|
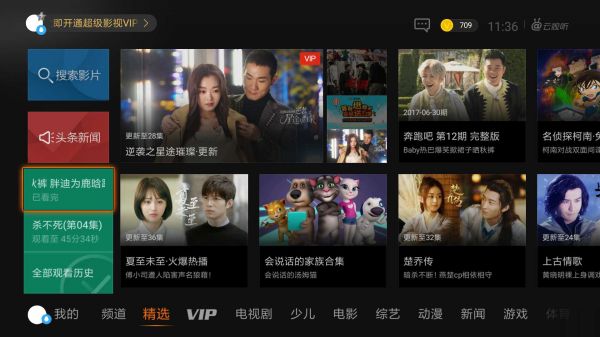
互联网电视已然成为现在智能家庭的标配,以互联网电视业务为核心的OTT(Over The Top)业务已越来越多地深入到日常应用中,围绕着“电视”这一块覆盖家庭的大屏,各大内容服务商也是卯足了劲儿,想要在用户的“客厅”分一杯羹,主流的视频应用基本都已进驻大屏,BAT资本的入局,也让电视端视频应用的竞争更加激烈。 以下对电视端视频影音应用做一个简单的竞品分析。俗话说,看人先看脸,对于一个APP来讲,首页就是脸面,也是用户打开应用的第一印象,据数据统计,首页跳出率在15%-25%,也就是说这部分用户来到首页后,没有继续下一步动作,当然,原因可能是多样化的,但首页不吸引人,用户找不到所需内容等,则会很容易造成用户的流失,特别是在这么一个“来去无情”的互联网用户时代,用户翻脸离开的速度绝对比翻书要快得多。 所以说,首页是APP设计的核心区块,也是内容和用户运营的兵家必争之地,通过对竞品首页进行分析,还能从中一窥各家的设计理念、运营策略及至目标战略等。 本文选取的应用包括:云视听(腾讯)、奇异果(爱奇艺)、优酷、芒果、小米、乐视及电视猫等。 一、首页形态竞品分析 1、导航—标签式导航 VS 抽屉式导航 任何APP的组织信息都需要以某种导航框架固定起来,合适的导航框架,决定了产品之后的延伸和扩展。不同的产品需求和商业目标决定了不同的导航框架的设计模式。导航设计首先需要将APP解构,为组织信息分层,做好信息层级的扁平化,一般情况下,将最核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深,然后根据层级的归纳来确定导航设计的模式。 OTT电视端应用,本质上跟移动端差不多,只是屏幕大小和呈现方式有所不同,操作方式无非就是遥控器“上下左右”几个按键操控进行翻页、切屏等,局限较大,但也更为简单。目前电视端视频应用,多采取标签式和抽屉式这两种比较常见的导航模式。 标签式: 即常见的tab式导航,这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。还可细分为底部tab式导航、顶部tab式导航、侧边栏tab式导航等,不同应用出于信息呈现及操作方式考虑,采用不同的导航设计。 (1)底部导航:云视听(腾讯),共有12个导航标签(这也是大屏端的优势,移动端标签数量一般会控制在5个以内,而电视端屏幕则有更大的选择空间),依次是:我的、频道、精选、VIP、电视剧、少儿、电影、综艺、动漫、新闻、游戏、体育,首屏定位在第三个标签即“精选”上,从标签排列的先后顺序上,我们也能看出腾讯的内容战略布局,重视会员用户,主打影视及少儿等内容。
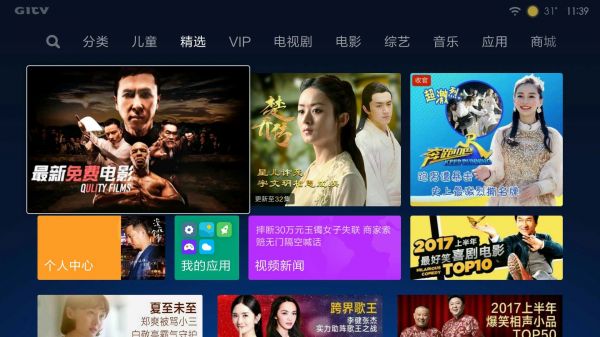
(2)顶部导航:比如爱奇艺、芒果TV、小米盒子launch界面等,标签个数也都在10个左右,我们对比一下它们的标签排列,也能大概看出其内容侧重:
爱奇艺:轮播、首页、VIP会员、酷玩一夏、电视剧、电影、综艺、儿童、动漫、游戏、分类;首屏为“首页”标签;
芒果:芒果电视、精选、电视剧、综艺、VIP、电影、少儿、动漫、音乐、全部频道、我的、设置;首屏为“芒果电视”;
可以看出,爱奇艺更为重视会员的运营,同时会做一些精细化的主题运营,而芒果,得益于独特的自制剧及自制综艺,在这两块可以说是独占鳌头,并以此圈住一大批的年轻用户,所以电视端也是主推电视和综艺。特别的是,芒果不同于爱奇艺,芒果背靠湖南卫视,有卫视频道加持,多了电视直播内容,打开芒果TV的APP,立即会进入芒果电视的全屏播放,所见即所播,比较符合传统的家庭电视打开模式。 (3)侧边栏导航:比如优酷、天猫魔盒launch界面等。这种侧边导航的形式,与顶部、底部差不多,只是在交互方式上做了调整,也是有利有弊,侧边导航布局更为清晰,用户一目了然,也更符合当下瀑布流式的信息呈现方式,但在具体操作上,左右键及上下键切换会较频繁,用户的思考成本高。 抽屉式: (责任编辑:admin) |