|
当设计移动端产品时,有很多事情需要考虑,在本文中,笔者根据经历过的各项目,总结了移动端产品设计中的一些建议,希望能给读者以启发。
现在相比于历史上任何时期,人们对手机的依赖性都更强。美国的人均使用手机时长达到5个小时,其中的绝大部分时间都花在了App和浏览网页上。 用户体验是衡量移动应用优秀与否的最重要标准,尤其是用户对App的期待越来越高:快速加载、易用性、趣味性。如果想让你的App取得成功,那么用户体验是不可或缺的,是产品设计各阶段都必须时刻思考的。 当设计移动端产品时,有很多事情需要考虑,在本文中,笔者根据经历过的各项目,总结了移动端产品设计中的一些建议,希望能给读者以启发。 文章较长,文章目录如下,各位同学可以根据自己的需要阅读。 降低认知负荷 满足用户的控制感 界面的无障碍设计 导航栏设计 导航中的动效设计 关注用户的首次启动 加快App的响应速度 提高内容的展示质量 触控设计 情感化设计 优化消息推送 针对移动设备的优化 App的设计应适应新兴市场 测试和反馈 1. 降低认知负荷 认知负荷指用户使用App时所需的大脑能量。人脑的处理能力有限,而且当App一次性提供过多信息时,可能会让用户产生压迫感,并促使他们放弃使用。 1.1. 整理界面 减少产品的凌乱感是一个有效的方法。凌乱是糟糕产品的最大特征,如果界面堆满了杂乱的元素,用户就要承载过多的信息:每个新增的按钮、图片和icon都会让界面更加臃肿。 