|
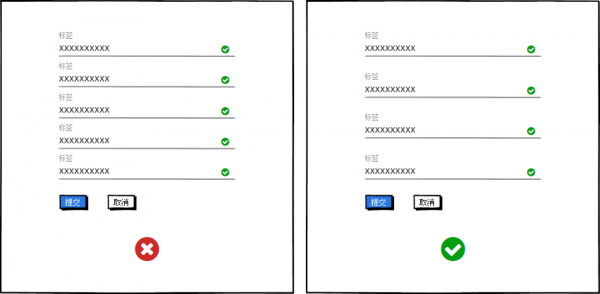
对于较为复杂的表单,需要对信息进行整理归纳,否则杂糅的表单会让用户失去填写的耐心。合理有层次的组织信息,按照不同信息的类别、属性和相关性进行区块的划分,利用线条、空间间隔、颜色进行视觉表现,给用户喘息的机会。
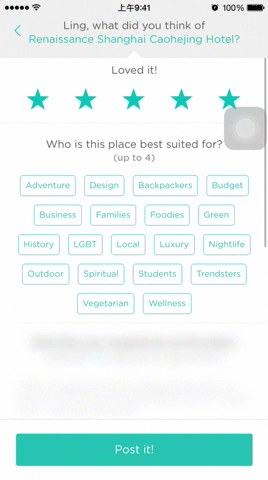
(2)动态:渐进呈现 用户只有完成当前操作,页面才渐进展现下一步操作,让内容的增加顺其自然。比如Gogobot在邀请用户进行评价时,巧妙地运用高斯模糊后续内容来缓解用户的压力。
3. 视觉层级 (1)必填项和选填项 必填项为空,则表单无法进行,因此必填项要比选填项的视觉效果强。 (2)主按钮和次按钮 主动作的视觉效果要比次动作的视觉效果明显。 (3)错误信息和成功信息 错误信息的强调效果要比成功信息强,从而吸引用户注意快速解决问题。 4. 输入框长度 输入框的长度可以暗示用户正确填写结果的长度。比如证件号的内容较多,所以输入框要很长。验证码一般是四位数字,所以输入框要短。 5. 字体 通过字号来区分层次重点,强调文字的字号要比辅助的文字要大一点。通过文字大小让用户分清重点。 总结 表单其实是连接系统和用户的一个重要的桥梁。通过上述的整理,如何让用户在填写表单时像对话般流畅自然,相信大家也有一些概念了。 1. 沟通前:选取问题要精 想想你跟朋友聊天,你在一旁讲得天花乱坠,但跟主题毫无相关,那是果断要被嫌弃的。表单也是如此,你需要考虑“保留、删减、延迟、解释”。 2. 沟通中:沟通效率要高 尽量避免用户填写后才告知错误,我们应该采取合理的方式规避根源。比如约朋友来家里吃饭,可以提前询问你的朋友忌口的食物,不然就白费心血了。表单也是如此,你需要适时提供帮助信息正确引导用户。 3.沟通后:信息反馈要全 别人在讲话时,偶尔的点头或者提问可以让讲话的人得到反馈,他会觉得自己是“联网”了,而不是在玩“单机游戏”。表单也是如此,及时的反馈能让用户感觉到自己正在和系统交互中,而不是进入了死胡同。 参考资料: 《表单设计及Axure原型》作者:晓梦蝉君 《如何打造一个高可用性网页表单设计?》 《表单设计的思考》 《表单设计-学习笔记》作者:丹顶鹤的日记本 《与用户体验死磕到底:不简单的表单设计》 其实我觉得还是刷《Web表单设计》比较系统,逃( ̄▽ ̄)~* PS:本文用到的绘图工具是Balsamiq Mockups,炒鸡稀饭这种风格,详情介绍请戳链接PM工具盘点:那些鲜为人知却好用到哭的效率神器 (责任编辑:admin) |