|
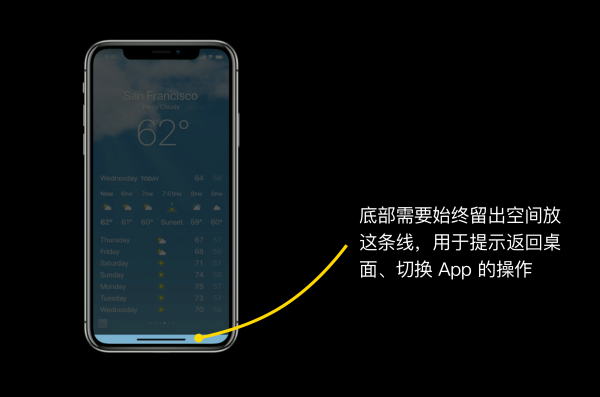
发布会谢幕了,媒体们也发完了新闻稿,朋友圈也热闹过了,接下来的工作该轮到设计师了。iPhone X 11月才发货,但你也许已经接到做适配设计的任务了。在这之前,让我们先来看看这个 iPhone X,对 UI 设计师的日常工作有什么影响。 新增的虚拟 Home 指示条——你不得不考虑的设计元素之一 iPhone X 迈向了全面屏,移除了原本在手机底部的实体 Home 键,取而代之的是一条 134 x 5 pt 的虚拟 Home 指示条。「底端上划」成为了全局性的系统操作,它可以让你返回桌面(原本的单击 Home 键),或者切换应用程序(原本双击 Home 键)。我将这个虚拟 Home 指示条的特性总结为以下五点: 特性一:如影随形 苹果在最新的开发文档中指出,这个 Home 指示条是「至关重要的系统元素」,除了在某种特殊条件下,这个指示条将永远伴随着你的 App,成为强制的设计元素出现在屏幕中。这就意味着,在你的 App 设计中你将不得不为它保留位置,并考虑好周围元素与它的兼容关系。
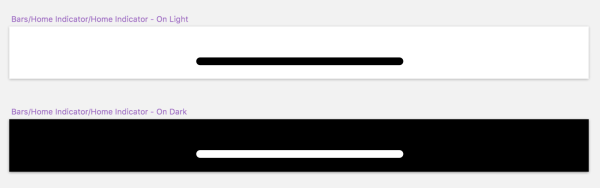
特性二:黑白双煞 什么?你说你想做彩虹渐变指示条?少侠你太天真了……这个虚拟 Home 指示条只有亮/暗两种模式,它会自动根据周围背景,选择将自己变身成白色或是黑色,从而尽可能地和周围背景有所区分。
特性三:真 · 全面屏
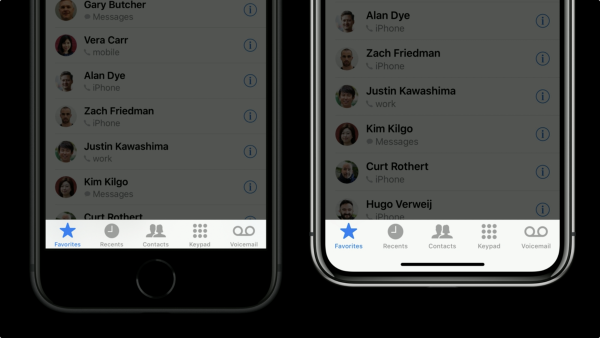
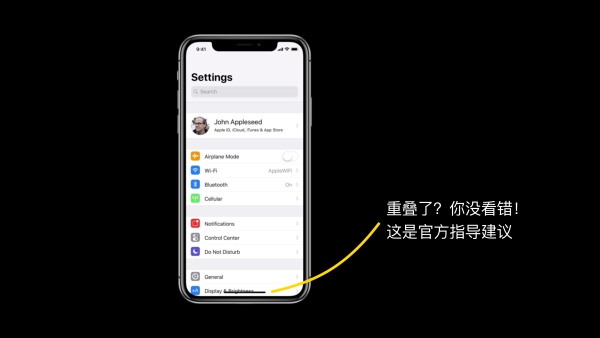
iOS 自带的通讯录是一个典型的带有底部导航栏的 App,对比 iPhone 8 和 iPhone X,你会发现在 iPhone X 上,底部导航栏并不在真正的「底部」,它是悬浮在虚拟 Home 条上方的。对拥有底部导航栏的 App 而言,iPhone X 这个全面屏的「下巴」并非可用区域,它并不真的「全面」。 但同时,Apple 的设计则例中也指出,如果 App 的底部是可滚动的内容(比如一个长列表视图),那么官方给出的建议是:放心大胆地霸占整个屏幕吧!发现文字和 Home 指示条重叠了?没关系!这是官方推荐的正确做法!事实上,用户依然可以点选最下方的列表条目。这种情况下,全面屏才是真的「全面」了。
