|
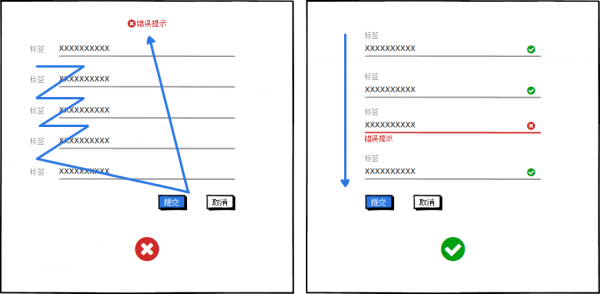
主动作表示用户填写表单的主要操作方式。比如保存、提交。主动作也可以包含两个意思,比如同意并提交。次动作表示用户填写表单的次要操作方式,大多数是用来撤销内容。比如取消、重置。 (2)按钮反馈 用户提交数据到服务器进行交互需要一定的时间。为了避免重复提交,可以将按钮置灰让用户无法点击,并且加入进度条或加载样式表示提交正在进行中。 6. 步骤条 步骤条可以让流程的所有步骤清晰可见。这里有四个原因可以解释多步形式的有效性: (1)表单各模块性质不同,比如注册微店设置账号信息和设置店铺信息是明显不同的模块。 (2)表单是基于不同时间点。比如淘宝买家退款的流程进度条,分为退款申请,退款处理和退货给卖家,十分清晰地告知用户退款的每个进程变化,给予用户安全感。 (3)通过在一个多步骤表单的最后一步请求敏感信息(电子邮件、电话),用户更有可能填写这些字段——否则它们会丢失填写前一步所取得的进展(这是一种被证实的认知偏差,被称为“沉没成本谬论”)。 (4)通过查看进度条,用户更有动力完成表单。这又是基于许多被证明的认知偏差,如被赋予的进步效应。 交互 1. 逻辑排序 有逻辑性地组织标签,使表单像对话一般自然流畅。比如通常情况下会要求提供用户名才设置密码,先设置密码再要求填写用户名真的不要太奇怪!还要考虑使用频率,按使用频率由高到低排列。 2. 清晰的浏览线 合理地组织标签、操作按钮和提示文字的排版,引导用户的视线在同一方向流动,降低用户的视觉负担。
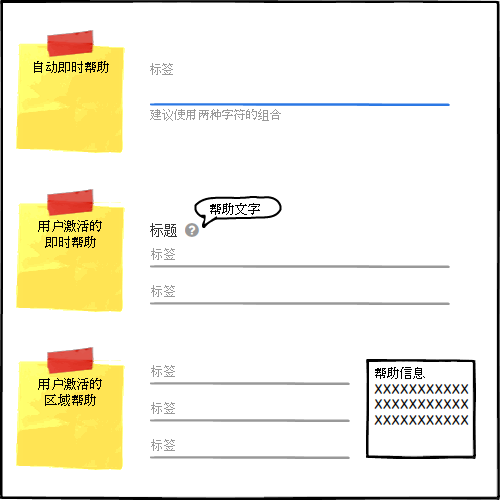
