|
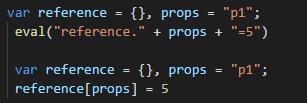
前言 现在的互联网应用中,在Web 开发中经常会遇到性能的问题,尤其是针对当今的 Web2.0 +应用。JavaScript 是当今使用最为广泛的 Web 开发语言,Web 应用的性能问题很大一部分都是由程序员写的 JavaScript 脚本性能不佳所造成的,里面包括了 JavaScript 语言本身的性能问题,以及其与 DOM 交互时的性能问题。本文主要来探讨一下如何尽可能多的避免这类问题,从而最大限度的提高 Web 应用的性能。 1.JavaScript 性能调优 JavaScript 语言由于它的单线程和解释执行的两个特点,决定了它本身有很多地方有性能问题,所以可改进的地方有不少。 1.1 eval 的问题: 比较下述代码: 清单 1. eval 的问题
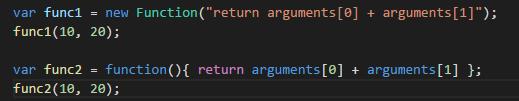
有"eval"的代码比没有"eval"的代码要慢上 100 倍以上。 主要原因是:JavaScript 代码在执行前会进行类似"预编译"的操作:首先会创建一个当前执行环境下的活动对象,并将那些用 var 申明的变量设置为活动对象的属性,但是此时这些变量的赋值都是 undefined,并将那些以 function 定义的函数也添加为活动对象的属性,而且它们的值正是函数的定义。但是,如果你使用了"eval",则"eval"中的代码(实际上为字符串)无法预先识别其上下文,无法被提前解析和优化,即无法进行预编译的操作。所以,其性能也会大幅度降低。 1.2 Function 的用法 比较下述代码: 清单 2. function 的用法
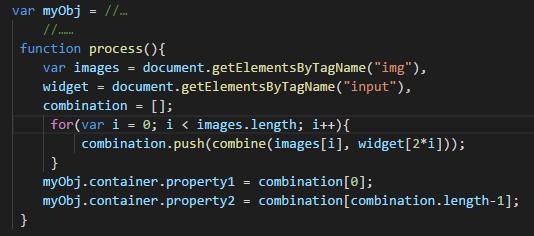
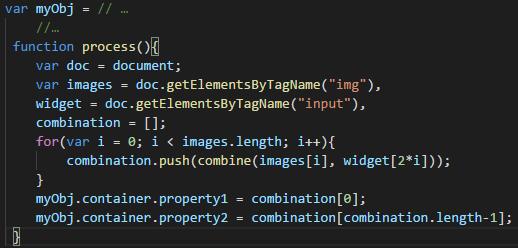
这里类似之前提到的"eval"方法,这里"func1"的效率会比"func2"的效率差很多,所以推荐使用第二种方式。 1.3函数的作用域链(scope chain) JavaScript 代码解释执行,在进入函数内部时,它会预先分析当前的变量,并将这些变量归入不同的层级(level),一般情况下: 局部变量放入层级 1(浅),全局变量放入层级 2(深)。如果进入"with"或"try – catch"代码块,则会增加新的层级,即将"with"或"catch"里的变量放入最浅层(层 1),并将之前的层级依次加深。 参考如下代码: 清单 3. 函数作用域链
这里我们可以看到,"images","widget","combination"属于局部变量,在层 1。"document","myObj"属于全局变量,在层 2。 变量所在的层越浅,访问(读取或修改)速度越快,层越深,访问速度越慢。所以这里对"images","widget","combination"的访问速度比"document","myObj"要快一些。所以推荐尽量使用局部变量,可见如下代码: 清单 4. 使用局部变量
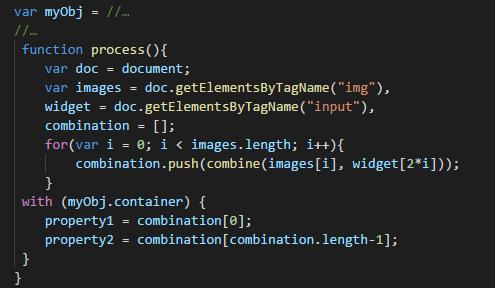
我们用局部变量"doc"取代全局变量"document",这样可以改进性能,尤其是对于大量使用全局变量的函数里面。 再看如下代码: 清单 5. 慎用 with
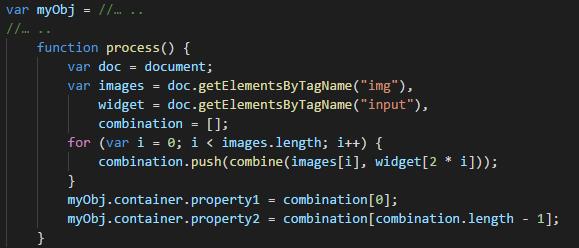
加上"with"关键字,我们让代码更加简洁清晰了,但是这样做性能会受影响。正如之前说的,当我们进入"with"代码块时,"combination"便从原来的层 1 变到了层 2,这样,效率会大打折扣。所以比较一下,还是使用原来的代码: 清单 6. 改进 with
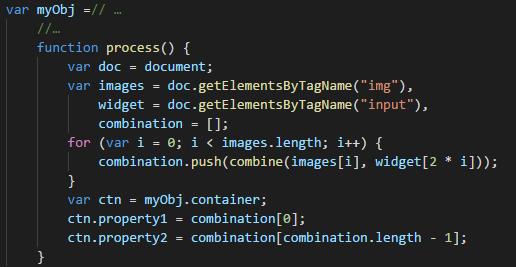
但是这样并不是最好的方式,JavaScript 有个特点,对于 object 对象来说,其属性访问层级越深,效率越低,比如这里的"myObj"已经访问到了第 3 层,我们可以这样改进一下: 清单 7. 缩小对象访问层级
我们用局部变量来代替"myObj"的第 2 层的"container"对象。如果有大量的这种对对象深层属性的访问,可以参照以上方式提高性能。 1.4字符串(String)相关 字符串拼接 经常看到这样的代码: 清单 8. 字符串简单拼接 str += "str1" + "str2" 这是我们拼接字符串常用的方式,但是这种方式会有一些临时变量的创建和销毁,影响性能,所以推荐使用如下方式拼接: 清单 9. 字符串数组方式拼接 var str_array = []; str_array.push("str1"); str_array.push("str2"); str = str_array.join(""); 这里我们利用数组(array)的"join"方法实现字符串的拼接,尤其是程序的老版本的 Internet Explore(IE6)上运行时,会有非常明显的性能上的改进。 当然,最新的浏览器(如火狐 Firefox3+,IE8+ 等等)对字符串的拼接做了优化,我们也可以这样写: 清单 10. 字符串快速拼接 str +="str1" str +="str2" (责任编辑:admin) |