|
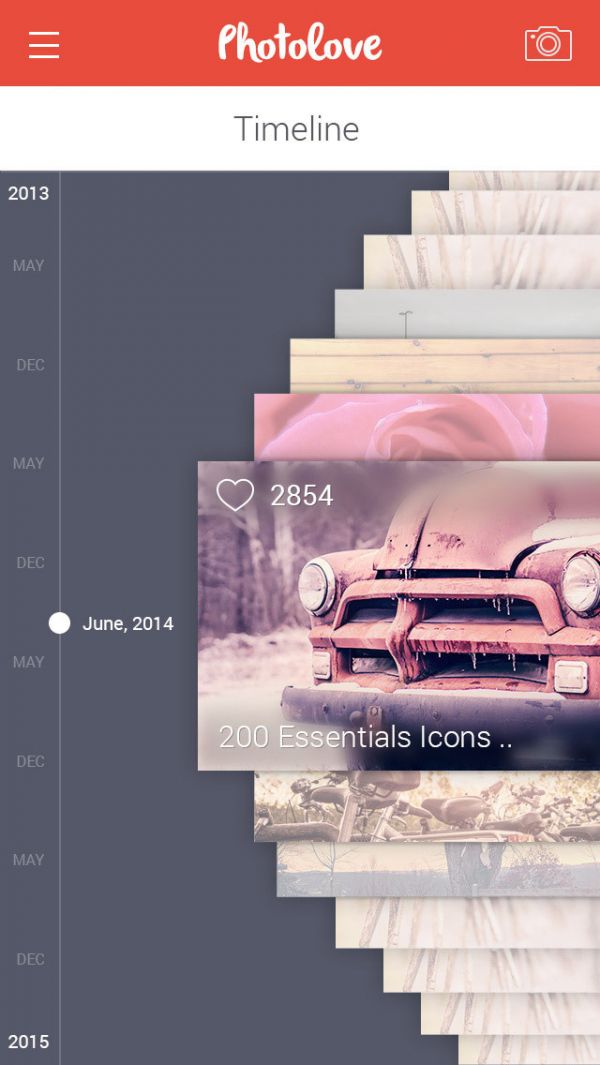
现在很多优秀的网站、移动应用中都广泛的使用到交互设计。网络上也有很多相关的文章,例如什么是交互设计,交互设计的流程是怎样的?但是设计从来不是空谈,理论和实际的碰撞,才能激发出更多的灵感。以下是我自己总结出来的10个优秀的交互设计实例(APP, 网页),希望对你们有帮助。 移动应用交互设计实例 1. 3D立体展示图片列表 以立体展示的方式呈现所有的图片内容。左侧时间轴会根据滑动图片时的停留,显示对应图片的拍摄时间。最终停留的图片会在界面中部完全显示。
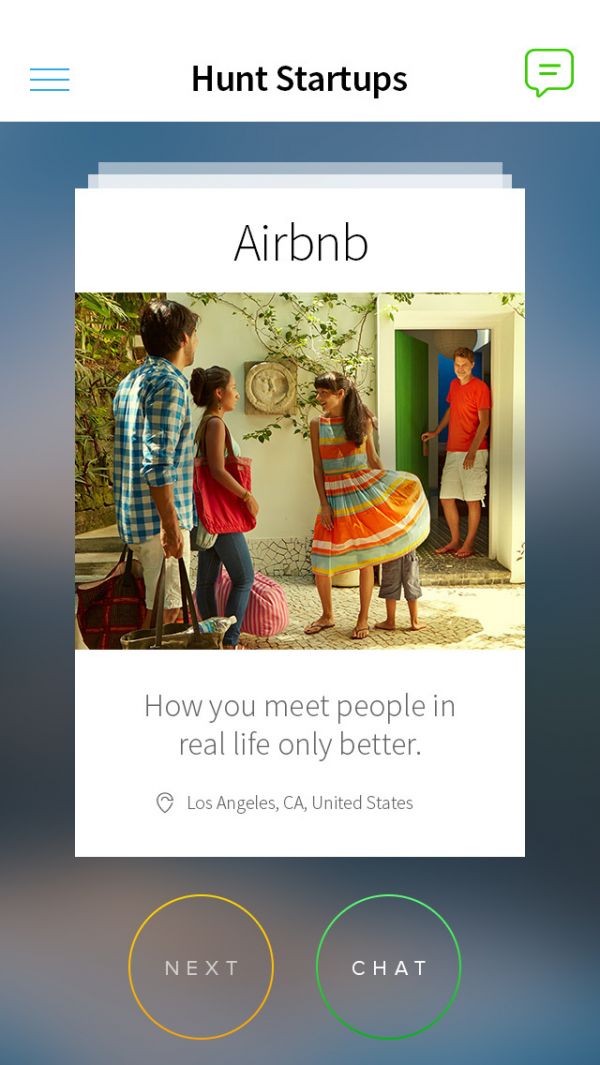
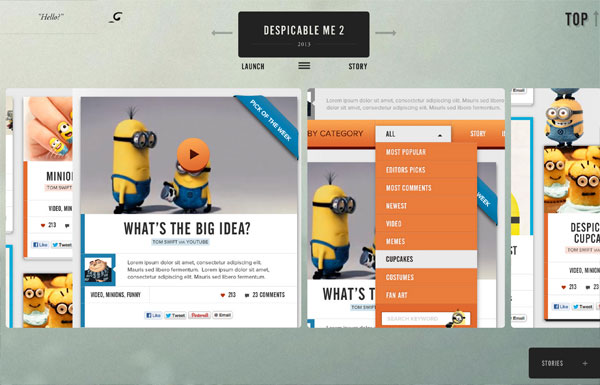
2.上下滑动切换的卡片化图片展示 这个案例中采用了卡片式设计,通过上下滑动切换图片。卡片式的设计不仅能给人很好的视觉一致性,而且更易于设计上的迭代。图文混排的模式,既在视觉上做到尽量一致,又很好的平衡文字和图片的强弱。卡片化和上下滑动的交互结合也是一个不错的效果。
