|
如果你刚开始混合使用字型,基本的衬线搭配无衬线字体,几乎都能搭配,或者找一种有各种粗细和样式的字体或字体系列来搭配,这样你的文字排版看起来就互相呼应,同时还保留一些变化空间。
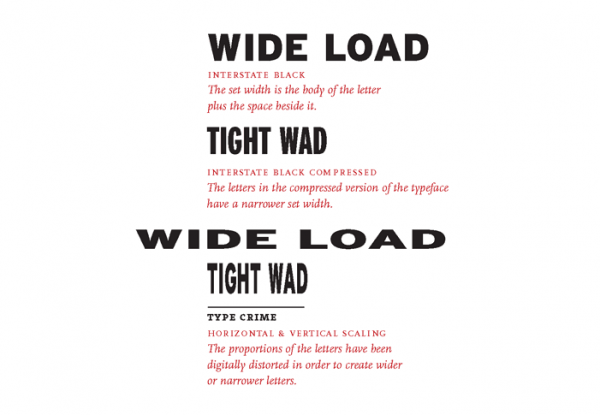
▲免费字体系列 Alegreya Sans 粗细和样式很容易被滥用,这些样式可以强调文字的重要性,在视觉上更突出,或是模拟说话语气,但别在一段文章内用上一堆样式,这样会看起来强调得太用力,而且会让读者感到不礼貌。实际上,就算只用超过一种以上样式的机会都不多。 8. 避免常见的「排版病」 设计程序当着我们完成很多了不起的事,但若不够小心,有时候也让人容易犯下一些显而易见的错误。〈Thinking with Type〉 的作者 Ellen Lupton 在书的官方网站上,举了几个坏习惯作为例子: 不要为了填满版面任意拉长文字,若你只拉长一个方向,会让文字及间距严重变形,如果要重设大小,请固定长宽比例。
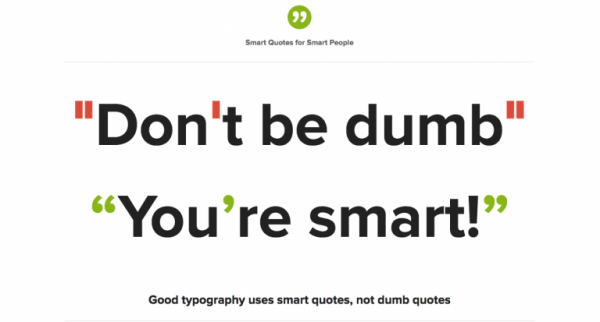
别用错误的引号。在英文字句中有的人会用直线引号代替逗号型引号,或者在中文使用英文引号,大部分的程序可以设定自动取代功能,或是打字的时候善用快捷键。
不要使用假斜体。如果字型本身没有提供斜体,在设计程序里还是可以简单地把它倾斜,做成斜体,但这种技术会让字体变形,而且通常看起来很糟糕。真的斜体是另外设计来补充原本字型的不足,而且通常是比较好的选择。 这儿的知识点可以参考:《专业干货!想强调重点该用粗体、下划线还是斜体?》
9. 避免冲突的颜色或背景 文字排版很少独立存在,它通常会和其他元素搭配,尤其是背景。文字和其他部分间有足够的对比,可以让文字更易读,但有些小技巧可以帮忙调降一下对比: 颜色的冲突:如果要帮文字挑颜色,你可能会想要挑个能和其他元素搭配的颜色,包括背景,如果颜色太格格不入,像是很丑的弹出式广告窗口,背景是红色,字是鲜绿色,或者颜色太相近,像是白色的字搭浅色背景,眼睛负担都很大,视觉效果很差。 试试用现有的色系组合,来创造和谐的画面:
图案或复杂的背景:一样地,太复杂的背景也会让字难以阅读,而你应该不想观众找不到信息。 试试看把复杂的图案放在边框,或是不会干扰阅读的地方:
(Design by Szende Brassai / Adline) 关于对比原则,除了颜色,这些技巧你也应该知道:《设计基础功!帮你彻底掌握设计四大原则中的对比原则》 特殊效果:透明、环绕,还有许多文字特效这些都很好玩,在某些情形下也很实用,不过也很容易用错。我们有时候会陷入「这个设计很好看,但一点都不实用」的陷阱里。 试试在可以增进设计效果的时候才用特效,而不是看到特效就乱用。
(Design by David M. Smith) 总而言之,当你尝试发挥创意的同时,记得保持文字排版的清晰易读。 10.观察与练习 增进文字排版技巧的最佳方式之一,就是观察其他设计师的作品是如何运用文字排版,这需要不断地练习并培养判断的眼光。所以请时时注意优秀的文字排版,它可能是捷运告示,也有可能是杂货的标签。 所以现在就靠你自己了,请妥善利用这些诀窍增进你的文字排版技能吧! (责任编辑:admin) |