|
之前的一系列文章,为大家介绍了iOS和Android规范中,各种弹出物的用法,罗列如下: 警告框(Alerts),弹出框(Popovers,iOS独有),简易菜单(Simple Menus,MD独有),模态视图(Modal Views,iOS独有),确认弹框(Confirmation Dialogs,MD独有),全屏弹框(Full-screen Dialogs,MD独有),上拉菜单(Action Sheets,iOS独有),简易弹框(Simple Dialogs,iOS独有),活动视图(Activity Views,iOS独有),底板(Bottom Sheets,MD独有),提示框(Toasts)。既然各个控件都出过场了,是时候让它们合个体了!!
弹出类控件比较表格(工具栏不是弹出类控件,之前没有介绍) 模态 观察上表,左边iOS这一栏,从警告框到活动视图,它们构成了一个听起来很高大上的词汇——模态(Modal,不是Model)。iOS设计规范对模态的定义是这样神儿的:模态让用户聚焦到某一个任务、消息或者视图上而不能做别的事情,直到用户完成了当前的任务。比如警告框,用户必须必须选择警告框里的一个选项,警告框才会消失,否则用户什么也做不了。这个警告框,就创造了“模态”的体验。
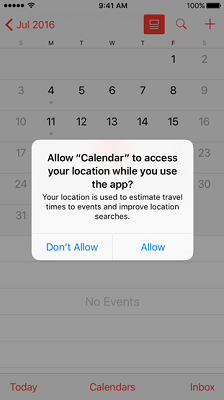
△ 模态示例1——警告框
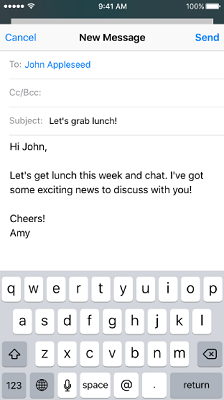
△ 模态示例2——模态视图。 关于如何使用模态,苹果有以下几点建议: 1. 尽量少使用。因为一般来说,人们使用应用的时候不是线性的,不是先做A再做B这样,是想到啥做啥。而模态是线性的,比较强制。苹果建议,只在某个任务特别重要,必须引起用户的注意、或者某个任务必须被完成才能继续使用应用、或者需要应用需要保存数据时,才使用模态这种设计。 2. 使用模态时需要提供一个清楚明白的退出模态的通道。需保证用户总能知道他们在一个模态中操作后的结果。 3. 保持模态里的任务简单、简短、单一。如果要在模态视图中创建带有多层级关系的任务,一定要慎重!因为用户很容易忘记它们操作的来龙去脉。 4. 只在展示很重要的提示信息时,才考虑使用警告框。