|
本篇文章是设计规范中的单元控件类,也是设计规范系列的最后一篇,继这个系列之后我会写一些超有意思的文章,敬请期待哦!
单元控件类一共含以下7类: 搜索 开关 页面控制 图标 滑块 进度 选框 依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)
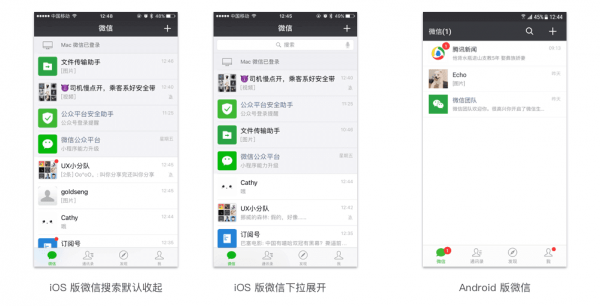
1. 搜索 (1)定义 用户通过输入的关键词,搜索到用户想要的信息。 (2)用途 当应用内包含大量的信息的时候,用户通过搜索快速地定位到特定的内容。 (3)使用说明 微信两个版本的搜索,很好的遵循了两个平台的规范。对于搜索的规范,iOS 官方给出的是隐藏搜索栏,用户通过下拉展示搜索栏。Android是通过搜索图标控件引导用户点击出现搜索栏。
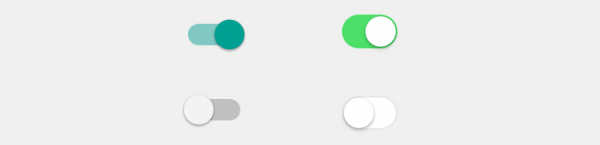
2. 开关 (1)定义 开关按钮展示了两个互斥的选项和状态。 (2)用途 仅在列表中用,在列表中使用开关按钮来让用户从某一项的两个互斥状态中指定一个,比如是/否、开/关。
特性: 含有开关的对象名称 开关按钮两种互斥状态 3. 页面控制器 (1)定义 页面控件告诉用户当前共打开了几个视图(多长的视图),还有它们正处在其中的哪一个(进度)。 (2)用途 告诉用户当前有多少个视图(多长的视图),还有它们处在其中哪一个(进度)。 (3)使用场景 例如知乎在浏览器中打开,用户浏览页面时,通过滑条用户很容易知晓当前界面的视图有多长,以及所处在哪里。京东的首页轮播,通过页面控制器诉用户当前共打开了几个视图,还有它们正处在其中的哪一个。
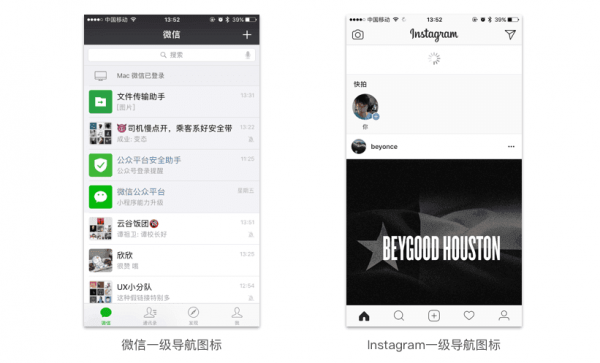
特性: 包含一系列圆点,圆点的个数代表当前打开的视图数量(从左到右,这些圆点代表了视图打开的先后顺序) 避免显示太多点,建议不超过6个,一般超过6个很难让用户一目了然 PS:在iOS 规范中,把页面中的滑条(知乎移动网页端的举例)也当做页面控制器。 4. 图标 (1)定义 界面中的一种图形元素,用来执行应用程序中的定义的操作。 (2)用途 当单击它时,能执行指定的功能操作。 特性: 由图标和/或文字组成 文字及图标必须能让人轻易的识别为按钮并轻易地点击后展示的内容联系起来
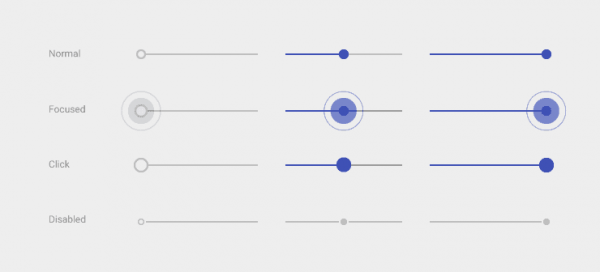
5. 滑块 定义:滑块控件(Sliders,简称滑块)可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数值。区间最小值放在左边,对应的,最大值放在右边。 滑块可以在滑动条的左右两端设定图标来反映数值的强度。这种交互特性使得它在设置诸如音量、亮度、色彩饱和度等需要反映强度等级的选项时成为一种极好的选择。 连续滑块:在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。
带有可编辑数值的滑块:用于使用者需要设定精确数值的设置项,可以通过点触缩略图、文本框来进行编辑。
间续滑块:间续滑块会恰好咬合到在滑动条上平均分布的间续标记上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更有意义的调整。应当对每个间续标记(tick mark)设定一定的等级区间进行分割,使得其调整效果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。 附带数值标签的滑块:用于使用者需要知晓精确数值的设置项。
6. 进度 定义:在刷新加载或者提交内容时,需要一个时间过度,在做这个过程中需要一个进度和动态的设计。 (责任编辑:admin) |