|
本文微交互动效设计描绘的方向属于功能性动效,适用于UI界面的交互动效设计。具有清晰的逻辑目的,着重帮助用户理解和有效的度过当前所处的状态。动效涵盖范围有入场/出场动效(enter & exit)、过渡动效(transition)、通知动效(notice)和加载动效(loading)。
缓动(Easing)、偏移量和延迟(Offset & Delay)主要与时间相关。 父子关系(Parenting)用于阐述元素之间的关系。 变形(Transformation)、数值变化(Value Change)、遮罩(Masking)、覆盖(Overlay)、生成(Cloning)多作用于加强元素自身的延续性。 视差(Parallax)多作用于表明元素的层级关系。 蒙层(Obscuration)、多维化(Dimensionality)、镜头平移与缩放(Dolly & Zoom)作用于表明元素与空间的关系。 1. 缓动(Easing)
当运动发生的时候,元素运动速率的变化符合用户的预期。自然界之中是很少存在完全线性的运动的,没有任何东西能够完美的保持匀速运动,缓动效果能够让运动看起来更加接近自然,符合用户的认知,达到用户的预期。 例子:你手机里面几乎所有动态效果都是缓动的,看起来是不是非常舒服和谐呢? 2. 偏移量和延迟(Offset & Delay)
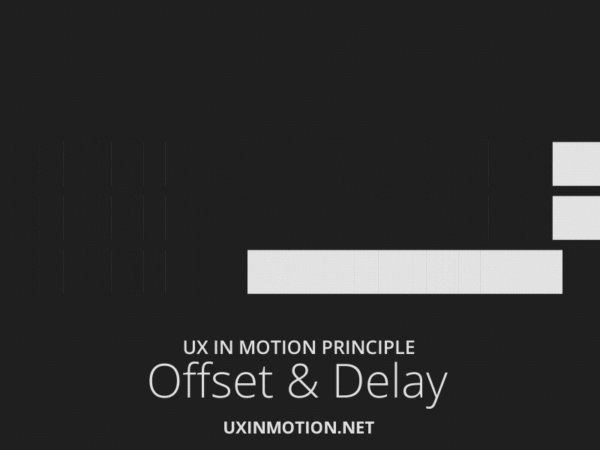
