|
无论你是做什么产品的,我相信表单设计的需求都是非常常见的,但是也是容易被忽略的。
跟以往不同的是,写这篇文章并不是我多有经验,而是我意识到自己的表单体验很糟糕,一直以来我觉得表单设计的需求简单且索然无味,更愿意去把精力投入有挑战性的需求上。后来发现往往是这些糟糕的表单把用户与平台沟通的入口堵死了,于是花了一段时间专门研究表单设计,反省下自己。 写完这篇估计可以集齐夏日缤纷全家桶了。 数据表格设计:从功能、交互和UI进行全方位分析 图表设计总结:数据可视化的精益之道
前言 定义:表单在网页中主要负责数据采集功能。
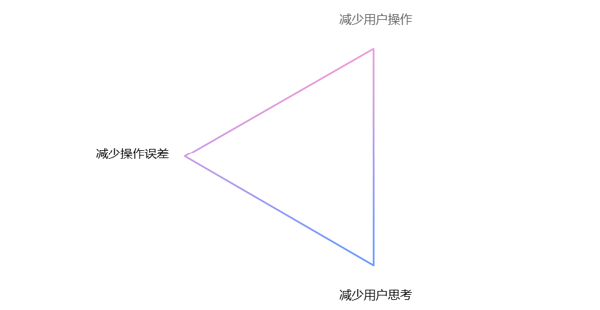
原则
1. 减少用户操作 繁琐的表单一直被人们所诟病,减少用户的操作可以提高用户的输入效率,从而提高用户的转化率。比如表单中需要用户提供地址信息,点击“我的位置”可以自动获取地理信息,避免了用户填写长长的地址的烦恼,在移动场景下大大节省了用户的操作时间。
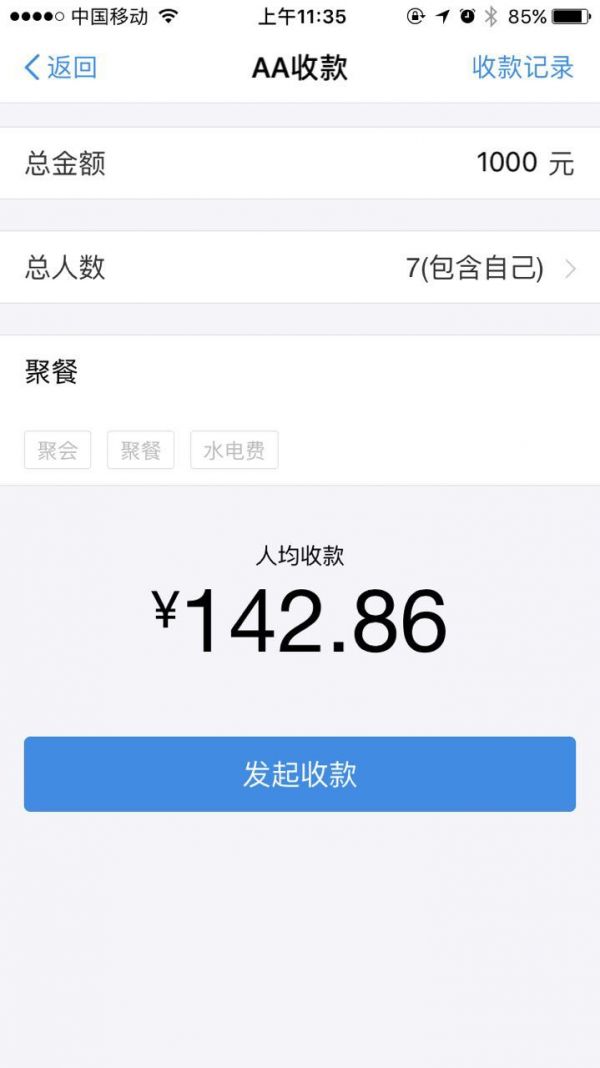
2. 减少用户思考 凡是涉及数据的设计都有这个特点,你需要很直观的向用户展示他最终所要付出的或他所能得到的。比如AA收款,用户填写总金额和总人数,这时候自动展现人均收款,是不是更人性化了~
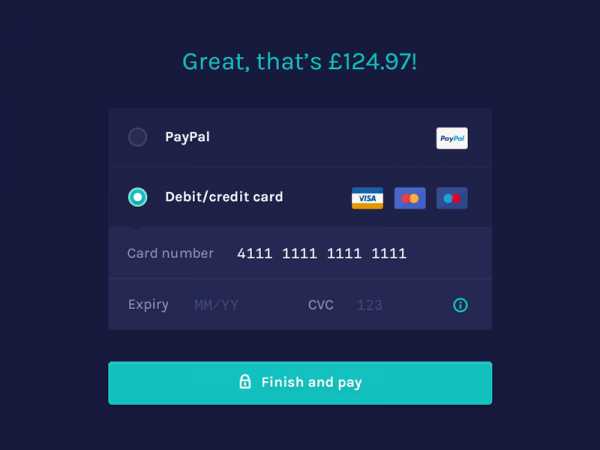
3. 减少操作误差 给表单配上规则,会使你的表单更加聪明。比如需要用户输入银行卡号,自动空格断行可以避免填写错误。
内容
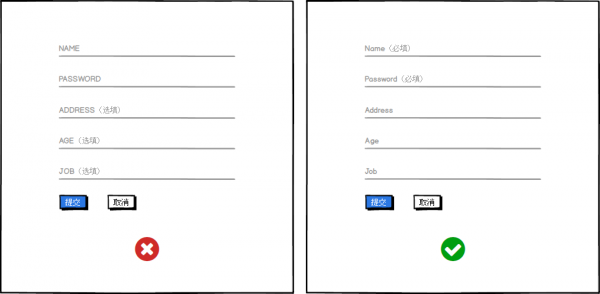
