|
今天和大家聊聊“认知负荷”。最近看了一些文章深受启发,我们在我们日常设计中如何去避免一些让用户费脑而抓狂的设计,本文我将会集合我们日常生活中的产品和大家聊聊。
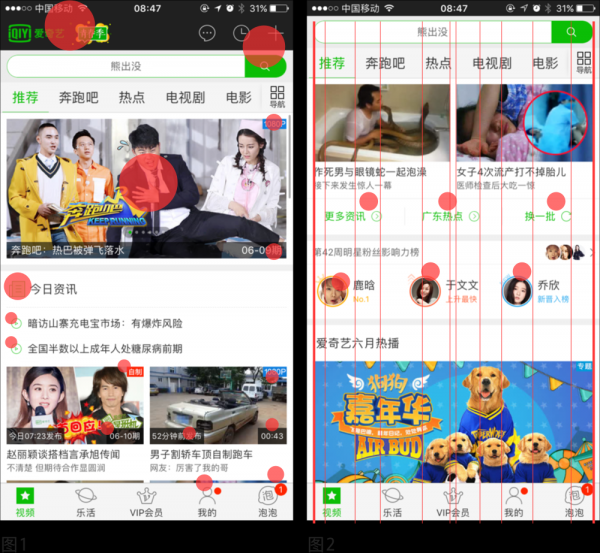
认知负荷理论? 认知负荷理论(cognitive load theory)是Sweller等人在20世纪80年代的,主要从认知资源分配的角度考察学习和问题解决。Sweller等人认为,问题解决和学习过程中的各种认知加工活动均需消耗认知资源,若所有活动所需的资源总量超过个体拥有的资源总量,就会引起资源的分配不足,从而影响个体学习或问题解决的效率,这种情况被称为认知超载。(内容来自百科) 是什么造成了认知负荷 想要避免用户的认知负荷,那么我们就要了解界面设计中那些因数会影响用户的认知,认知负荷分内在和外在的,内在的当然与用户的文化因素有关,这里我们不做讨论,我们来说下外在影响因素: 视觉层次结构混乱 导航结构不清晰 无规则的视觉流 需要大量思考 下面我将集合实例和大家探讨下: 1. 视觉层次结构混乱 下面截图是爱奇app,这里我将讨论爱奇艺一些糟糕的设计点。
Navgation bar:使用频率不高的元素过多;消息,播放历史,添加 Label:标签视觉样式样式多 Color:颜色过多,是造成用户无法形成视觉流的关键因素 Gird layout:网格布局混乱,纵向对齐线过多,且无规律 Focus:图2焦点元素过多,造成用户选择困难 那怎么解决? 强化主要信息,弱化次要信息(比如图2,更多资讯,换一批等是否可以弱化,去掉颜色?) 去掉过多不必要的元素(分割栏上的图标是否可以去掉,满屏的标签是否可以统一弱化) 使用网格布局(图片和文字遵循网格排版)。 坚持一个原则,一个页面完成一个用户目标。 好的布局是怎么样的?
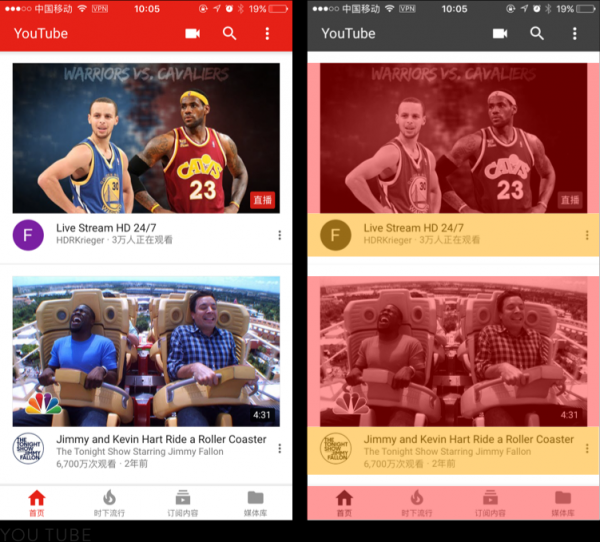
