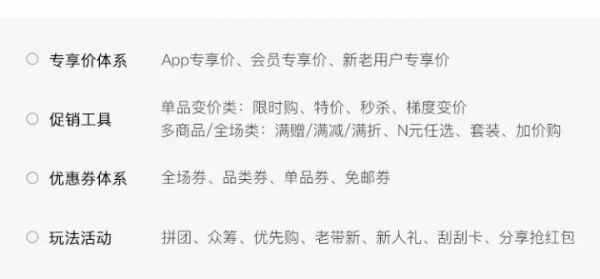
无论何种模式的电商产品,其本质都是商品售卖。营销活动是其中不可或缺的卖货方式,不仅影响GMV,也是非常重要的获取用户的手段。 消费升级的时代,消费者对于商品的品质、产品的服务都有着更高的追求;营销线作为电商产品的核心功能,贯穿了用户从商品浏览到下单的一整个流程,本文将从交互设计的角度来谈谈网易严选营销线从0到1的设计过程。 营销线的概念 广义上来讲,营销就是把商家意愿包装为活动,促进消费者消费的手段和承载形式。大多数人的概念也是平时随处可见的促销信息,比如超市打折活动,淘宝双11大促,朋友圈爆款H5等。 对电商而言,营销线是一系列营销相关功能组成的模块体系,不同产品对营销线的定义不尽相同,以严选为例,对现有产品功能做了如下划分:
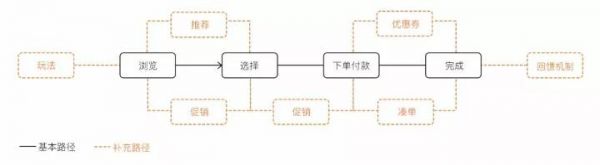
严选营销线的设计背景 严选上线后以其简约的品牌调性吸引了很多忠实用户,但随着产品不断发展和用户量激增,原先简单的功能框架已不再能满足需求,而用户反馈中很多诉求也亟待解决,比如: 特殊时间段的促销活动 高粘性用户的激励机制 最大可用优惠、包邮、凑单等的提示和引导 互补商品、替代商品的个性化推荐 …… 无论是从业务角度还是用户诉求出发,营销线都是之后优化目标中非常重要的一环,不仅能丰富产品的运营维度,还有助于拉新促活,提高客单量和复购率。 那么营销线应该如何着手设计呢? 解析营销线的设计流程 1、优化购物路径 严选原有的流程和功能较为单薄,用户只有浏览和下单等基本操作,所以首先对购物路径进行了优化补充,如下图所示:
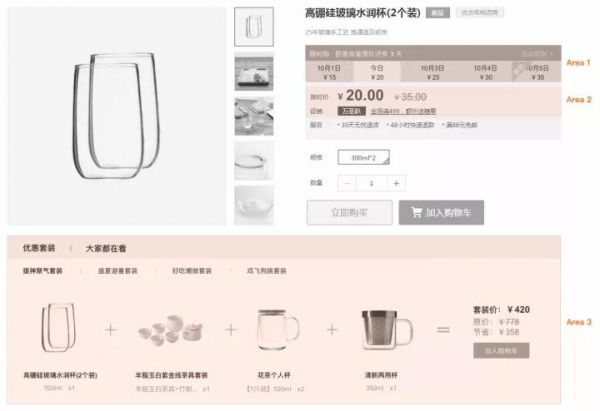
(购物路径优化图) 可以看出各个节点都增加了营销功能,虽然相对延长了用户的购物路径,增加了用户下单的时间和决策成本,但当营销线是定位于提供更好的服务时,购物路径的缩短并不是我们的终极目标,而应该是在满足各种用户诉求的情况下提高购物效率和转化率,提升产品的用户体验。 2、明确设计方向 功能逻辑上以业务为导向,在保证购物流程流畅高效的前提下维持严选本身的品牌调性; 设计基本方向为简洁易用,可以从以下三点来体现: 样式统一性 交互一致性 流程顺畅性 3、搭建促销工具 促销工具是营销线最常见的手段之一,玩法丰富样式多变,所配置的营销活动在C端能贯穿于一整个购物流程,在不同的页面逻辑和样式也多有不同。 商品详情页: 商详页是用户最直观感受商品信息和优惠的地方,所以要明确且显眼地展示不同营销活动的特性,现有营销模块主要体现在以下三个标注区域:
(WEB商品详情页) Area 1: 以单品变价类工具为主,通过不同样式来强调时间与价格的强关联,营造优惠的紧迫感,促使用户尽早下单;如图所示为梯度变价(商品在一段时间内以逐天递减优惠的价格销售),因涉及时间范围广所以设计为日历样式,加强用户对天数变价概念的感知;支持超过五日作折叠,和当天的活动价做联动展示,让当天售价始终保持在首屏顶部可见。 Area 2:以多商品/全场类工具为主,通过标签的加强引导,依次展示活动的促销标语;默认最多显示二条,超出作折叠处理,避免信息太多对用户造成干扰。 Area 3:套装(商品以组合模式销售)的逻辑和样式较为复杂,不适合放置在顶部区域,如图放置在商品图下方,和推荐模块共享空间,保证用户可以在一屏高度内看见活动信息;且样式兼容和拓展性强,能够清晰明了地展示多重套装,也方便后期优化。
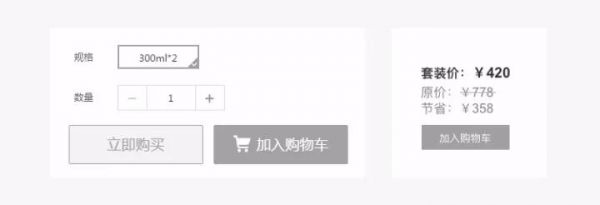
而上图也能看出,此页面的Call To Action按钮强调于“加入购物车”,因购物车能承载更多营销活动,且支持个性推荐和凑单等功能,不仅有利于提升客单价还方便用户凑单和合单发货,所以应多引导用户去购物车操作;参照其他电商,现在的商详页CTA按钮也更多为加购。
(多电商平台的商详页下单按钮) CTA按钮在设计时应尽量确保唯一性和一致性,例如套装、凑单页只允许加购,很多时候给用户太多选择反而会适得其反。 购物车页: (责任编辑:admin) |