|
好东西不能藏着、掖着,一定要告诉大家,与大家一起分享。本文纯属个人收藏整理加之经验之谈,不足之处希望大家指出,希望与大家共同进步!前言 对于刚入行的UI设计师,往往会遇到一个基础问题,就是设计移动APP时,使用什么尺寸或者用哪种屏幕的尺寸是最适当的?有的同学花了很长时间也不知道怎么做,为了解决这个问题,今天小编为大家梳理一下ios移动端设计尺寸规范。 Ps:Android端的小伙伴不要着急,下次小编整理Android设计规范,大家静静等待哦!
我本身是一名GUI设计师,所以我只站在设计师的角度去把自己所学所了解的东西告诉大家。可能公司不同,大家设计习惯不尽相同,但是终究还是能有些帮助。依旧声明:这里写的只是我个人的使用习惯,只是一种工作方法,大家在具体工作中,一定要灵活运用。另外,技术的更新是非常快的,我写的这些可能某些东西已经和你们的工程师搭档所用的方法不一样了,所以,还是要灵活运用~
开始介绍之前先帮大家梳理一下本文内容,方便各位亲们更好的掌握并了解本文:
一、ios全部界面尺寸及规范 下图为是iphone全部型号对应的尺寸:
二、尺寸总结 2.1启动图标尺寸输出列表(单位:px) 1024x1024 180x180 120x120 114x114 87x87 58x58 57x57 29x29 2.2引导页图片尺寸输出列表(个别情况要去掉状态栏高度) Iphone1/2/3(@1x):640x960px(640x920px)iphone4/4s(@2x):640x960px(640x920px)iphone5/5c/5s/SE(@2x):640x1136px(640x1096px)iphone6/7/6s/7s(@2x):750x1334px(750x1294px)iphone6 plus/7 plus/6s plus/7s plus(@3x):1242x2208(1242x2148px)iphone6 plus/7 plus/6s plus/7s plus横屏(@3x):2208x1242 三、按钮 3.1图标按钮 标签栏中的按钮icon应该有两种状态:默认状态下的1或者1.5pt笔画宽度的轮廓样式,以及纯色填充的活跃状态。
注: 不要再按钮上添加任何额外的效果,比如阴影、渐变等。按钮icon应该在一个透明背景上以一种纯色进行绘制--icon的形状作为遮罩。 每个互动的元素需要有充足的空间,从而让用户容易操作这些内容和控件; 普通屏幕中所有能点击的按钮/图片,最小可点击区域为:44x44 px; Retia屏幕中所有能点击的按钮/图片,最小可点击区域为:88x88px(实在小的图标可以且上空白像素以满足需求); 3.2按钮状态及样式 按钮状态主要分为普通(normal)、选中(selected)、按下(highlighted)、不可点(disabled)四种,大部分按钮都包含了这4种状态。
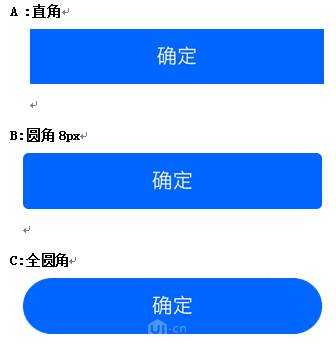
按钮样式包括三种:第一种是直角;第二种是圆角(圆角为8px);第三种是全圆角。
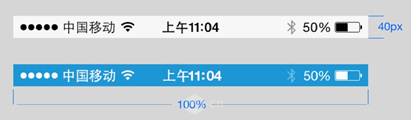
四、常用设计元素 4.1状态栏(Status bar) 包含了最基本的系统信息,例如:电量、时间、运营商、电池状态等,它在视觉上是与导航栏一起的,并且使用相同的背景填充。
4.2导航栏(Navigationbar) 导航栏通常在屏幕的顶部,状态栏下方。默认情况下,导航栏颜色是半透明的,也可以是纯色的、渐变的、或者是自定义的位图形式,在长页面中导航栏下面还有模糊的背景。
4.3工具栏(Tool bar) 工具栏通常在屏幕的下方,包含用于管理或者操作当前视图中内容的一些操作;和导航栏类似,工具栏的背景填充也能调整,默认情况下工具栏本身是半透明的,在其下方还有模糊的视图内容。
当一个特定视图要求三个以上主要活动,但放在导航栏上又显得凌乱时,建议可以使用工具栏(作参考)。 4.4搜索栏(Search bar) 搜索栏默认有两种风格:突出的和最小化的。两种类型的搜索栏在功能上是一样的。 (责任编辑:admin) |