3. 即时校验 (1)确认 适用于错误率高、或者有特定格式要求的问题。比如确认用户名是否被占用。 (2)建议 适用于有大量可选择有效答案的情况。比如建议密码的格式,从而保证账号安全性。 (3)限制 适用于有填写限制的情况。比如输入框有字数限制时,显示限制上限和当前的输入字数,让用户把握输入字数。 4. 提供帮助 在标签和输入框旁边增加帮助文字,告诉用户应该如何回答问题。 (1)自动即时帮助 显示在对应输入框附近,表示对应输入框的提示。适用于帮助文字较少的局部说明。 (2)用户激活的即时帮助 通常采用图标、按钮、图片、文本链接提示人们有帮助可提供,例如问号图标。适用于帮助文字较少的全局说明。 (3)用户激活的区域帮助 始终显示在某个特定区域而不是输入框附近。适用于帮助文字非常多的全局说明。
5. 对齐方式 (1)标签 根据马泰奥·彭佐的2006年的标签对齐眼动实验结果表明。标签的对齐方式在理论效率上比较:顶对齐>右对齐>左对齐。
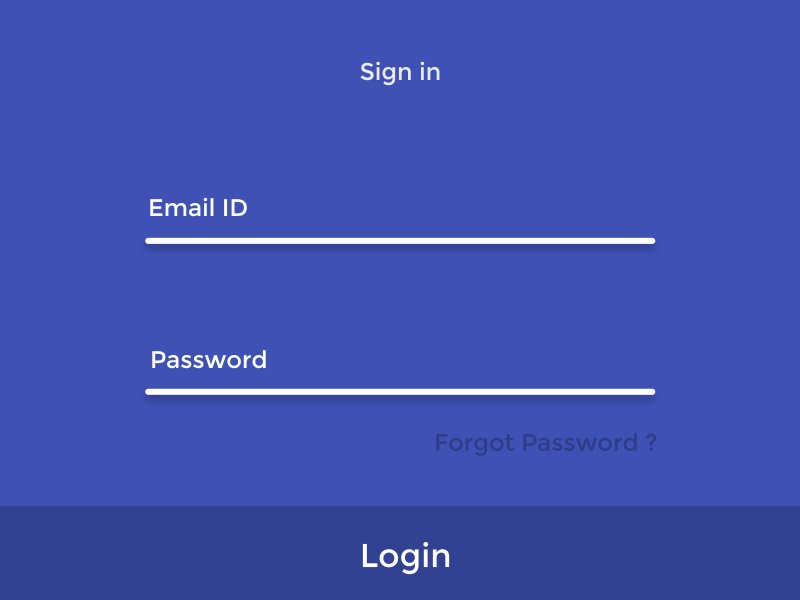
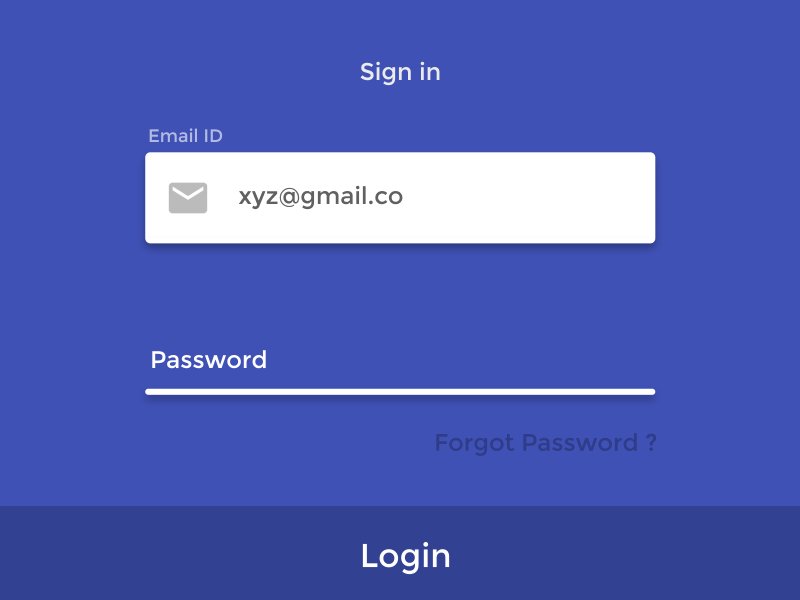
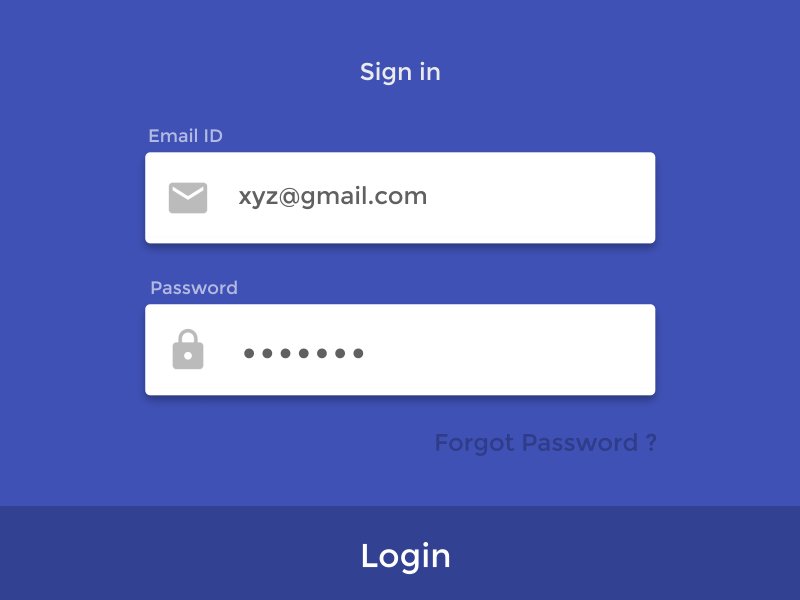
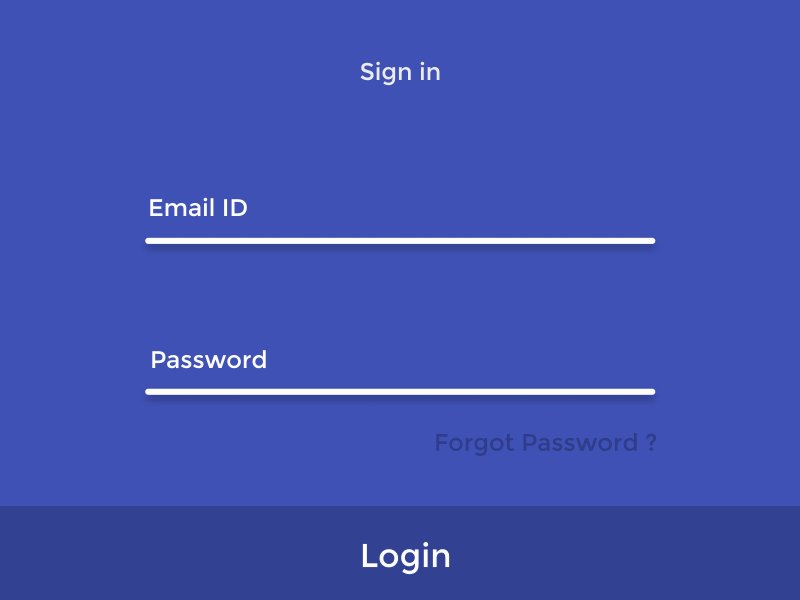