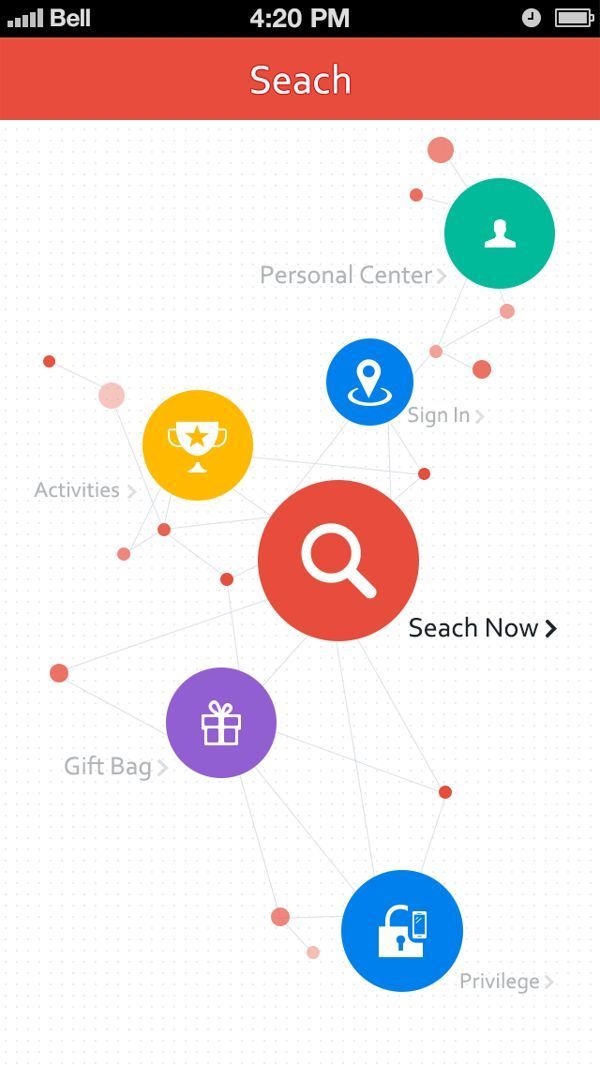
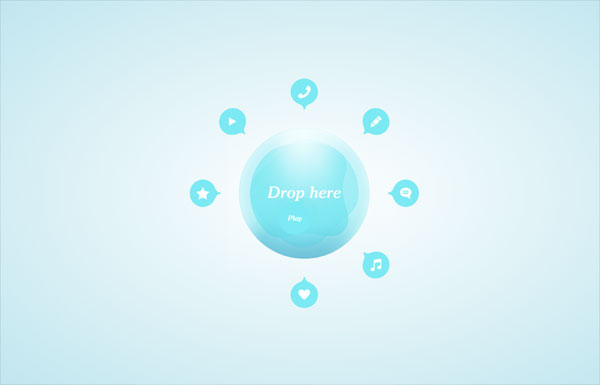
3.富有星空元素的搜索页 导航页面融入星空元素,每一个图标代表不同的导航功能。在页面上滑动导航图标,被选中的图标自动放大尺寸,其他图标则自动变换位置和大小。交互设计的优势在炫酷简洁的星空元素中发挥到极致。
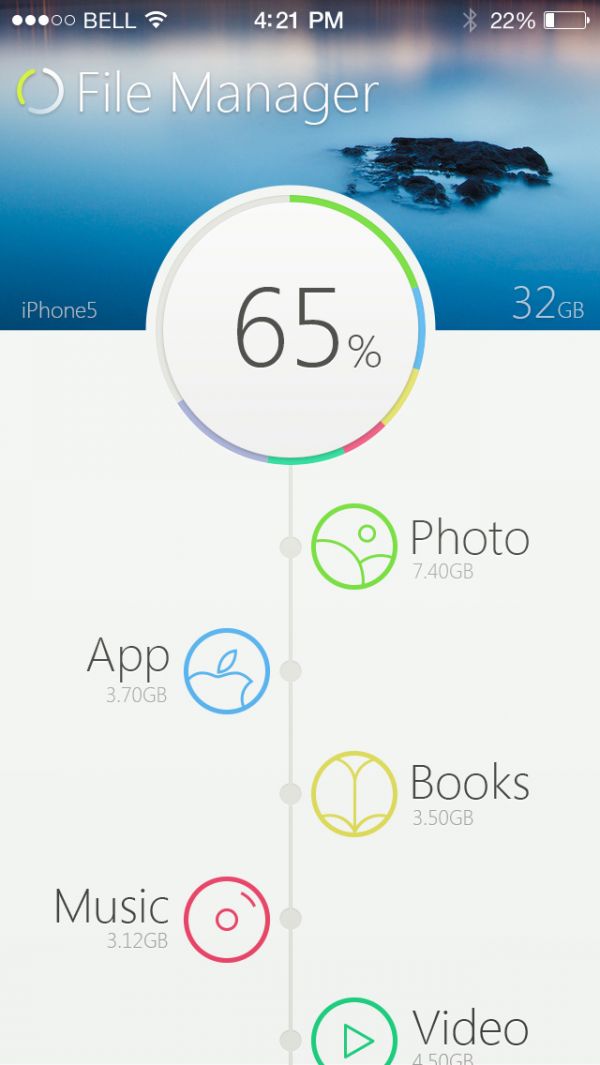
4. 数据化的创意设计APP 这款文件管理应用将所有文件的存储量以数据化的方式呈现,直观简洁,一目了然。当每个文件夹存储量有变化时,环形统计图里的数据和对应文件夹的色块比例也会做出相应的交互变化。
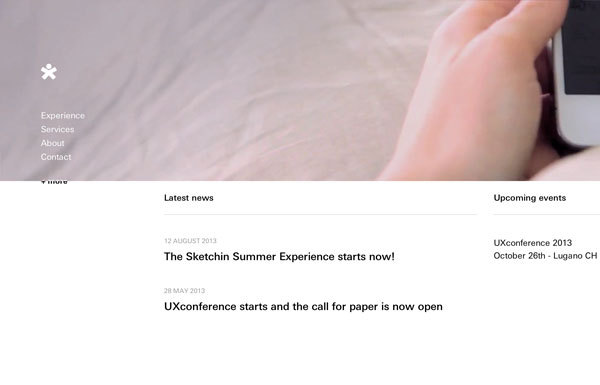
网页交互设计实例 介绍完这些比较常见的移动应用交互设计,接下来再给大家介绍一些比较优秀的网页交互设计的案例。 1. Sketchin 简洁的导航栏使整个网站看起来十分简洁美观。
2. Seeing Data 这个网站是一个动态的信息图表,它可以为用户提供信息统计,绘制图表。
3. 1000 Chrome Experiments 这个网站是由Google创意实验室创建的,不仅有华丽的动画,而且它的功能和网络技术方面也让人印象深刻。
4. Celebrating Chinese New Year 庆祝中国新年是一个专业的实现WebGL的实验,可以将您的问候转化为烟花。
5. Carbon Studio 怀念老式的拖放导航?不妨看看Carbon Studio这个网站。
6.Nick Jones 这个网站可能已经过时了,但它的互动设计还是很棒的。
总结 从欣赏的角度来说,优秀网页和应用设计本身就是一种美,能为设计师和用户带来一种纯粹的乐趣。这10个交互设计实例可能有些稍微有些过时,但它们的交互设计思路和技巧还是值得学习和思考。希望对你们有用。 文/红旗飘飘 微信公众号:Mockplus (责任编辑:admin) |