|
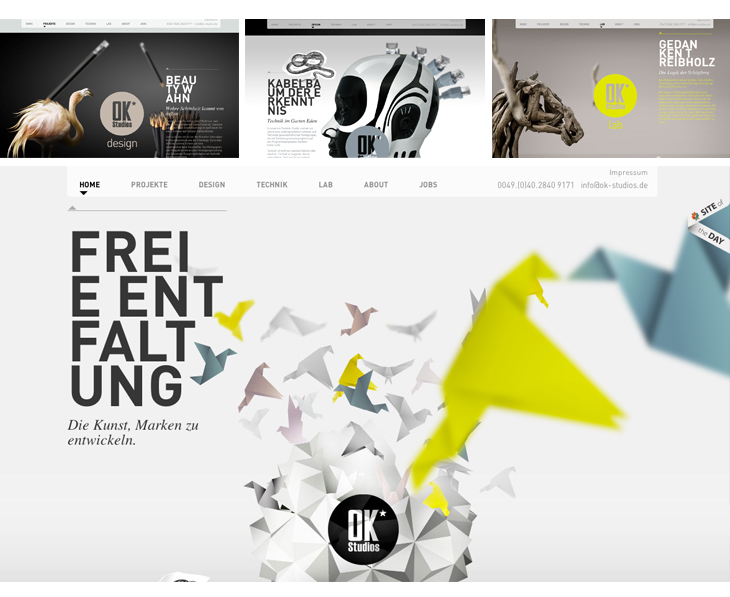
网站从Listen everywhere(随处可听)、Search & discover(搜索与探索)、Build your collection(建立你的收藏)、Follow & share(关注和分享)、Radio(电台)这五个纬度来介绍spotify这个音乐产品。运用合适的背景图片营造五个场景,介绍产品的五种特性。设计者将网页分为内容层和背景层上下两层,运用滚动时的速率差异形成滚动视差。一屏一个场景,也可以称为一个画面,五个场景相互独立,通过纵向的滚屏来实现切换。 再如:
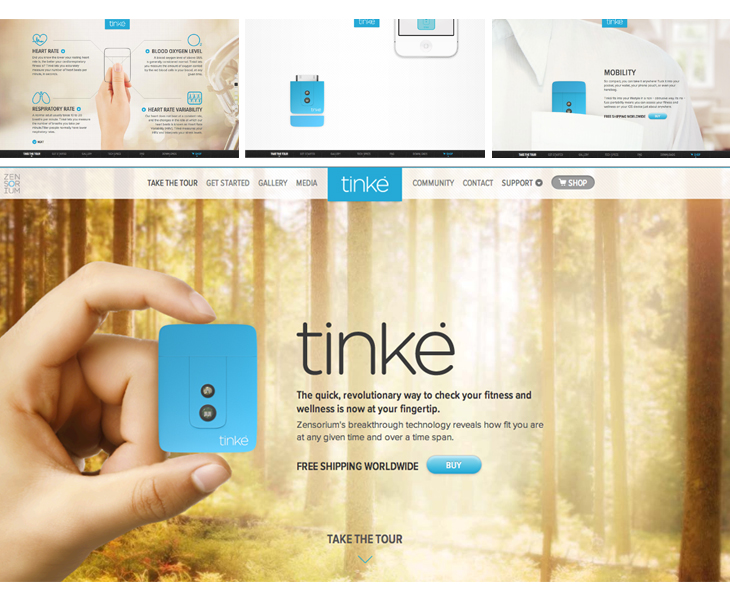
这个网站设计者也是采用多场景式,将网页横向分割成多个场景,场景与场景之间通常颜色区分很明显,用以分割场景。场景内设计者将近景的部分做了高斯模糊,从而巧妙的形成了景深视觉效果。在技术实现上,除了利用了不同分层滚动速率不一样外,还限定了相应元素的显示范围。滚动时超出范围的部分会隐藏掉,形成被遮挡的视觉上的分层效果。 再来看看这个网站:
这是一个产品的介绍网站,设计者非常有意思,以多场景的形式介绍了产品的几大功能,同时在这个过程中又以产品本身为线索贯穿所有的场景。有点像是故事型和多场景型的结合。 从几个例子中我们不难总结出这类滚动视差网站的特点。
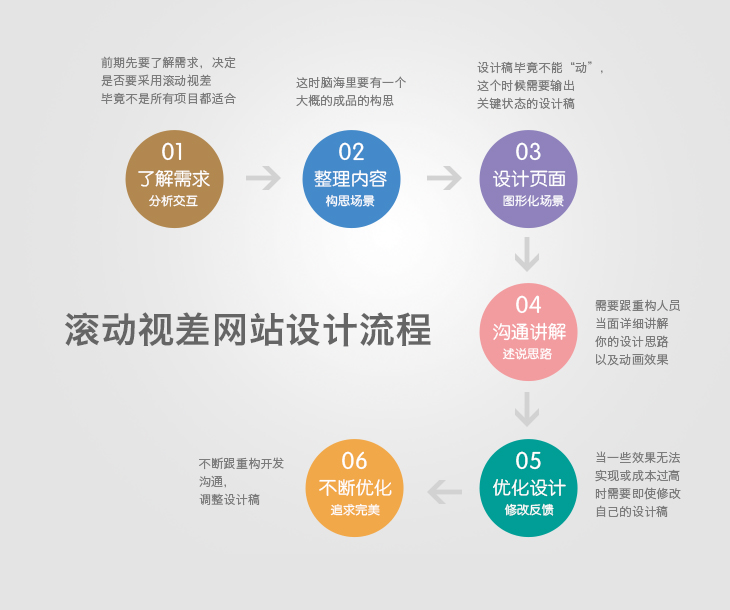
滚动视差网站的设计流程:
毕竟视觉设计师输出的视觉稿都是静态图片,而滚动视差网站时一个随着滚动不断变化的,所以设计时与传统网页有很多不同。在设计初期设计师要判断这个页面适不适合采用滚动视差。在决定采用滚动视差之后就需要设计者整理现有的内容资料,将其故事化或场景化,然后根据构思设计出关键状态的视觉设计稿。传统网页设计师做到这一步基本上工作就已经完成,可以交给其他人不管了。但是滚动视差的网站不行,视觉设计的工作才刚刚开始,这时,你需要负责跟重构设计师讲解你的设计思路,你需要怎么分层怎么运动。在重构设计师实现的时候通常并不会一帆风顺,通常会因为实现成本等各种问题需要设计师返回去重新修改设计稿。通过反复的沟通,反复的磨合才能完成预想中的漂亮的滚动视差网站。 滚动视差网站设计中的一些小技巧和小细节: 1. 别忘了loading 。 滚动视差网站由于内容分层会用到很多大尺寸图片或者png图片,所以体积往往比较大,所以这个时候千万别忘了设计loading动画。 2. 斜线的巧妙运用。 当斜线从底部向上划入的时候,通常视觉上会给人一种是从右下角以一定角度划入的错觉。所以斜线的布局也经常被采用在滚动视差网站的设计中去。 3.纯色的运用 没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式 纯色比渐变和图片更容易延展,并且纯色很容易区分视差区间。在使用时我们可以调整颜色的透明度,来达到各种视觉效果。所以纯色的运用也是滚动视差设计者的大爱。 写在最后想说一句:作为一个视觉设计其实做设计的时候有很多束缚,能够遇到一个可以玩滚动视差的项目不容易,遇到了就不要轻易放掉,好好玩一把,它会让你的设计增色不少。 (责任编辑:admin) |