最理想的情况是,警告框可以让用户采取行动。警告框比较打扰用户,所以有必要让用户觉得这种打扰是值得的。 5. 不要在一个弹出框上面使用模态视图。弹出框之上唯一可以出现的,是警告框(警告框权限真的很大啊!)如果非要在弹出框上面展示一个模态视图,那么请先让弹出框关闭,再展现模态视图。 在Material Design(简称为MD,下同)中,没有与模态相对应的概念。但其实,对话框和底板(除了固定底板),构成的也是模态的体验。 控件对比总结 不知不觉中,对比了这么多控件。下面我们来总结一下各个控件的特点,方便各位更好的理解这些控件。 警告框
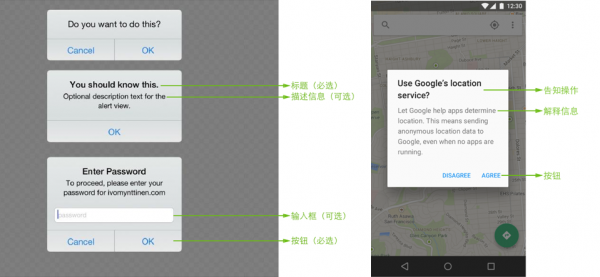
△ 左:iOS警告框; 右:MD警告框 左图展示了iOS中警告框的几种形式,右图展示了MD中警告框的包含元素,其中标题不是必须的。对于警告框,苹果规范和MD都建议尽量少使用,必须是告知很重要的信息才出现。另外,对于警告框的按钮,应尽量告知用户操作的结果,而尽量避免使用“是/否”这样的文案。 弹出框 & 简易菜单
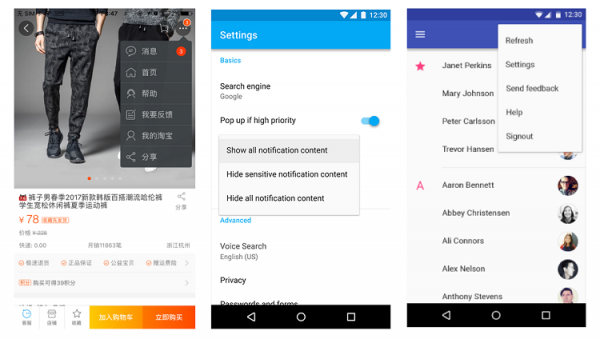
△ 左:iOS弹出框; 中、右:MD简易菜单 对于iOS的弹出框,原本是针对iPad这样的大屏设备设置的控件,近两年由于手机屏幕越来越大,也开始应用于手机,需要注意iOS的弹出框是自带箭头的,箭头指向入口。MD的简易菜单,需要注意菜单没有箭头,并且菜单是压住入口的,这一点经常被用错。 上拉菜单 & 简易弹框
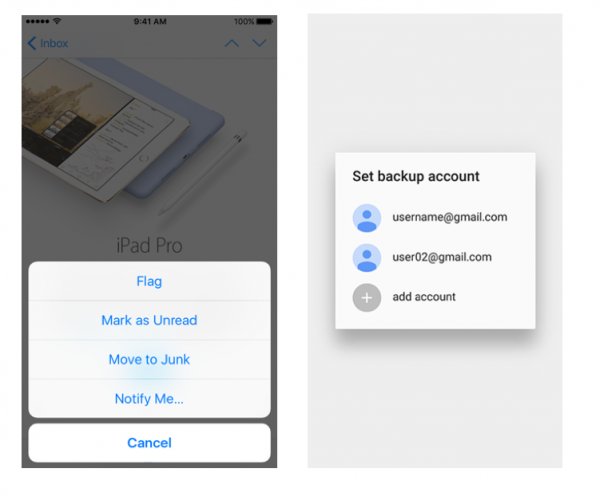
△ 左:iOS上拉菜单; 右:MD简易弹框 上拉菜单和简易弹框,都是用于提供一些列选项的控件。不同的是,上拉菜单必须包含“取消”按钮;上拉菜单可用于毁灭性操作(比如“删除”)等的二次确认。而简易弹框没有“取消”按钮,在选项中可加入头像、icon等元素,另外还有如上图中的“添加联系人”这样的操作按钮。 上拉菜单 & 活动视图 & 模态底板
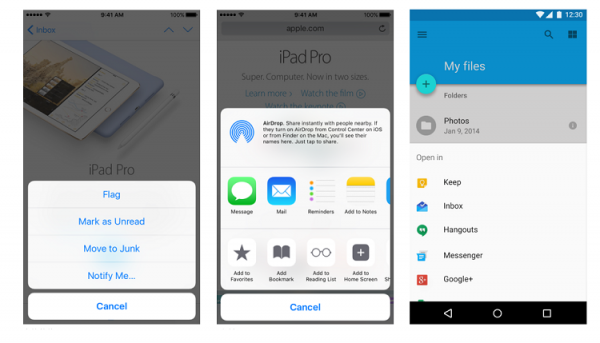
△ 左:上拉菜单; 中:活动视图; 右:模态底板 (责任编辑:admin) |