|
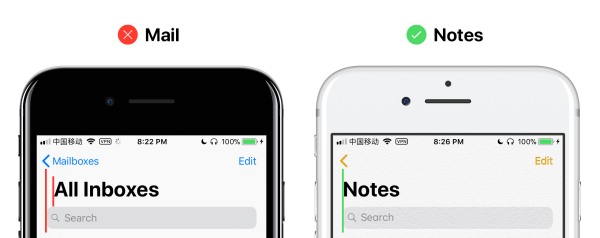
北京时间 13 日凌晨,Apple 在 Apple Park 内的 Steve Jobs Theater 召开了秋季特别活动,在为全面屏的 iPhone X 揭开面纱的同时,Apple 向开发者们推送了即将在 19 日正式推送的 iOS 11 GM 版本,笔者也在第一时间更新了自己的 iPhone。 笔者在 6 月份的 WWDC 后尝鲜了 iOS 11,在经历了一个暑假的更新后,iOS 11 终于走到了正式版。笔者使用的是 4.7 寸的 iPhone 7,在一番体验后,却发现 iOS 11 的正式版仍然充满了 Beta 版本的毛糙感。做为一名设计师,终于忍不住要写一篇文章来吐槽了。 笔者撰写本文的目的,在于让人们注意到 iOS 11 中仍有许多不足之处,也希望能够让 Apple 内部有关的人员注意到,使得 iOS 11 在后续版本更新中能够解决这些问题。 iOS 11 体验的粗糙,主要表现在 UI 和动画方面。iOS 11 的 UI 元素极不统一,各种 UI 元素混杂,尽管它们看起来相似,但却会在细微的体验间带来割裂感。这些元素的不统一主要集中在 iOS 11 中更新过的一些 UI 元素,例如新加入的 Large Title,以及新的 Search Bar 样式。这些新引入的元素,或许是缘于 Apple 内部工程师还尚不熟悉,导致系统中出现了许多不统一的 UI 体验。 先来看看 iOS 11 原生的 Mail。和其他系统应用一样,Mail 也引入了新的带有 Large Title 的 Navigation Bar。然而,Mail 中的 Large Title,与设计指南中的标准样式相比,位置却靠右了一些。在此我们可以以 Search Bar 作为参照物,在标准控件中,Large Title 与 Search Bar 依照同一条参考线左对齐,而在 Mail 中,Large Title 显然相比 Search Bar 在水平位置上往右边挪了些。
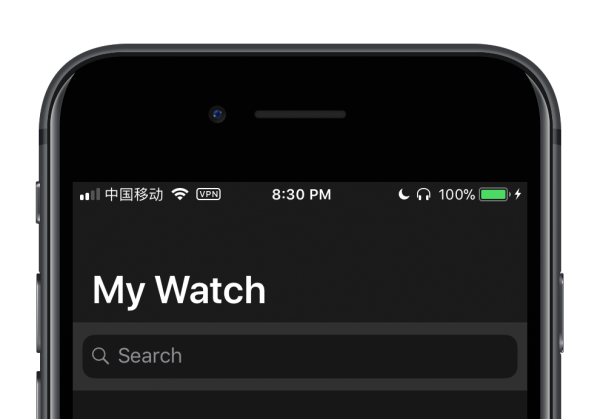
Watch app 在 Watch app 中,Search Bar 的设计并未适配 iOS 11 推荐的样式,显得格格不入。在使用了 iOS 11 新设计风格的原生应用中,Search Bar 都已经和 Navigation Bar 融为一体,而 Watch app 却并非如此:
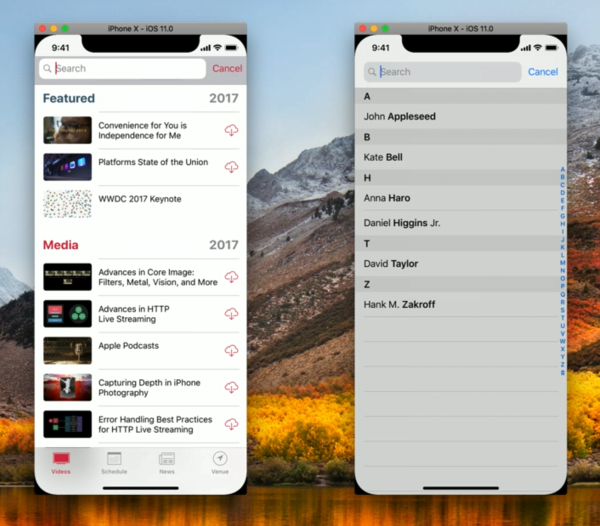
在 Apple 向开发者发布的 Building Apps for iPhone X(https://developer.apple.com/videos/play/fall2017/201/) 指导视频中,刚好提到了同样的问题:
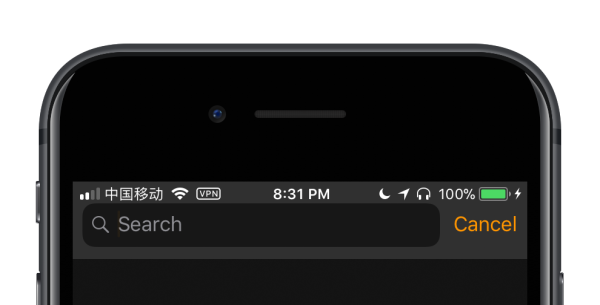
