|
筛选已经成为各类网站的必备功能,也是用户使用最多的功能之一,它的重要性不言而喻。
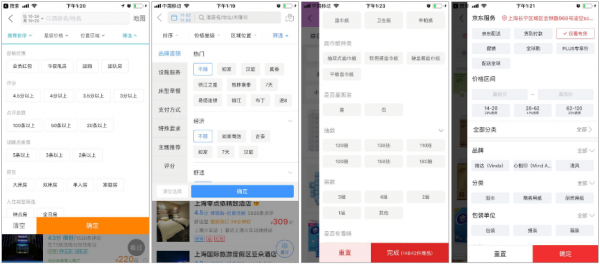
1.研究背景 筛选已经成为各类网站的必备功能,也是用户使用最多的功能之一。它的重要性不言而喻。 在某次改版设计中,通过竞品研究发现, APP的筛选列表的选项设计,有些是实心有底色的,有些是空心无底色的;在筛选项的宽度上,有些APP是自适应宽度的,又有一些是固定宽度的。这些可能和各个网站的类型及需要展示的筛选内容不同有关。
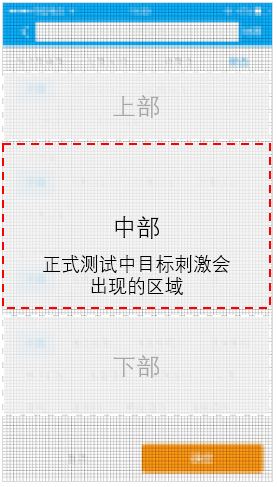
对于用户而言,怎样的筛选样式看起来最舒服,同时查找的效率最高? 2.研究方法 为了解决这个问题,用户研究的同学通过眼动测试+访谈的方法对四种设计样式进行了评估。一方面通过眼动数据了解用户查询效率最高的设计样式,另一方面了解用户对几种方案在体验上的主观反馈。 被试: 由于项目周期的限制,此次研究仅选取了11位用户作为被试。测试采用被试内设计,即每个用户完成所有视觉材料上的查找任务。 实验材料: 根据有无底色的两种样式(即空心vs实心),与自适应宽度和固定宽度两种样式的组合,共有空心自适应、空心固定宽度、实心自适应、实心固定宽度四种样式。 每种样式下准备了筛选内容不同的4个页面,总计16个视觉材料。每个页面上让用户完成2个不同的查找任务(同一个页面上的两个筛选任务不会连续呈现)。因此,每个被试用户需要完成32个正式测试。 为了避免目标刺激在页面中呈现位置的影响,将需要查找的目标筛选项设置在页面中部区域(见图示)。同时,为了避免用户学习到目标刺激的呈现规则,在正式实验中随机插入干扰测试,干扰测试的目标刺激呈现在页面的上部或下部位置。
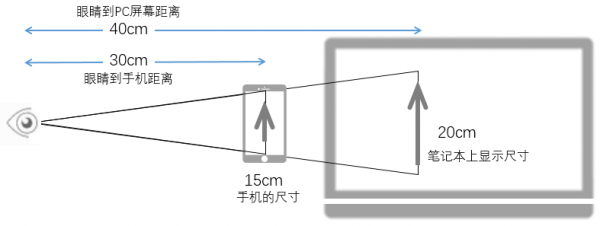
材料呈现: 此次研究将Tobii X2-60放置在笔记本电脑上执行测试。原因有以下几个: 由于每个小的测试循环会先呈现任务指导语,告知用户需要查找的内容,然后呈现测试页面。这个切换在手机呈现上会受到较多干扰。在PC端呈现时,可以在Tobii studio中设置好材料的呈现顺序,当用户点击目标刺激后自动切换至下一个指导语和视觉材料。 APP端展示时,无法精确记录用户完成任务时的点击数据。在PC端执行时,可以在Tobii studio中通过兴趣区的设置,很快的统计出完成点击的时间。 Tobii X2-60在移动端产品的眼动数据分析需要花费太多的人力,而PC端的结果输出则容易很多。 Tobii X2-60在移动测试平台(就是那个铁架子)上进行移动端眼动测试时,数据采集的质量往往很差,而放置在PC上采集效果会好很多。 由于人们在使用手机时,眼睛到手机屏幕的距离大约为30cm,而使用笔记本电脑时,眼睛与屏幕的距离大约为40cm(台式机的视觉距离可能会更大)。为了更好的模拟出APP的视觉效果,PC上视觉材料呈现的实际尺寸要大于APP的尺寸。根据相似三角形原理,可以计算出PC上需要展示的页面大小(见下图示意):
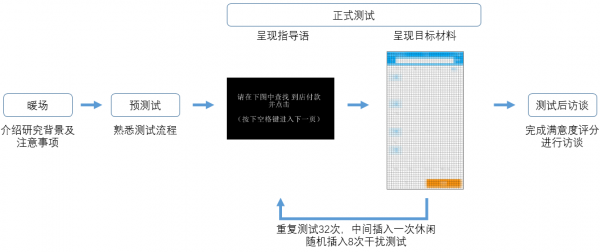
实验设计 正式测试中实验材料的呈现顺序如下图。先呈现指导语,告知用户需要在后续页面中查找的筛选项,然后呈现测试页面。指导语的另一个作用是,给用户一个视觉锚点,使用户进入筛选测试页面时,注视点的位置相对固定。
由于tobii studio中无法将指导语和实验材料绑定为一个组块,并实现每个组块的随机。因此本次测试中,在不同用户间实现手动随机,即每个用户测试前,手动对材料顺序进行调整。(PS,要求高的同学可以购买tobii Studio的E-Prime扩展包,以实现更为理想的实验设计。) 正式测试结束后,提供满意度评分表,并进行用户访谈,了解用户对四种设计样式的评价。 研究指标 眼动指标:使用了首次注视时间、注视次数、注视时长三个指标。首次注视时间用来衡量用户搜索目标刺激的效率(即能否快速找到目标筛选项);注视次数、注视时长两个指标用来衡量用户对目标刺激的识别效率(即能否快速看懂并识别出筛选项是需要查找的内容)。 行为指标:使用了首次点击时间作为指标,用来判断用户做出点击操作行为的效率。 主观指标:主观满意度的10点量表得分、及主观评价反馈。 3.研究结果 (责任编辑:admin) |