1. 保留 保留必要信息的录入框,比如用于找回密码的联系方式,手机号或邮箱。 2. 删减 要明确表单填写的目的,剔除掉其余非必要的信息。比如购物网站的注册表单,像学历的录入框,不但增加了用户的操作时间,而且毫无意义。 3. 延迟 有些问题不需要马上获得答案,可以在使用过程中引导用户完善,有效简化了用户的注册流程。比如等到用户进行结算时再请求输入收货地址。 4. 解释 涉及到用户隐私问题的选项,给予解释,降低了用户的使用负担。比如要求用户填写手机号,可以告诉用户手机号是用于登录和找回密码。 功能 1. 标签 (1)必填项和选填项 只标注少数,减少信息量。大多数必填,标明“选填项”。大多数选填,标明“必填项”。如果差不多,标注必填项即可。 (2)标签大小写 建议句首字母大写,更快地遵循语法。避免使用全大写,不专业而且难读。
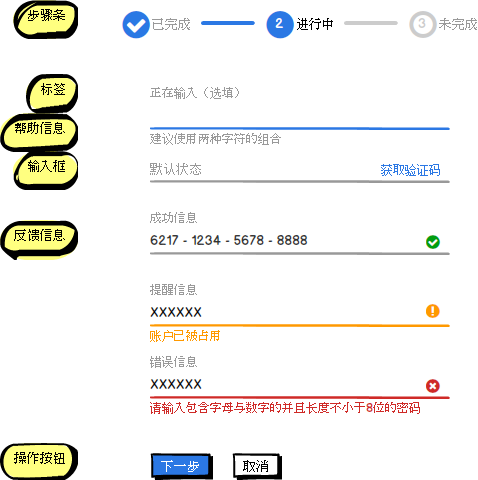
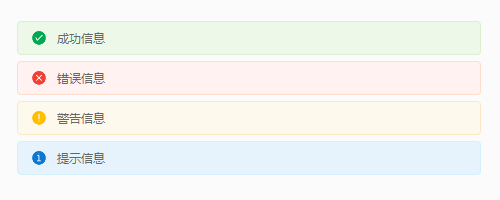
2. 输入框 (1)选择适当的类型 合理选择输入框的类型可以引导用户正确填写表单。比如时间选择器限定了该输入框的输入内容为时间类型。 (2)默认内容 默认内容可以提示用户需要输入的内容,避免用户误操作。也可以预填充输入框内容,减少用户操作,但是预填充内容必须是用户需要的,不然会达到适得其反的效果。 3. 帮助信息 为用户填写答案提供有用的线索。 (1)不熟悉要求填入的数据。比如什么是PAC代码? (2)质疑为何要填入特定数据。比如为什么要填写邮箱? (3)关心数据安全或者隐私。比如填写信用卡账号。 (4)系统推荐数据填写方式。比如用逗号分开标签。 4. 反馈信息 (1)成功信息 用户填写成功,需要有清晰的成功反馈,给予用户鼓励。 (2)错误信息 明确每个输入框产生错误的原因,并给出清晰的解决方法。 (3)警告信息 格式正确,但是有外部条件限制,比如用户名已被占用。 (4)提示信息 给予用户正确填写表单的线索,减少操作误差。
5. 操作按钮 (1)主动作和次动作 (责任编辑:admin) |