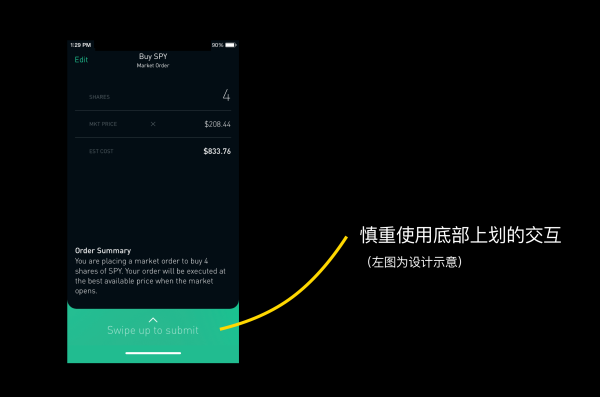
特性四:鸠占鹊巢 如果你的 App 带有「底端上划」这样的炫酷操作,Apple 的建议是:少侠要不你还是重新考虑一下?因为这个交互我们已经占了。 美国著名的股票交易软件 Robinhood 就使用了类似的交互。在买入/卖出股票这样的关键操作里,它使用了「底部上划」。尽管不是严格意义上的「底端上划」,但虚拟 Home 指示条的介入无疑增加了误操的机率。在 iPhone X 设计时,类似这样涉及到屏幕底部上下滑动的交互都需要更谨慎的思考、更严格的测试。
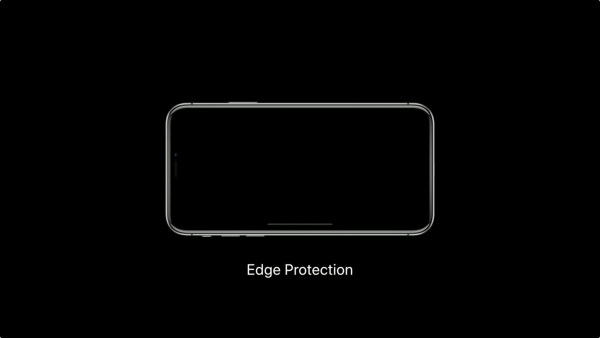
当然,iPhone X 并没有强制禁止这种交互操作。它给开发者们留了一条路:「在万不得已必须要这样做的情况下」,开发者可以开启「边缘保护」功能(Edge Protection)。开启后,第一次底端上划将只是唤醒 Home 指示条,再次上划才会激活原有功能。
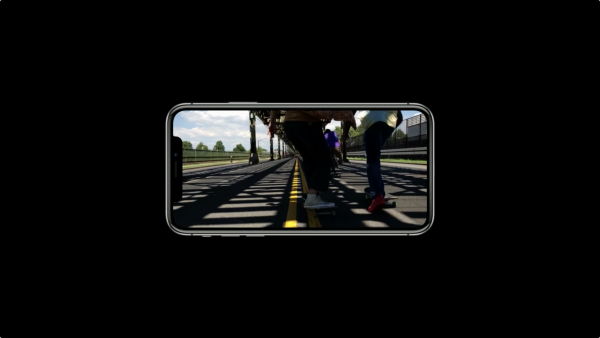
特性五:自动隐身 在播放视频时,开发者可以开启虚拟 Home 条「自动隐藏」功能从而获得沉浸式体验。开启后,视频播放时虚拟 Home 条将自动消失;单击屏幕后就又会出现。
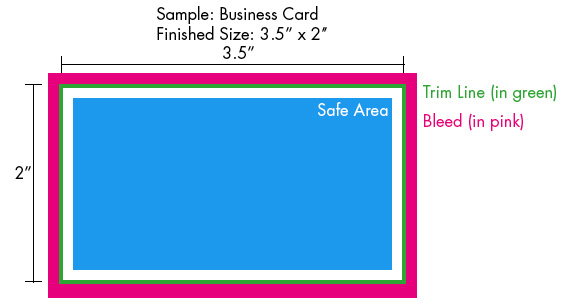
「安全区」——这词儿怎么听起来有点耳熟? 看着新的 iOS 设计规范文档,一个陌生又熟悉的词浮现在我的脑海中——出血(bleed)。
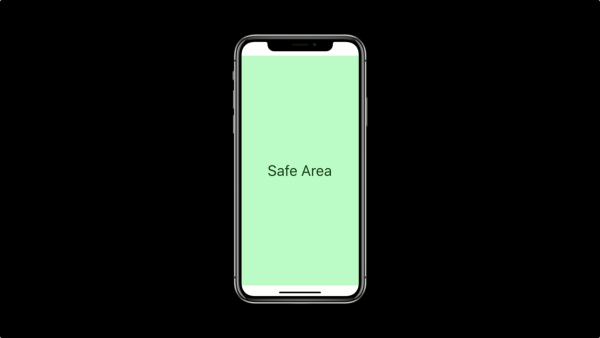
在平面印刷设计中,为了顾及之后纸张裁切过程中可能出现的误差,设计师会在画布四周留出一点边缘空间,这一圈额外的空间就叫做「出血」。同时,设计师一般也会设置一个「安全区」,确保设计稿中的重要内容都出现在安全区内。 对数字化时代下的 UI 设计师来说,我们本可以永远把「出血」和「安全区」的概念永远抛之脑后,因为屏幕不用裁切!全世界也许 99.99% 的手机屏都是规整的矩形,我们的安全区就是整块矩形屏(安卓系统底部的虚拟按键可以近似理解为屏幕外,设计时可以忽略)。然而 iPhone X 的出现,又迫使我们重新找回那个久远的记忆。 让我们来看看苹果定义的 iPhone X 设计「安全区」吧:
|