左侧的 WWDC 是在未经适配的反例,右侧的 Contacts app 则是适配过的范例。视频中是如此解说这个问题的: That’s move on to the second issue that I found… if I bring out the search field, well that doesn’t look quite right. Let’s compare this to the Contacts app list. A couple of things look wrong here. The color of the search bar background isn’t quite right. And the sizing is a bit off. 可见,iOS 11 提倡 Search Bar 与 Navigation Bar 背景融合。而 Watch app 作为原生 app,却没能做到这一点。此外,Watch app 的 Search Bar 点击后,Search Bar 已经贴到了 Status Bar 的底部,可见 Apple 的工程师在此处并不够用心:
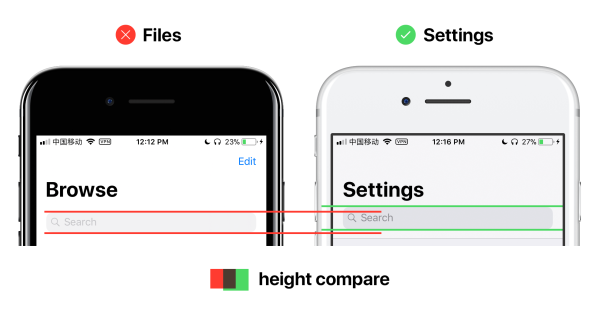
Files Files 中的 Search Bar 同样有问题。看起来 Files 的工程师使用了非标准的 Search Bar。从下图可以看出,相比 Settings 中的标准 Search Bar,Files 中的在尺寸大小、字体颜色上有些许差别:
除了尺寸大小之外,我们还可以通过点击 Search Bar 后的动画判断出不同。首先看看 Settings 中的标准 Search Bar:
△ https://v.vzuu.com/video/891639179635740672 再看看 Files 中的 Search Bar:
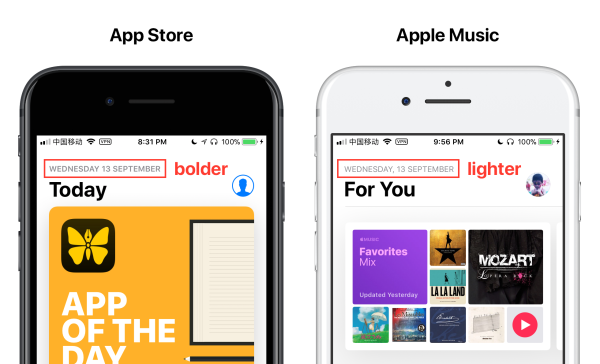
△ https://v.vzuu.com/video/891683943068360704 对比发现,Files 中的 Search Bar 动画速度更快,且动画逻辑并不自然,略显粗糙。 App Store iOS 11 的 App Store 经过了重新设计,引入了类似 Apple Music 的设计。然而,在 App Store 的 Today,以及 Apple Music 的 For You 中,日期的地方却是用了两种不同的字重。如下图所示,App Store 中较重,而 Apple Music 中较轻:
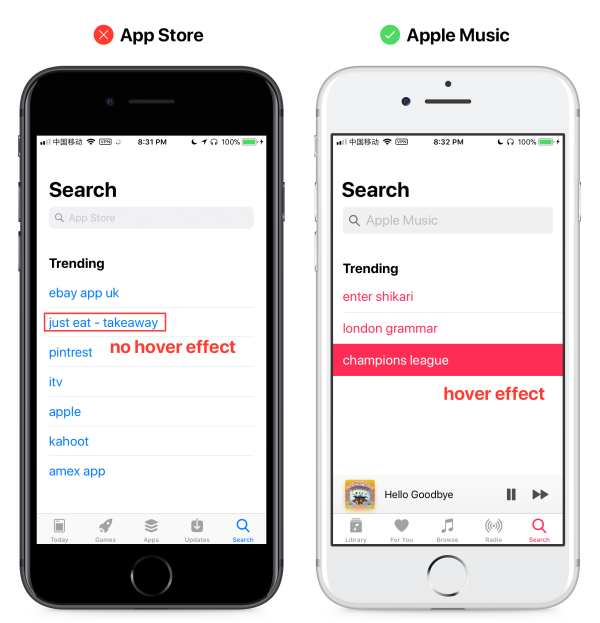
同样是这两个 app 的对比,在两个 app 的搜索页面中,触摸 App Store 内的推荐条目,并不会有触摸的 hover 反馈,而对于 Apple Music,触摸搜索条目时,改条目的背景色和字体色会调换,以形成触摸反馈。笔者认为,Apple Music 的处理更为合适,且同样作为系统的原生应用,不管是否有 hover 反馈,都应该统一。
|