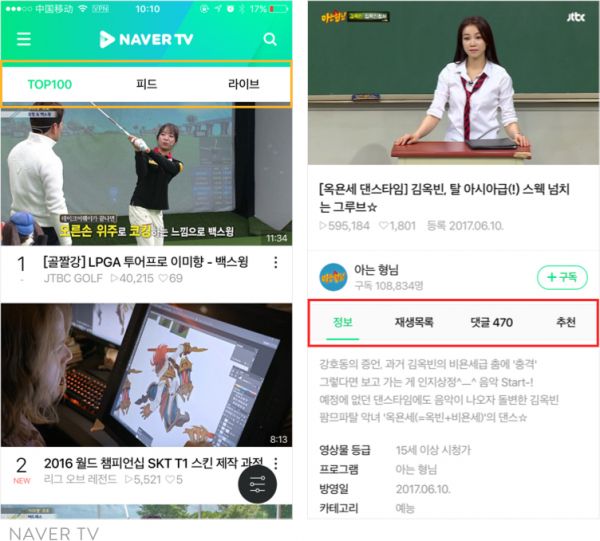
结构简单,用户目标清晰,卡片流布局,大家留意到没,youtube在导航上通过“更多”icon把不常使用的元素收起来,这就减少导航上摆放过多低频率使用的操作,这样来减少了视觉上的混乱。 2. 导航结构不清晰 首先我们先了解下Navgation design pattern,界面设计中一般使用2-3种导航,分别一级导航和二级导航模式(一级导航一般只有一种,如业务比较多的,一般都使用组合导航,比如顶部与底部标签导航,标签与汉堡组合等等),我们必须在设计上区分它们,不能一级导航和二级导航样式相同,这样无规律的设计会让用户难以抉择。
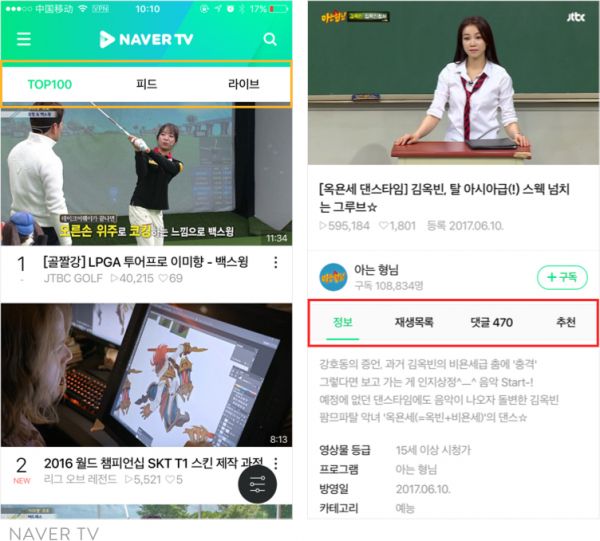
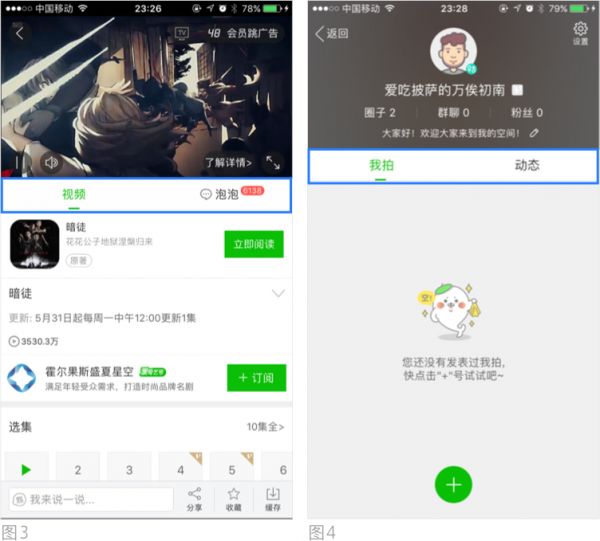
图1:爱奇艺app产品内容比较多,所以采用了顶部和底部双标签导航来组织内容图2,3,4:蓝色框部分搜索结果页和视屏播放页还有用户信息页,应该要使用二级导航区分,但是目前奇艺依然使用一级导航设计模式来区分它们(目前国内好多app都这样没去区分),这样就会导致信息结构混乱,信息层级不清晰。 ios使用Segmented Controller来区分的,google的materials好像在这方面没有明确的说明,所以这就导致大量的导航混乱,不过好像大多数用户已经习惯了?(二级导航一般无特殊情况是不会允许在一级界面) 清晰的导航架构是怎样的?
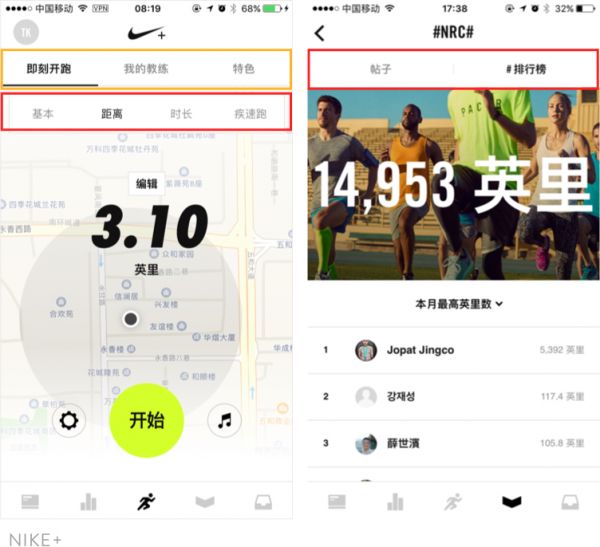
一级导航和二级导航区分明显,清晰的信息架构,用户能知道优先级。 这里说下Nike+的导航系统,在顶部使用了标签式作为一级大内容区分,二级导航采用类似分段内容导航来区分单个模块下的内容。 为何要区分一级和二级导航? (责任编辑:admin) |