利用偏移和延迟来错开元素的运动时间,表明元素之间的层级与关系。设计师利用错开运动时间的方法,让信息或界面元素按照有所区别的秩序进退场,利用明显的错序运动暗示用户信息与界面元素之间或许存在某些区别,或利用错序的方法吸引用户的注意。但一般情况设计师不应该使用太多的延时效果,因为譬如说网络的加载本身就已经需要时间,所以延迟效果的使用最好只用于服务于技术。 例子:苹果官网各商品详情页均有大量运用。 3. 父子关系(Parenting)
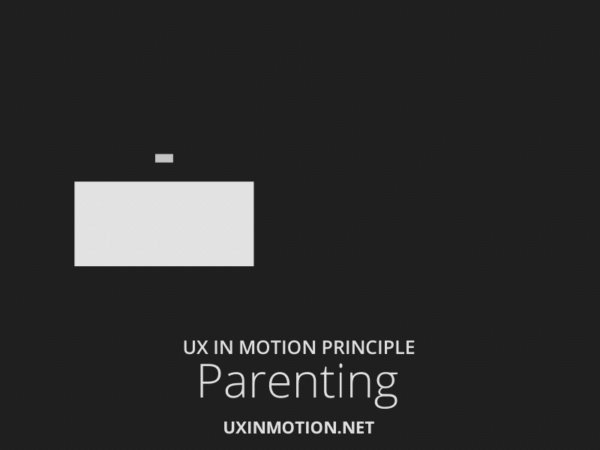
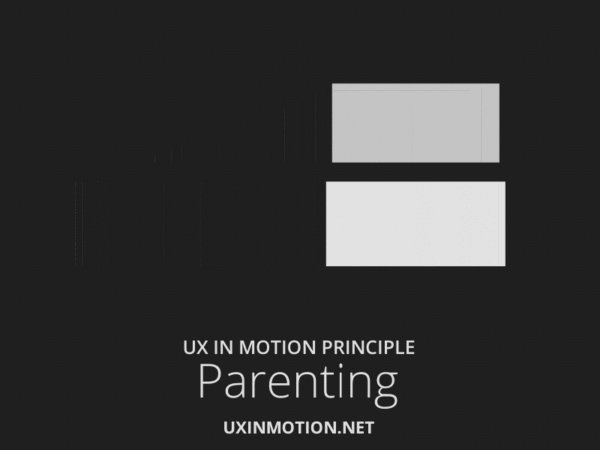
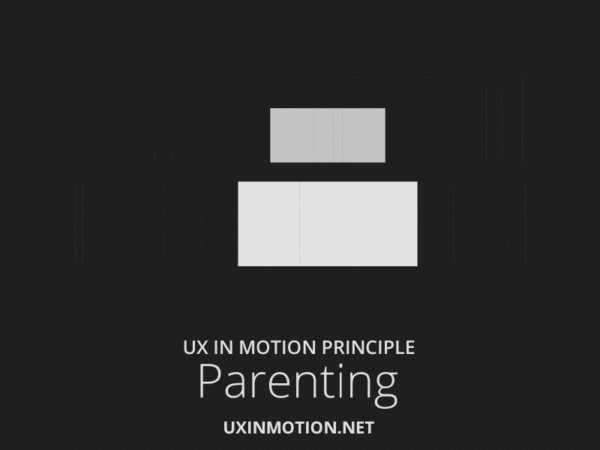
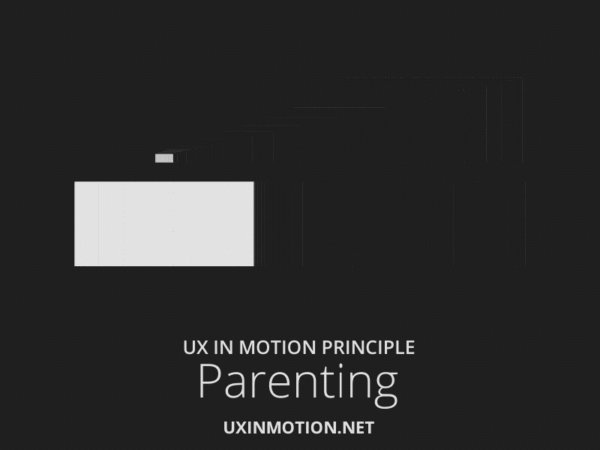
在用户进行操作时,有父子关系的元素帮助用户更好地理解它们之间的层级关系以及带来更加有理可循的操作反馈。正如上面给出的这张动图,位于下方的方块的左右运动,而位于上方的方块跟随下方方块进行左右运动并同时进行自己的缩放运动,他们之间构成了父子关系。说得简单一点,父子关系就是子元素的某个属性的值随父元素的某个属性参数的值按照一定的比例进行变化。 例子:Google Allo 按住发送按钮向上滑动,发送内容字体变大。 4. 变形(Transformation)
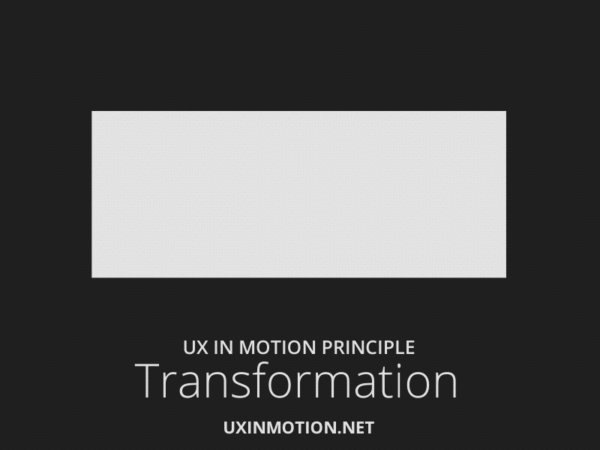
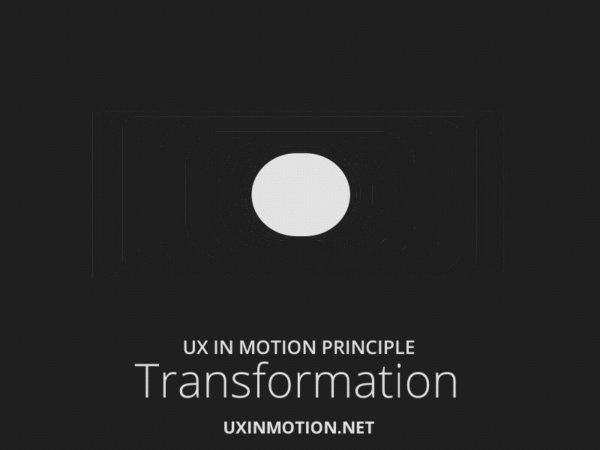
