|
一份PPT可以认为是一个产品,一个PRD文档也可以认为是一个产品,乃至于一张流程图、一封邮件都可以被当做是一个产品。
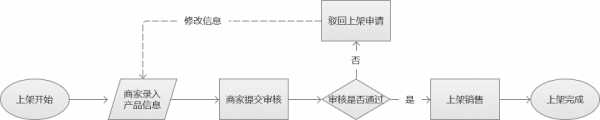
状态流转图是一种用于描述状态之间流转过程的需求文档,在电商类产品的订单流、审批流一类的需求中比较常见。 相对而言,状态流转图用得并不像业务流程图那么多,所有很多产品经理对这个类型的需求文档不太熟悉。为了更好地给大家分享这个类型的需求文档,火山YY了一个名为“扫宝网”的C2C海外代购电商平台,并以它的产品上架流程为例予以说明: 业务背景:为了降低平台的产品上架成本,平台为供应端开放了一个产品录入上架的后台,供海外留学生、空姐等(供应端)人员上架产品; 业务需求:为了把控产品质量,产品需要平台审核通过之后才能上架销售。 根据以上场景及需求,大致绘制出如下业务流程图:
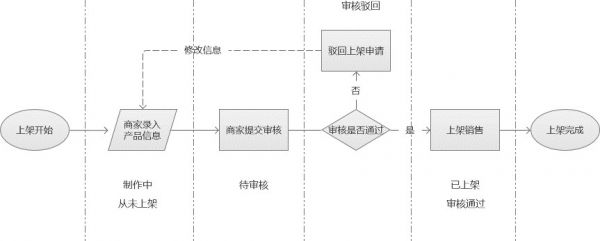
经过分析,此流程至少涉及到两个维度的7种产品状态,即: 审核维度:制作中(正在编辑产品)、待审核、审核通过、审核驳回 上架状态:从未上架、已上架、已下架 那么,这些状态是怎么流转的呢?我们先试着用流程图把状态梳理一下,大致如下图:
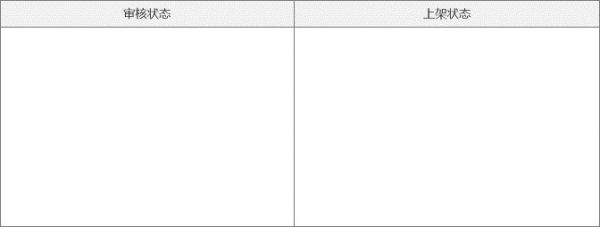
乍一看还挺清晰的,但仔细一看,就不难发现其中的问题。 一、流转图的问题 有什么问题,思考1分钟…… 问题一、状态缺失 “已下架”状态缺失,这个问题比较容易发现,但即便你发现了这个状态缺失估计也爱莫能助,因为这个流程中压根不涉及,所以这个状态即便考虑到了也放不进这个流程图!怎么解决?按照这个思路,可能的方案就是到下架流程中进行补充。 虽然这个方法可以解决状态标注的问题,但这并非一个最优的方法,因为解决问题的同时也导致了状态流转被分割到了不同的流程当中,不能在一个流程图当中清晰地呈现各状态之间的流转关系,开发GG、测试MM无法方便地进行查阅,需求文档阅读成本增加。(阅读成本增加带来的后果是你与开发gg、测试MM的沟通成本增加,说到底最终麻烦的还是你自己) 问题二、状态信息不准确 这个问题不仔细推敲不太容易发现。比如“商家录入产品信息”这个环节的状态被标记为“制作中”、“从未上架”,那么设想一下,如果一个产品在上架之后,由于种种原因,信息需要发生变更,这个时候可能需要重新审核之后才能生效,在商家变更产品信息的过程中,产品的上架状态应该是什么状态呢?