|
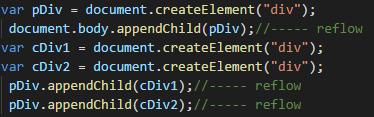
通过 Reflow 和 Repaint 的介绍可知,每次 Reflow 比其 Repaint 会带来更多的资源消耗,我们应该尽量减少 Reflow 的发生,或者将其转化为只会触发 Repaint 操作的代码。 参考如下代码: 清单 16. reflow 介绍
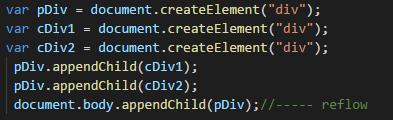
这是我们经常接触的代码了,但是这段代码会产生 3 次 reflow。再看如下代码: 清单 17. 减少 reflow
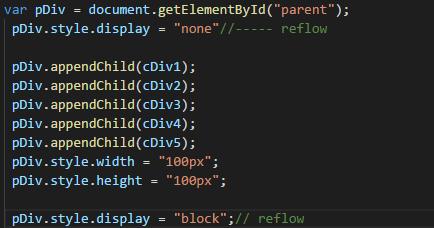
这里便只有一次 reflow,所以我们推荐这种 DOM 节点操作的方式。 关于上述较少 Reflow 操作的解决方案,还有一种可以参考的模式: 清单 18. 利用 display 减少 reflow
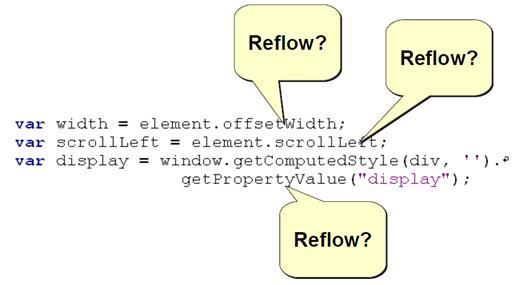
先隐藏 pDiv,再显示,这样,隐藏和显示之间的操作便不会产生任何的 Reflow,提高了效率。 2.3特殊测量属性和方法 DOM 元素里面有一些特殊的测量属性的访问和方法的调用,也会触发 Reflow,比较典型的就是"offsetWidth"属性和"getComputedStyle"方法。 图 1. 特殊测量属性和方法
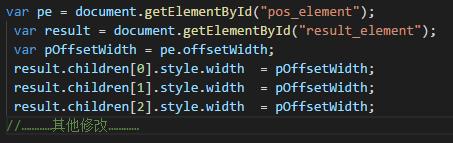
这些测量属性和方法大致有这些: · offsetLeft · offsetTop · offsetHeight · offsetWidth · scrollTop/Left/Width/Height · clientTop/Left/Width/Height · getComputedStyle() · currentStyle(in IE)) 这些属性和方法的访问和调用,都会触发 Reflow 的产生,我们应该尽量减少对这些属性和方法的访问和调用,参考如下代码: 清单 19. 特殊测量属性
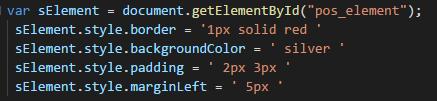
这里我们可以用临时变量将"offsetWidth"的值缓存起来,这样就不用每次访问"offsetWidth"属性。这种方式在循环里面非常适用,可以极大地提高性能。 2.4 样式相关 我们肯定经常见到如下的代码: 清单 20. 样式相关
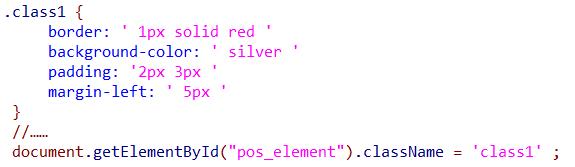
但是可以看到,这里的每一个样式的改变,都会产生 Reflow。需要减少这种情况的发生,我们可以这样做: 解决方案 1: 清单 21. className 解决方案
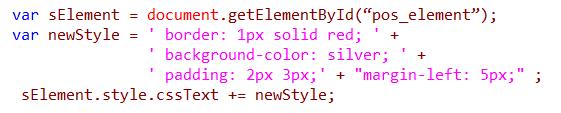
用 class 替代 style,可以将原有的所有 Reflow 或 Repaint 的次数都缩减到一个。 解决方案 2: 清单 22. cssText 解决方案
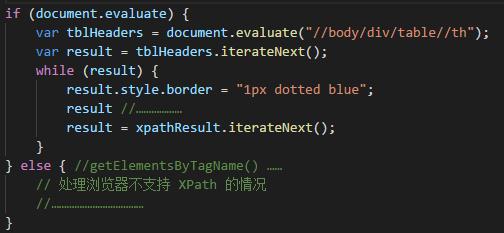
一次性设置所有样式,也是减少 Reflow 提高性能的方法。 2.5 XPath 一个页面上往往包含 1000 多页面元素,在定位具体元素的时候,往往需要一定的时间。如果用 id 或 name 定位可能效率不会太慢,如果用元素的一些其他属性(比如 className 等等)定位,可能效率有不理想了。有的可能只能通过遍历所有元素(getElementsByTagName)然后过滤才能找到相应元素,这就更加低效了,这里我们推荐使用 XPath 查找元素,这是很多浏览器本身支持的功能。 清单 23. XPath 解决方案
浏览器 XPath 的搜索引擎会优化搜索效率,大大缩短结果返回时间。 2.6 HTMLCollection 对象 这是一类特殊的对象,它们有点像数组,但不完全是数组。下述方法的返回值一般都是 HTMLCollection 对象: · document.images, document.forms · getElementsByTagName() · getElementsByClassName() (责任编辑:admin) |