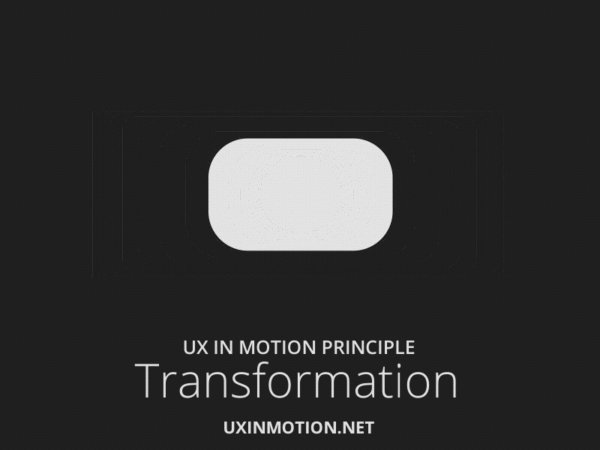
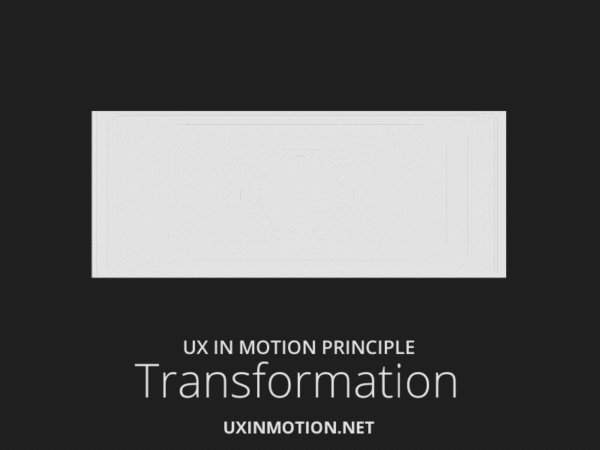
利用变形来告知用户元素的状态或作用发生了改变。人们对于实物的变形是敏感的,合理的变形能够清晰高效地将正确的信息以最高效、最令人愉悦的方式传递给用户。注意,这里所说的变形并不一定要像上面那种动图一样动作那么大才算变形。或许是颜色的变化,也有可能是角度的改变,这些都能达成我们想要的效果。 例子:知乎 Live 选择赞助金额的动画效果。 5. 数值变化(Value Change)
连续性的数值变化动态效果能让用户清晰地看见数值到底是在变多还是变少。关于这一点,我想多用两张动图呈现,大家可以看到,数值变化有连续性动态效果的一张是不是更能让你知道数字是在变多还是变少?想象一下,假如在某款理财 App 里面,这个数值是你的钱的话,那么数量的增加与减少这个信息对于用户来说就非常重要了。 例子:京东金融手机 App,“总资产”,及“白条”页面的数值变化效果。 6. 遮罩(Masking)
遮罩型的动画是在界面元素进场或者退场的时候创造连续性效果的一种选择。这种类型的动效似乎在 Material Design 里面比较常见,所以没有使用过原生安卓系统的伙伴们可能比较陌生。 例子:原生安卓系统(5.0 以上 7.0以下版本可见,7.0取消了菜单按钮,以上划操作代替。)点击菜单按钮呼出菜单的动画效果。美图秀秀手机 App 处于首页的各个功能按钮点击后的转场效果。 7. 覆盖(Overlay)
|