显然,无论如何它的上架状态都不会是“从未上架”。如果说上一个问题带来的后果只是沟通成本增加的话,那么这一个问题带来的后果恐怕就是让自己成为一名“实力挖坑”的选手了。 问题三、扩展性不强 这个问题前期基本没有,一般到了中后期产品迭代的时候才会逐步暴露出来。为了说明这个问题,火山又YY一个场景,扫宝网的商家在运营一年以后发现后台充斥着大量的废弃商品分散它们的注意力,提高了他们的筛选成本,希望增加一个删除功能,这个时候需要增加一种删除状态,这个状态该如何流转?什么状态下能删,什么状态下不能删?未来还有可能再增加完整状态、有效状态、可售状态呢?还能理得清状态是如何流转的吗?是不是想想都有点头大…… 那么,有没有更好的办法可以帮我们更加清晰地描述状态之间的流转关系呢? 二、“五步”绘制法 有!火山今天就给大家分享一个状态流转图的“五步”绘制法,希望能对大家有所启发。 第一步:拆分状态维度 由于此流程主要涉及审核、上架两个维度的状态,因此,我们先绘制两个维度的空白表格
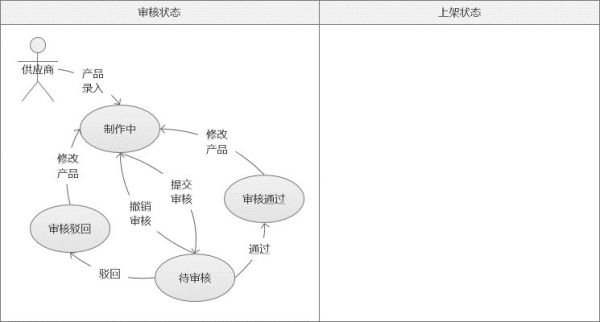
火山点评:当业务流程比较复杂,涉及多个维度的状态时,这一步非常非常关键。因为无论一个流程多复杂,被拆分到多个维度之后,单看每一个维度都会变得简单很多。 第二步:绘制第一个维度的状态图 流程的起点从上架录入产品开始,先有录入、提审,才有了上架,因此,先从审核状态开始绘制。绘制时可以采用先穷举这个维度的所有状态,再通过流线标注两两状态之间的流转关系的方式来绘制,效果如下图所示:
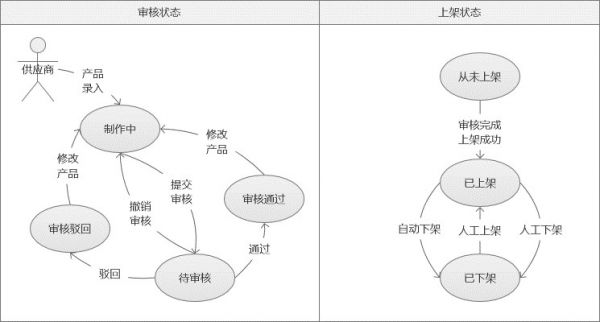
火山点评:状态流转图重点关注的是状态之间的关系,因此主体是状态名称,流线上是操作说明,无需描述详细的处理校验逻辑。 第三步:绘制其他维度的产品状态图 按照第一个维度状态相同的方法,即先穷举状态、再标注状态流转关系,绘制第二个维度的状态流转图,如下图所示:
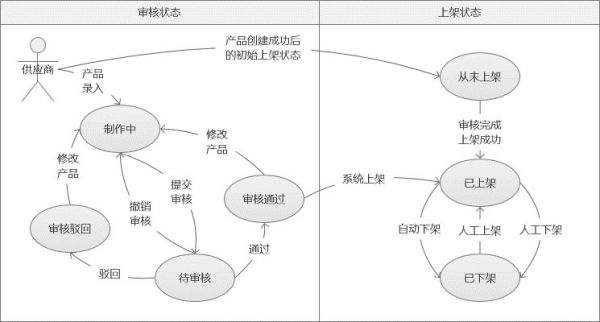
第四步:不同维度的状态关联 两个维度的状态绘制完毕之后,结合实际流程,跨维度标记两个维度之间状态相互之间的流转关系,大致结果如下图所示:
火山点评:至此,一个完整的产品上架状态流转图就基本上可以说绘制完毕了。 让我们再来测试一下它的扩展性。火山再来YY一个场景: (责任编辑:admin) |