|
文字排版(Typography)不只是从下拉选单选择字型和点数而已,文字排版是一项流传数世纪的技艺,自木制和金属的活版印刷便开始,而且它不只历史悠久,还很实用,大部分的人只要掌握一些实用的诀窍,就可以将之活用在诸如履历表、电子报或名片等日常设计项目上。 资深视觉设计师 Janie Kliever 在 Design School 发表了一篇文章,列出 10 个能帮你增进文字排版的诀窍和密技,虽然介绍的是英文字型,不过还是相当实用,让我们一起来看看吧! 1. 将要表达的讯息配上适当的感觉 用了两种差不多的字型?或是你总是用最喜欢的那一种字型?以上都是没有妥善选择字型的情形。
每种字型都散发独特的情感或个性,也许是友善、新潮、严肃或傻里傻气,但大部分的字型并不是万用的,所以你要判断一个字型对你来说是怎么样的感觉,还有它适不适合放在这个设计里面。方法之一就是列出你希望设计呈现哪些特质,如果能先确定内容更好,这样就能直接挑选字型来配合建立好的内文调性。 字型设计师 Eben Sorkin 曾经说过:每种字体都有自己的声音,这种声音将影响我们阅读文字的感受,也影响我们吸收和处理信息的过程。 它的力量强大,能让任何形式的文字沟通更加有效且更有说服力。当文字符合字型的个性,大家阅读起来会更快更容易;若两者不合,文字就会变得混乱,拖慢读者的速度。访客读起来越容易,就越容易找到他们要的内容并点击购买或返回(或达成其它设计的目的)。 让我们快速看几个范例: 一个遵循「传统配方」的护发产品,融合了复古和现代的字型。
(Design by Device Creative Collaborative) 主打回到本质的产品,包装走极简瑞士风设计美学和字型搭配。
(Design by Salih Kucukaga) 传达历史和工艺精神的字型选择,字型和整体事业的品牌形象相当搭配。
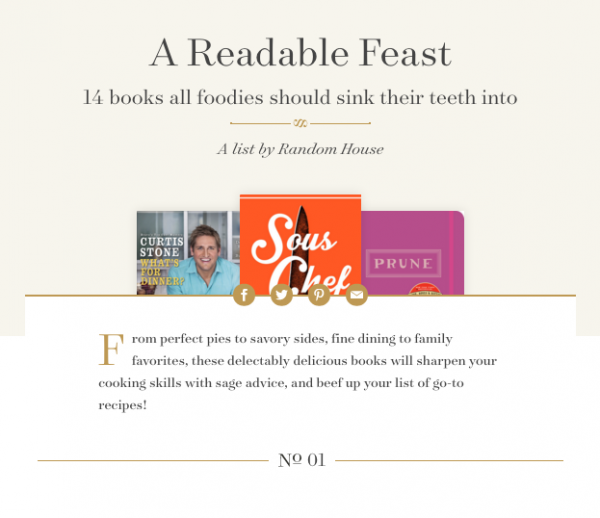
(Mike Casebolt and Sergey Grigoryan) 古典的衬线字体,看起来相当适合 1925 年就开幕的出版商的部落格,不过这个字型易读、简明而且平易近人,带来一种现代感,而且更适合用在网页上。
(Random House Books) 关于中文字体的性格分析,参见:《不会挑选字体?来看看字体的7种类型及特点》 2. 配合读者的心情 现在你已经替你的设计配了完美的字型,但有个小问题,并非所有人对同一种字型都有一样的感觉,选择了适合的字型后,你也要确定它适合你的观众。 可能有一群人觉得这字型很新潮,另一群就觉得它过时,因为我们看字型的方式受到文化连结的影响,而文化又和年龄及地区有相当大的关系,所以要对你的目标群众有敏感度,如果你对选择的字型有所迟疑,问问那个团体的人,征询他们的意见,能让你的文字排版效果更好。
(Designs by Peetie Design and Kelly Schmidt) 如果你的观众范围很广,并非特定族群呢?那你可能就得选择较为中性的字体,不强调鲜明特色而能融入其他对象。这种字型经常称为「Workhorse」字体,通常是基本的衬线或无衬线字型,而且因为不引人注意而用途广泛。
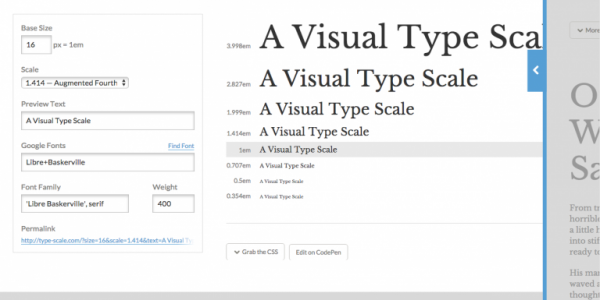
▲Google 字型中一些多用途字型。 最有用的多用途字型通常还会提供各种粗细和类型。 3. 让字型的尺寸搭配设计内容 选择和安排设计的字型时,阅读难易度应该是首要考虑之一。字太小难以阅读,字太大又很烦人,因此一般而言,印刷用段落文字应该落在 10 — 12 点之间,而网页则是 15 — 20 之间,大部分的浏览器默认值是 16 点。 你可以用 Type Scale 这个免费工具来检查 Google 字型库的字型,各个尺寸在网页上看起来如何。
▲Type Scale (责任编辑:admin) |