凌乱的桌面让我们心烦,凌乱的产品则会让用户更加烦躁(这点很容易理解,智能手机的屏幕更小,凌乱感相应地会被放大)。产品经理和交互设计师应该尽量去掉App中的不必要元素,因为降低凌乱感有助于提高用户的理解力。简约的界面和功能设计不失为好方案: 将内容数量保持在最低限度,只展示用户必须知道的内容; 尽量减少界面元素,让产品的界面更清晰,这也有助于降低认知负荷;
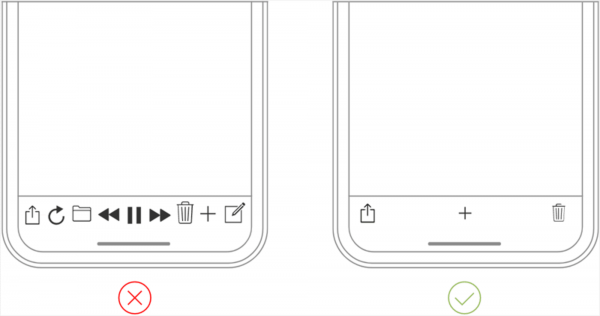
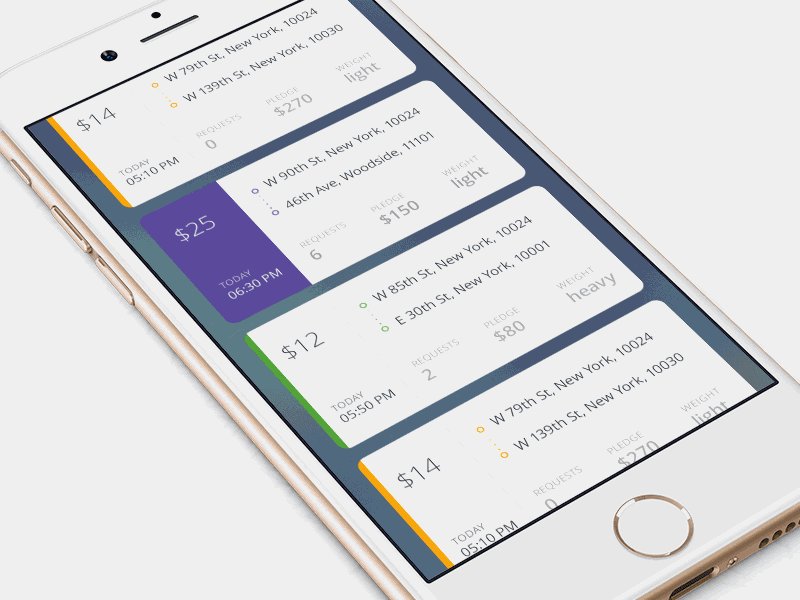
右图所示的tab bar明显优于左图(图像来源:Apple) 使用渐进式呈现(Progressive Disclosure)的方法展示更多元素或者选项。
点击后,展开更多隐藏项(图片来源:Ramotion) 1.2. 减少任务 寻找产品方案中任何可能需要用户思考的模块(可能是表单输入或者选项选择),并找寻其他的替代方案。举例来说,某些情况下,可以通过本地缓存记录数据,而不是要求用户每次都在相同的地方反复输入;此外,还可以根据用户的使用行为和使用习惯,为用户设置默认值。 1.3. 分解任务 如果一项任务包含多个步骤、需要用户执行多个操作,那最好将其分解为若干相关的子任务。这个原则在移动端产品设计上非常重要,因为不应让用户一次性承载过多过复杂的任务。一个很好的例子是电商App的下单购买流程,在电商的购买任务里,原本一个复杂的任务被分解为一系列逻辑递进的子任务,用户在每个子任务中分别执行所需操作。
