|
侯雯佩:FB设计团队设计的一款Gear VR(三星VR设备)平台的全景应用过程总结,其中包含一些很有价值的VR实战经验与设计原则。 FB的Immersive设计团队致力于提升人们身临其境的体验。我们相信脱离了传统的“容器”来讲述和体验故事可以让人们与情景和彼此更深入的联结。 我们已经在各个平台搭建了360度全景照片与视频服务,目前在FB上已经有超过2500万张360全景照片和100万个全景视频。尽管有如此多的全景内容,然而用户还是很容易在feed流中错过这些内容。 Facebook 360介绍 过去的几个月,我一直为下一步进行设计:给予三星Gear VR平台的Facebook 360应用——使全景照片和视频更容易被发现。这是FB第一个为Gear VR做的媒体应用,一个通过VR浏览360全景照片和视频的平台。
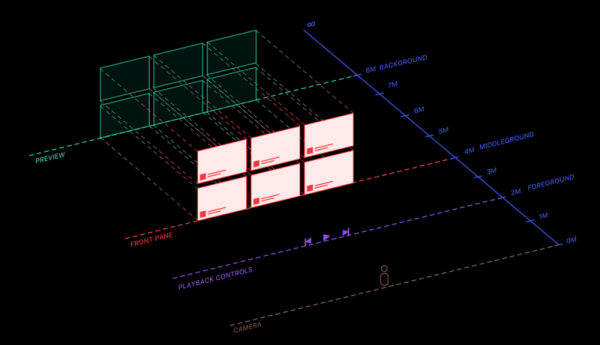
应用包含四个主要功能: 探索:汇集FB上最火的360全景内容,来自专业的媒体公司、组织和个人创作者。 关注:来自好友和自己订阅的360全景内容。 保存:在移动端或PC端保存的360全景内容,这些内容被下载下来,以便在更合适的时间供用户浏览。 时间线:自己分享的全景照片和视频,以一种全新的方式来展现。 我们聚焦在为用户打造一种与FB的使用保持一致模式的VR体验。每周我们会邀请不同使用背景的人来测试、验证我们的假设。 在设计应用时,很明显,在VR环境中的全景内容的使用和FB平台有很大的不同。人们会在一天中频繁的浏览FB的照片和视频,然而VR却是一个典型的单次浏览时间更久的场景:用户更容易 在VR中沉浸式的体验,忘却时间。 另外,我们了解到,尽管用户很享受浏览全景内容,但是移动手机与之交互并不是很方便,尤其是在公共场合。因此,我们提供了保存功能,以便用户可以在FB的360全景应用中可以浏览到用户保存的相关内容。使用户可以把在信息流中发现的好的全景内容保存下来,在之后方便的时候进行浏览。 当用户在FB 360全景应用中,我们期望帮助他们发现优秀的全景内容,所以我们提供了探索信息流,汇集了FB中最棒的全景照片和视频。人们可以在这里发现好的内容创作者,并关注他们。 以下是我们在设计FB全景应用的过程中,聚焦的5个关键点: 被动沉浸式体验 支持多种交互方式 用Z轴深度来强化层级感 针对误操作问题的优化 坚持用实际设备进行测试 1. 被动沉浸式体验 通过用户测试,我们发现大多数Gear VR的用户的使用场景不是站立着,而是坐在沙发上或是创行,因此与头盔触摸板进行交互的方式很容易使人疲惫。这个发现对我们在设计导航和交互时有很大的启发。 例如,很多应用会要求用户频繁的在列表与单个内容之间频繁切换跳转。而我们为了规避这个问题,做了一个决策:自动的让用户在当前照片、视频和下一个之间直接浏览切换,无需回到列表。这样可以展示一种无缝的、像是叙述故事的幻灯片一样的体验。 对于列表,人们可以进入任何一个故事,进入一个幻灯片,如果看到任何感兴趣的部分,可以简单的点击或长按任意位置,查看详情信息。 2. 支持多种交互方式 我们尽可能的会为目标提供多种交互方式,这样就可以提供给用户多种选择,让他们选择自己觉得合适的方式来完成目标。 例如,浏览内容可以简单的通过目光左右滑动,也可以点击一个视觉元素,或是通过触摸板滑动来完成。 3. 用Z轴深度来强化层级感 通常情况下,我们会按照从左到右、从上到下的顺序来布局信息,但在VR环境下,中心点的受关注度高于其他区域的元素,并且在空间中靠近用户的元素的受关注度高于更远一些的元素。所以我们会引入Z轴深度来区分元素层级。
例如,我们发现当浏览内容时,提供深度层次,会呈现一种在窗子里像外面看的感受。这样会比较符合用户的心智模型,也让VR环境中的交互更优化。
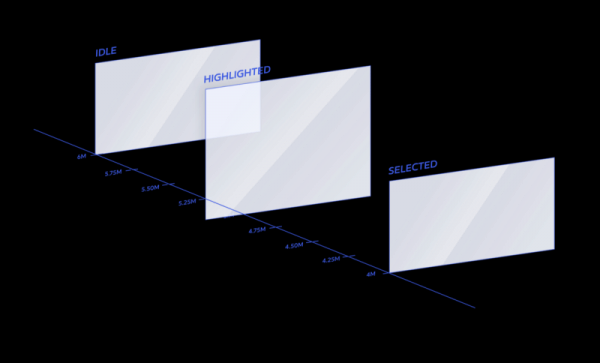
我们设计了一种这样的故事卡片交互:让用户表现出想要与之交互的意图,卡片会向前移动。故事卡片距离用户6米,但是当用户凝视它时,响应的动画会出现的更近。当点击触发时,卡片动画会更近的呈现,并展现出一个顺滑的过渡效果。 我们发现这样的方式可以让用户更明确的知道自己所处的位置,并帮助他们更容易的在应用的不同界面中穿梭。 4. 针对误操作问题的优化 我们花了很大精力设计基于凝视的交互体验,使其使用起来比较舒服,以尽量少的动用到触控板。 (责任编辑:admin) |