|
QQ黄脸在2003年加入QQ表情后就一发不可收拾,从此成为中国网民记忆力中信息量最大、最魔性的存在之一。 黄脸作为表情符号的含义,也发生了许多天翻地覆的变化,比如「微笑」=嘲讽版「呵呵」、「再见」= 友尽版「再也不见」…… 而随着一代代网民审美风格的变化,QQ小黄脸的形象也经历了几次变身。
△ 最经典的表情
△ 在一个喜欢扁平化设计的年代 编者注:先回顾一下去年火爆的扁平QQ小黄脸加了哪些新表情→《揭秘QQ 新版表情背后的设计故事》。 近期,这个人人都爱的QQ黄脸又迎来了新一次升级——它变成3D的了!
Q:在哪里可以看到3D化的QQ黄脸? A:在新版手机QQ里,点击左上角头像打开菜单,选择「个性装扮」——「表情」,然后搜索「QQ黄脸」,就可以看到3D版本的黄脸表情了,有「经典心情」和「热聊日常」两个免费表情包。 目前使用率最高的是这么几个表情:
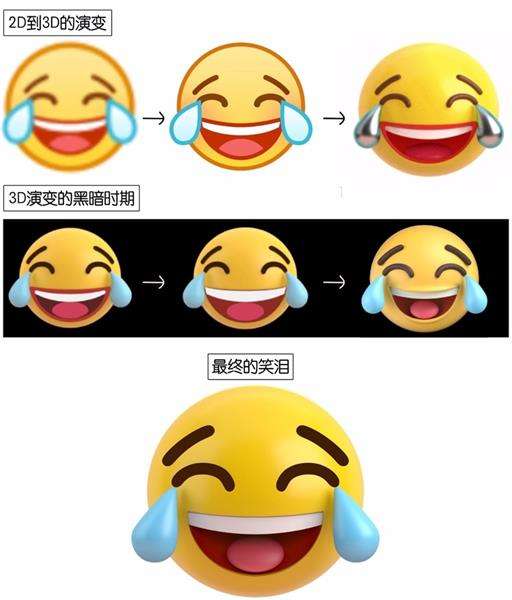
△ 太魔性了小编盯着看了几十遍 尤其是第一个「可爱」,可能现在年轻人聊起天来最喜欢做的就是互相卖萌吧。 Q:为什么要做这次3D升级? A:我们的设计师发现,更大的球体,更直接丰富的外观,对于夸张的表达内心情绪有着更富于冲击力的意义,3D的形式也是近来表情流行的一种趋势。 Q:3D黄脸表情的设计过程中有哪些有趣的研发故事? A:以大家熟悉的「笑泪」表情为例。首先需要将小的圆头QQ黄脸拉大并一比一设计还原,确认五官比例准确无误时,才开始进入3D制作。 而如何把握好表情每个细节部分的质感是个难题。第一稿的「笑泪」,两眼居然流着「有毒」水银材质的眼泪! 设计师在怒改11稿后依然发现眉毛与眼睛的迷之尴尬质感,到最后精修十二稿才终于定稿,有了现在的「笑泪」。
其他的表情也并不是什么软柿子,这里献上一批独家黑历史:
△ 设计师平时腮红用的不是很熟
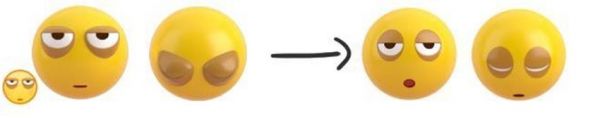
△ 这二次元少女式大眼闪闪发光
△ 最是那一低头的温柔和眼影 Q:3D黄脸表情设计有没有一些窍门? A:我们在一笔一画的打磨过程中,总结出了目前3D黄脸表情设计的一些经验。 比如,3D的黄脸嘴巴分3种形式体现: 凹陷多用于静态或动作微妙的状态。 悬浮多用曲线变化夸张的动作。 掏空多用于嘴巴张开的动作。
再比如,3D的黄脸眼睛也可以总结为3种主要形式: 凹陷多用于静态或动作微妙的状态。 悬浮多用曲线变化夸张的动作。 立体多用于静态夸张表情。
而这几种表现形式的选取,主要取决于表情动画的多少,这直接影响到设计和制作的成本。 一般,做3D表情设计制作时,都会用到一种「面部布线」的方式。嘴巴、眼睛这样的部位,活动范围大、样式多,不仅需要布较多的线才能做出需要的表情,还常常会「牵一发而动全身」,每一次细微的变化都会引发一连串的调整。 而将嘴巴、眼睛等部位独立出来后,只根据需要做它们的动画就会相对简单一些。毕竟,同样能表达夸张的表情,一条立体的线的动画(嘴巴)就比整张脸的动画简单得多。 所以,悬浮、立体等体现方式,既能最大程度节省铺线的成本,还能表达出更加微妙的表情内涵。 Q:3D黄脸表情还有哪些有趣的应用? (责任编辑:admin) |