|
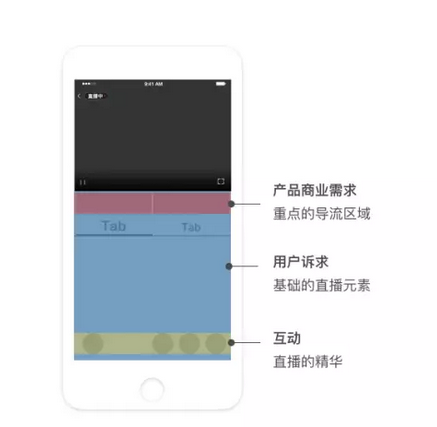
在移动端,我们采取卡片的形式来保证灵活性。不管是Tab、圆形控件还是入口按钮,都是唤起卡片。竖屏半屏卡片顺理成章,横屏全屏的情况下,表现层变成了半透明的浮层。在设计思考的初期我们暂时抛开这些表现层的不同,统一成卡片化的思路进行拆解和分析。 卡片的设计规则 ① 元素的页面位置设计 整体的页面架构,把页面从横向x轴、纵向y轴和深度x轴进行延伸设计。 横向:Tab的左右切换 纵向:上-重点入口,中-基础元素,下-互动元素 深度:重点入口-最高层,互动元素-第二层、基础元素-最底层 优点:尽量避免单一横向或者纵向架构的局限,如左右切换的成本导致最后一个Tab的露出
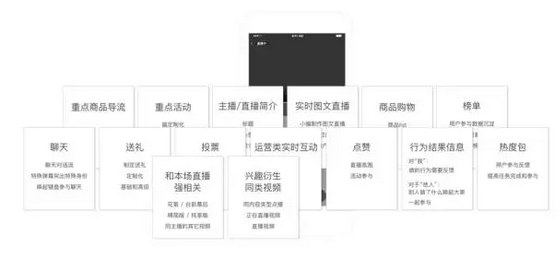
② 同质卡片归类 这么多的卡片(如下图),我们怎么去定义操作级别呢?
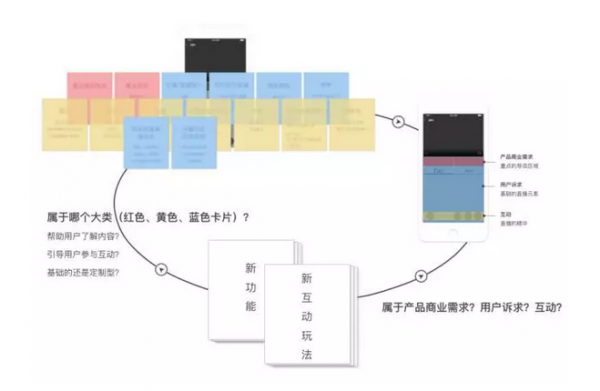
灵活配置,小卡片组成大卡片。定义好规则,把同类型的卡片做整合,定义出现的机制。 结合上文分析的用户诉求,我们把有助于帮助用户快速了解直播内容的卡片合在一个大卡片里面。(直播是实时的,没有进度条,对于直播已经开始才进入观看的用户来说,通过这些元素可以快速看到内容的精彩之处,帮助其观看决策) 如直播的简介、播主的信息、主播的其它视频、图文直播,这些是一个大的卡片,定义为“主持人”Tab。 对于产品未来的功能做最大化的支持,卡片的想象空间大,延展性好。 在直播的未来,有越来越多的新玩法新功能,我们还是会根据新的功能是属于哪个页面层级,属于哪类同质规则的卡片,把它放在对应的位置。
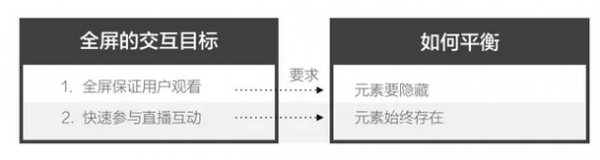
2-2. 架构的可拓展性——全屏架构 视频播放场景下,全屏横屏的架构需要一起考虑。 用户从默认的竖屏半屏,主动切换到横屏全屏,为的是更好的观看体验。常规的点播播放器的操作是在观看默认5秒之后,视频上的操作元素都主动消失;而直播的实时互动又要求元素的直接露出,方便观众快速参与到实时互动里。
这样,摆在设计师面前的矛盾就是: 操作元素露出,影响观看;但是不露出,需要实时互动的时候,又不方便用户快速的参与互动。
例如天猫双十一晚会的“跨屏抢星衣”- 志玲姐姐把show服一丢,观看者通过屏幕外的互动操作进行抢取。如果互动按钮在沉浸式观看的时候隐藏掉了,那么当主持人口播的那一瞬间,用户需要:1.点击屏幕,唤起按钮;2.找到互动按钮;3.参与到实时互动中。这样过于隐藏的交互显然是不合适的,等到用户参与其中,可能志玲姐姐的衣服已经掉到别人的口袋里面了。 所以,当互动元素碰撞上传统的视频操作按钮,设计师要如何协调呢? 思考横屏架构的时候,设计师先保障常态下的体验,再反推用户进入的默认页,从逆向的思维去做了设计尝试。
大的思路确定后,把设计方案在设计团队内部一起再让小伙伴提意见。 大家提出更高的要求:能否对视频观看区的遮挡再降低一点? 如下图,就是在得到设计团队小伙伴建议之后的最终方案。 既决了之前的问题,空间的节省做到了,然后功能不消失的情况下,遮挡的感觉也比较少了。
那全屏是不是需要把半屏的所有要素都搬过来呢? 对于功能在不同屏幕状态的取舍,从一开始通过屏幕大小来确定功能元素,到从“横竖屏的用户/产品目的”,来决定功能元素,打破多屏分割的设计思路,让设计方案更加有理有据。 竖屏,互动不遮挡播放器。可以多一些热度信息来增加直播的气氛和现场感; (责任编辑:admin) |