|
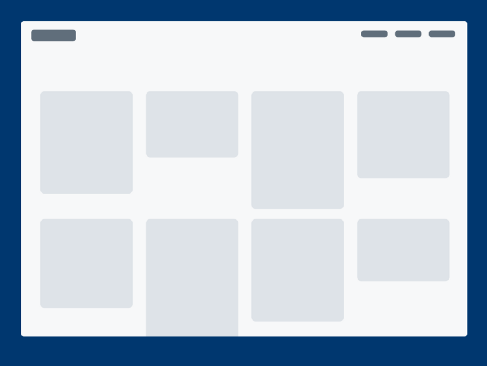
近几年来,随着移动用户的不断增加,卡片式设计越来越受到人们的欢迎。一方面,卡片式设计可以轻松容纳多种不同类型的元素,将各种元素以整齐划一的布局呈现出来,提供良好的视觉效果,另一方面,卡片在调整高度和宽度上很是灵活,对移动端的兼容性很高,能轻松适应不同大小的屏幕,实现真正的响应式。这一点小飞在《解密网站设计潮流:为什么卡片式设计这么火?》中已经进行了详细的介绍。遗憾的是,小飞发现在实际的设计过程中,不少站长进入了一些误区,使卡片式设计的强大效用大打折扣。因此,小飞今天特意总结了一些大家在做卡片式设计经常会出现的5个错误,希望能给大家一点启发。 1.卡片间距过大 在理想的状态之中,每张卡片应该都是大小相同、整齐一致的,这就要求卡片上的各种元素要保持协调,但实际状况常常没有那么完美。在实际设计过程中,我们可能会发现这张卡片的标题太长,那张卡片的文字描述太短。当这些卡片在大屏幕设备上显示时,间距过大的问题就显露出来了。你可不要傻乎乎的认为这是"留白"的艺术,这种不恰当的间距往往不能做到"以无胜有",更会影响网站的整体排版,让布局杂乱无序,有损信息的密度,甚至还会妨碍访客们的浏览体验,这使得卡片式设计的优势荡然无存。 遇到这种情况,我们应该怎么办呢?小飞总结了两个方法。其一,我们应该考虑卡片上的元素是否可以缩减:简练标题或描述文字是否会影响用户对重要信息的获取?尽量确保每张卡片在尺寸、涵盖内容上相差无几。其二,我们可以看看卡片式设计是否可以应用到砌体布局中。目前我们一般都是在栅格系统中使用卡片式布局,固定的格子设计更能保证网站的整洁,而砌体布局是指将网站中的元素自动填充在页面的空白区域,就像是墙上堆砌的石头一样。如果卡片式设计可以与砌体布局结合起来,卡片就自动适应空白区域,间距过大的问题也就不存在了。
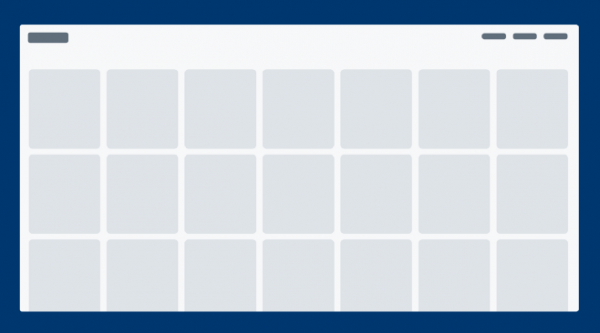
2.一次性展示太多卡片 对很多站长来说,多使用卡片填满网站就等同于充分利用网站的空间,尽可能给用户提供更多信息。其实,这是个错误的想法。在栅格系统的卡片式布局中,如果一次性展示许多张卡片,常会带来两种负面结果,一是用户被密密麻麻的信息墙吓到,直接退出离开,还有一种情况就是用户勉强浏览,但过多卡片带来的负担会严重影响用户的体验效果。 和第一个误区一样,在遇到这种情况的时候,我们也要仔细考虑一番:页面上放置这么多的卡片有必要的吗?用户合理的阅读容量是多少?用户在浏览屏幕时可能的注意范围有多广?除此以外,小飞还有一个建议,我们可以给单张页面可放置卡片的数量设置一个限额,当数量超过这个范围时就会弹出提醒的对话框,防止我们无意识的犯错。不过这个方法的难度在于卡片的限额数量应该设为多少,这可能需要我们在自己的网站上进行测试,发现自己网站的规律所在。
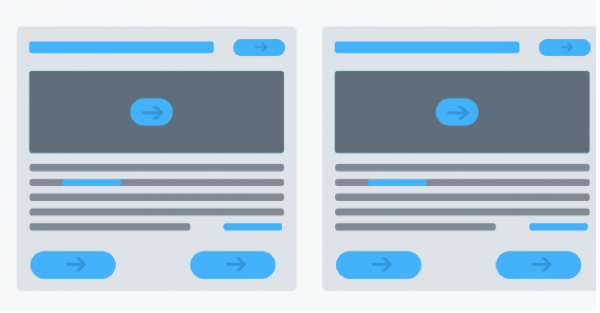
3.卡片上行为引导太多 熟悉卡片式设计的朋友们都知道每张卡片只是某个功能或内容的入口点,常展示一些摘要而不是所有细节,所以我们通常会在卡片上放置一些如"阅读全文"等其他链接,引导用户做出预期的行为。但是,在很多糟糕的卡片式设计实例中,不少人在卡片上设置了太多的行为引导,比如"阅读全文"的链接、"查看视频"的链接、CTA按钮、主页链接等等。小飞可以很负责任的告诉你:这么多的行为引导不会有助于延长用户在网页上停留的时长,增加网站流量或提高转化率,却会让用户更加困惑、手足无措。 站长们在遇到这个问题时也要多想想每个行为引导的存在是否是必要的,或者可以按照不同的重要程度或类型将行为引导分类,按优先次序进行摆放,这样更便于作出取舍。
4.卡片上各种元素过多 这个误区和卡片上行为引导太多有点类似,从更宏观的角度来说,行为引导可以归纳为元素的一种,但由于行为引导在网站流量和销量等方面扮演的重要作用,小飞特意将它拎出来讲了。现在我们来看一下元素过多的问题吧!卡片式设计广受欢迎的其中一个原因就是它很灵活,能够整合各种形式的内容: 图片、文本、动画效果、视频、按钮、链接等。但这并不意味着我们一定要将多种不同的元素一股脑儿放到卡片上,这样不仅不能给用户提供有用的信息,反而容易干扰用户,分散他们的注意力,让他们找不到重点。 (责任编辑:admin) |