|
相比于文字,视觉对于用户的影响更为直接、明显。人们对于图形和视觉信息的处理速度更快,这是深入人类基因的基本特征。这也是为什么图片和插画对于设计有着巨大的影响。 在现代的用户界面当中,图片和插画和文本内容同样是核心的交互元素,而插画作为一种承载着多样艺术风格和内容的视觉载体,它可大可小,可以作为主视觉而存在,也同样可以作为点缀和装饰,甚至可以作为小图标成为交互的关键因素。今天的文章我们会从现代UI设计的角度,来回顾一下插画的主要功能。 和其他的视觉元素相似,插画可以是用户和界面之间进行沟通的有效工具。精心制作的插画对于用户体验有着明显的提升: 吸引用户的注意力,以视觉的方式提供关键的、易于理解的信息。 将复杂的信息清晰地勾勒出来。使用视觉化的内容来呈现想法,甚至不需要过多的语言来说明。 可以吸引用户。漂亮的插画能够引起用户对于产品本社你的兴趣。 激发用户的想象力。插画有着融合现实和想象的可能。 1、更快地呈现主要特点 正如同前文所述,插画有着强大的阐释能力。在网页和APP设计当中,有许多不同的插画展现形式来提升界面的用户体验。最典型的,就是新用户第一次打开APP的时候,会看到带有插画的新用户引导流程,视觉化的设计让用户可以更快了解APP的特色和使用技巧。插画让设计师避免了在屏幕上放置大量的文本说明。
插画让设计师可以更好地呈现产品不同的功能模块。
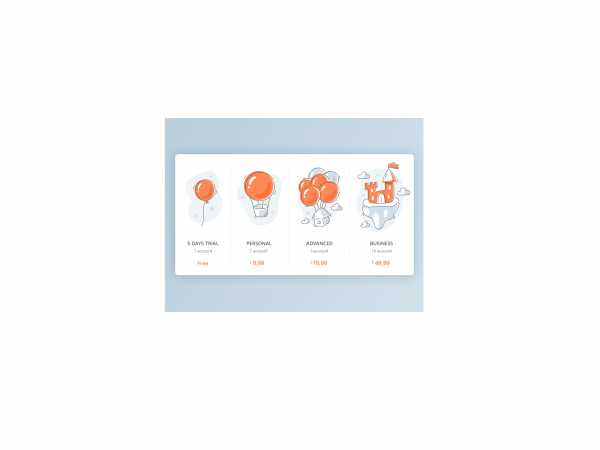
插画还可以更好地展现不同的服务套餐之间的差异。 最重要的是,插画能够通过幽默有趣的展现形式,让产品显得更加富有人性化。
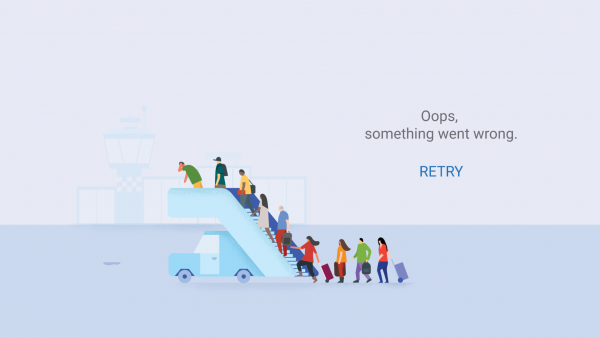
这是Google 的报错页面。 2、创造更多难忘的体验 我们日常使用的APP和网站其实非常多,但是真正能够创造令人难忘体验的产品并不多。 作为设计师,想创造一个令人难忘的体验,我们需要真正了解人类大脑的运作方式。Barbara Fredrickson 和 Daniel Kahneman 曾经提出了一种启发式的“高峰期规则”,根据这一规则,人们更加倾向于基于他们感受的高峰期(情绪和体验最强烈的时刻)来判断体验或者经验,相反,不会根据体验的平均值来判断一个事务的好坏。无论这种高峰期是愉快还是不愉快,他们的效果最终都会保留到最终的评判。 换句话来说,在我们回忆过往的体验之时,其实是更加倾向于回忆当时的关键性事件,而非完整地回忆整个过程。所以,在进行设计的时候,尽量创造一个令人足够愉悦的快乐体验,能够更好地提升品牌知名度和好评度。 在许多产品设计的时候,吉祥物被视作为创造优秀体验的重要载体,因为它常常作为品牌和用户之间产生情感联系的载体。
Silverback 是一款 Mac平台的应用程序,它使用大猩猩来作为吉祥物。 3、创造与用户直接联系的体验 每个用户同产品进行互动都是一次独立的历程,每个历程背后都藏着用户想通过产品达成的目标。如果能将整个历程转化为角色化的历程,并且将用户目标设置为整个历程的终点,那么插画能够成为勾连用户和用户历程的载体。
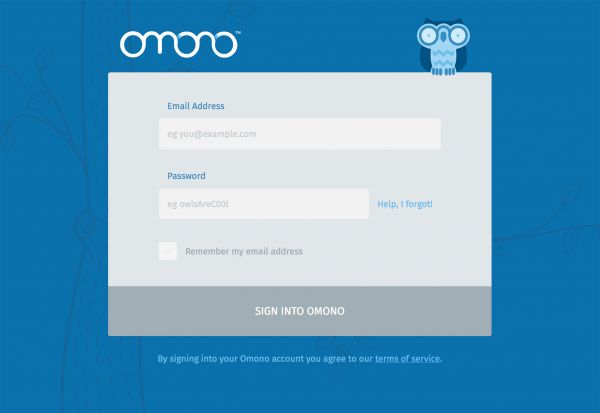
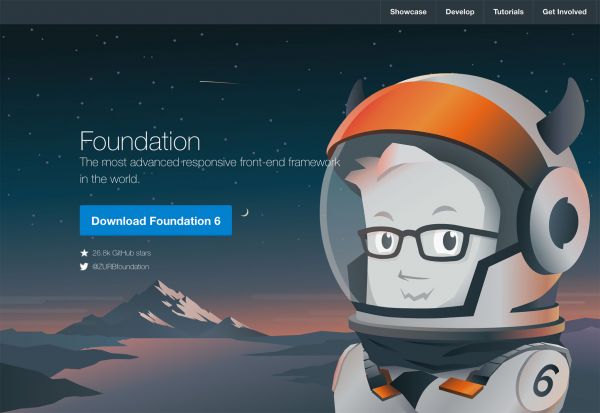
Omono 就是一个很好的案例。这款应用使用猫头鹰来引导用户逐个通过不同的界面,完成任务,让产品以更加友好的方式呈现在用户面前,帮助他们达成目标。 4、强化已有的概念 插画不仅仅能够进行具体的说明,还能够为网站或者APP强化整体的风格,在视觉上提供支撑。插画能够结合品牌的LOGO、字体、色彩对于整个产品产生显著的影响。当设计师开始根据特定的风格定位来制作插画的时候,能够通过元素的融合和调整,营造出更为自然协调的感觉。为了达到这个目标,插画的一致性一定要特别注意。一旦做好,插画能够很好的强化已有的概念。
5、让交互更加鲜活 (责任编辑:admin) |