① 顶部对齐。适用于水平空间有限的情况。 优点:和输入框联系非常紧密,从上至下的视觉路径清晰流畅,填写效率很高。 缺点:大量占用垂直空间,不适用于输入框较多的表单。 ② 右对齐。适用于垂直空间有限的情况并且需要用户快速填写的情况。 优点:和输入框联系较为紧密,并且减少占用垂直空间。 缺点:标签可读性不强,降低快速浏览完表单的效率。 ③ 左对齐。适用于垂直空间有限并且需要用户谨慎填写的情况。 优点:标签可读性强,并且减少占用垂直空间。 缺点:和输入框联系不紧密,增加用户填写表单的时间。 ④ 输入框内对齐。适用于水平和垂直空间有限的情况。 优点:与输入框联系紧密,并且减少占用水平和垂直空间。 缺点:标签随输入内容而消失,复核表单信息较困难。 ⑤ 悬浮标签。结合了顶部对齐和输入框内对齐的情况。 优点:和输入框联系最紧密,填写效率最高,并且减少占用水平和垂直空间。 缺点:稍微占用了垂直空间,标签字号太小容易造成可读性问题,不过缺点不是很明显。
(2)操作按钮 为了评估哪一种主动作和次动作的效果最好,Luck(Web表单设计作者)和伦敦的可用性测试公司Etre使用眼动跟踪和可用性指标对此进行了测试。
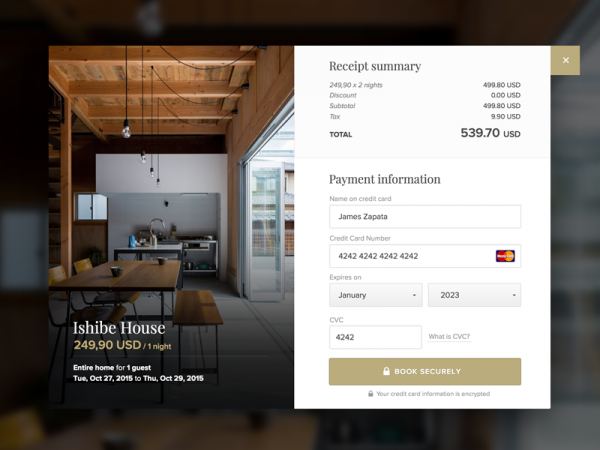
方案A、B和C完成任务更快、更有效。只有E方案表现很差,错误点击了取消按钮。使用F方案时,人们的眼球定位时间最长。 根据收集的数据,所有方案中最有效的设计都有共同特征:提交和关闭按钮左对齐排列,与上方输入框和标签对齐。 UI 1. 营造氛围 (1)品牌基因 在表单也植入品牌的元素,比如颜色,会使整体界面设计风格协调,使得品牌基因深入人心。 (2)场景氛围 将线下的表单搬到线上,可以结合线下场景让用户身临其境,比如预定民宿。
2. 缓解页面压力 (1)静态:利用线条、空间间隔、颜色。 (责任编辑:admin) |