|
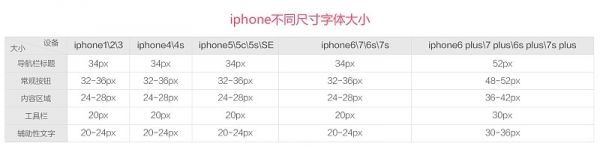
APP内的文字大小设置,与所在页面、所在层级、所表达内容属性密切相关,以为APP本身层级、结构、属性很复杂,所以字体大小的设置长长会将设计师搞的晕头转向,最终使得APP页面中的字体不清晰、不统一、不美观。今天小编整理了一下不同尺寸下不同功能字体大小,如下图所示:
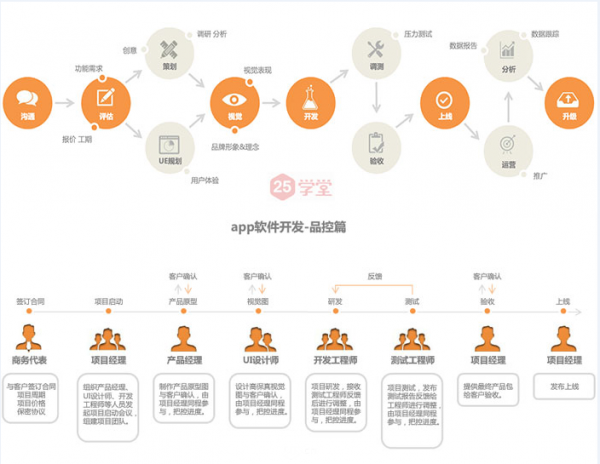
5.3UI规范命名常用字 normal(正常)、pressed(按下)、selected(选中)、disabled(禁用)、visited(已访问)、hover(悬停)、btn(按钮)、icon(图标)、sign(标记)、list(列表)、menu(菜单)、view(视图)、panel(面板)、sheet(薄板)、bar(栏)、statusbar(状态栏)、navbar(导航栏)、tabbar(标签栏)、toolbar(工具栏)、switch(切换开关)、slider(滑动器)、radio(单选框)、checkbox(复选框)、bg(背景)、mask(蒙版/遮罩) 六、工作流程 6.1 项目流程 (1)需求沟通和评估 完善的公司会把项目相关人员(产品、设计、开发、后台、测试、运营)聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,明确此款app要实现的效果,属于哪个类型的app,逻辑跳转演示一下;之后评估项目用时,各部门协调,项目启动; (2)设计用户界面,创意策划 项目正式启动后各个部门进行项目的碰头会议,设计部门开始设计UI(产品界面)和UE(用户体验),针对产品开展创意设计,形成初步的效果图; (3)DEMO展示、代码开发 设计部门最终确认高保真视觉图,并且完成标注、切图,工程师开始进入研发阶段; (4)测试上线 经过工程师的一段时间研发,产品基本成型,正式开始测试,测试包括对App内容测试、性能测试、功能测试、视觉测试。测试合格,确认没有bug后开始打包提交上线; (5)推广维护 成功上线后的app就可以通过企业自身的运营推广让app成功脱颖而出,在运营推广中不断与时俱进,维护更新,让APP永保活力。 具体的我们可以看下这个APP开发标准流程信息图:
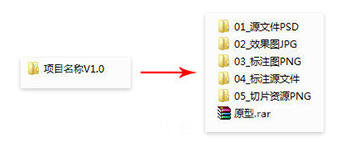
6.2 UI项目文件规范 (a)项目立项,归档整理俗话说:不以规矩不能成方圆,好的规矩和习惯会帮助我们更好地完成工作,并且节约了我们的时间,方便我们后期对自己过往的作品进行整理。
(b)设计稿一般设计稿都是以iphone6(750*1334)作为基准尺寸来进行设计,原因如下:1.从中间尺寸向上/向下适配时,界面调整的幅度最小,750px适配到640px和1242px偏差不会太大;2.iphone6 plus分辨率为1242*2208px(即iphone6的1.5倍),很多情况下这两种尺寸可以用1.5倍直接等比适配;3.大屏时代依然以iPhone 5/iPhone 5s小尺寸为设计基准,显然不合时宜,设计师的视角、思路都会被小屏幕束缚;综上所述,iphone中750*1334px最适合做基准尺寸。 (c)页面标注1.标注神器:Mark Man、Parker2.图标模块的宽高,彼此之间的间距;3.导航、注释、文章内容、注释等的文字大小及颜色;4.背景颜色、透明度;5.按钮在不同状态下的颜色; (d)切片资源输出1.切图神器:cutterman2.所有切图尺寸均为偶数,格式为png_24;3.考虑最小点击范围88*88px,如果按钮较小,周围空出来切88*88px的大小;4.切片命名方法: iphone1/2/3:模块_类别_功能_状态@1x.png iphone4/5/6/7:模块_类别_功能_状态@2x.png iphone6 plus/6s plus/7 plus/7s plus:模块_类别_功能_状态@3x.png 装换关系:@1x(非Retina屏):@2x:@3x=1:2:3 举例:home_nav_menu_pre@2x.png5.启动页需要另外命名 iphone1/2/3:Default.png iphone4/4s:Default@2x .png Iphone5/SE: Default-568h@2x.png Iphone6/6s: LaunchImage-800-667h@2x.png Iphone6 plus/6s plus: LaunchImage-800-Portrait-736h@3x.png (责任编辑:admin) |