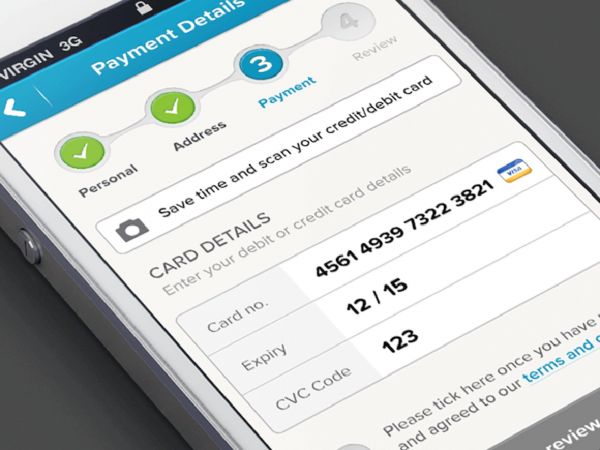
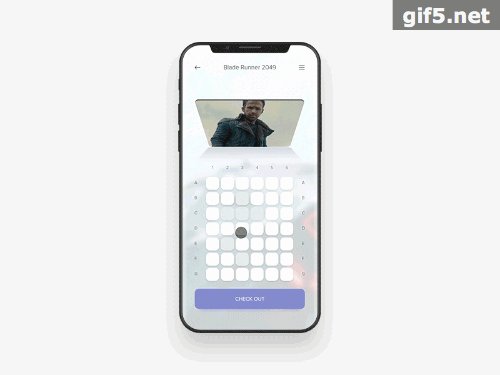
任务分解后,降低了用户对任务的难度预期(图片来源:Murat Mutlu) 一方面,分解任务降低了用户的认知负荷,另一方面,也起到连接不同任务的作用。比如浏览和购买在逻辑上相关,但在实际操作中无关,但由于用户在各个任务里的操作复杂度基本相同,所以从浏览到购买有比较好的过渡,用户在不同任务衔接时也不会感到突兀。
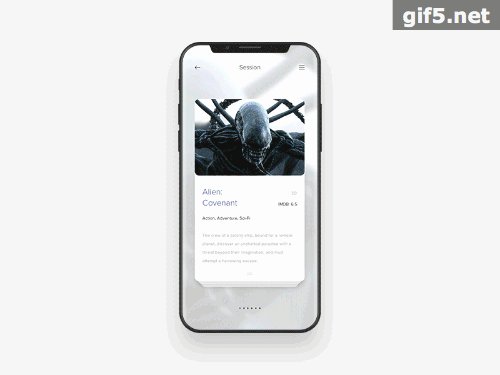
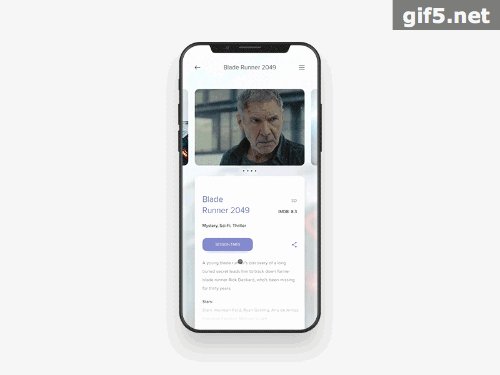
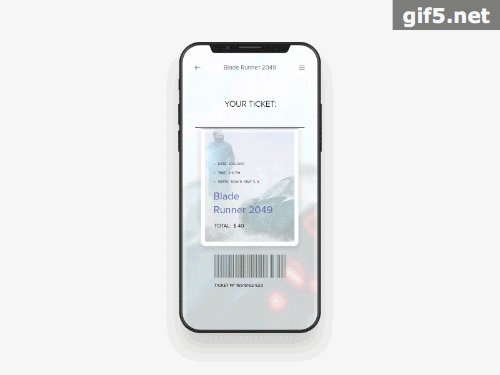
购买电影票的任务分解(图片来源:Anton Skvortsov) 1.4. 使用常见的界面设计方案 常见的界面设计方案是指多数App使用的设计方案,包括导航栏位置、交互方式、tab话术等。在近十年的移动端产品发展中,很多界面元素的设计方案已经是习以为常的定式,不需要规定也不需要解释,因为用户已经熟悉这种设计方式了。用户使用已形成的使用习惯来使用新App时,避免了学习成本和可能带来的流失。
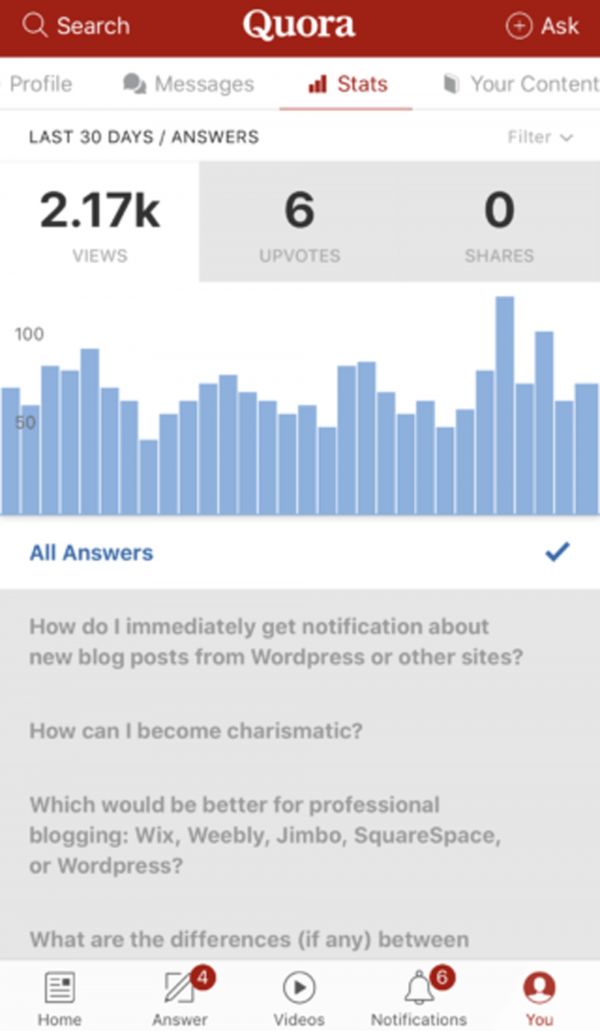
Quora的用户页 1.5. 尽量减少用户输入 (责任编辑:admin) |