|
原文作者:Paul Boag 简介 对于大部分网站,导航并不算是个挑战。一条主导航加条二级导航支撑,通常就足够了。 对于大部分网站,导航并不算是个挑战。一条主导航加条二级导航支撑,通常就足够了。 典型的做法是,二级导航显示出父、兄及当前子菜单。常显的主导航条显示最顶层的菜单,允许用户在菜单间切换。 然而,有一类网站让这种传统的导航样式承担有些吃力。这就是我要提的大型网站。 定义大型网站 一个大型网站由结合了综合服务和产品的典型大型组织所有。这个组织通常也服务各色用户。 拥有大型网站的组织,包括BBC这类机构型的,类似微软这种项目多样化的公司型的,政府部门,高等教育类的以及运作多种活动的慈善组织类的,比如世界自然基金会。 这些网站: 庞大 层级多而深 由多个小网站和频道组成 迎合受众众多 许多入口 这种规模级的复杂网站导航颇具挑战。 在大型网站上的导航挑战 在我们公司,我们花费了大量工作在这类大型网站上,尤其当我们想使用传统的导航时特费劲儿。 传统的导航无法负担深层级 传统的导航随着网站层级越深变得越难用。传统导航很容易应付三层;超过的话,问题就会暴露。即便拓展到页面众多的房产类网站导航,他们会更致力于导航多过内容(大型网站里页面太多让问题变得更糟),或更顶层的页面不再出现在导航中。 在后者中,如果用户处于网站的深层级页面,他们将搞不清上上下级关系,因为无法看见当前页面在整个网站中的所处位置。
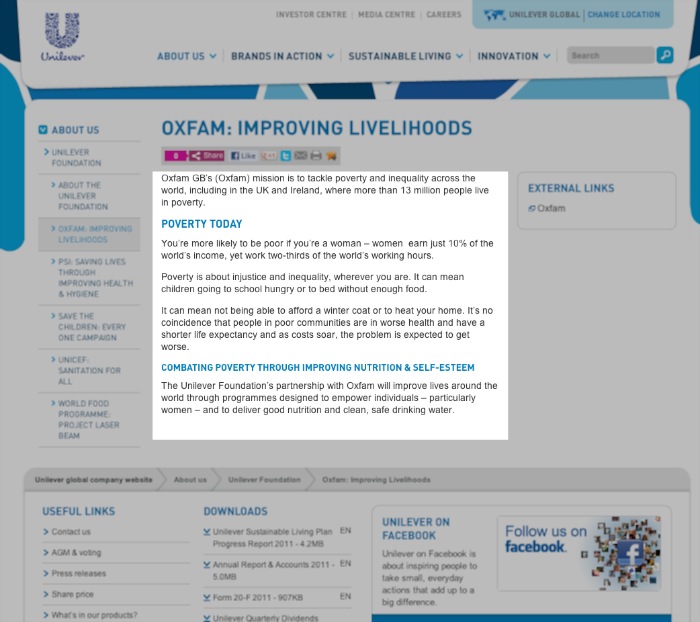
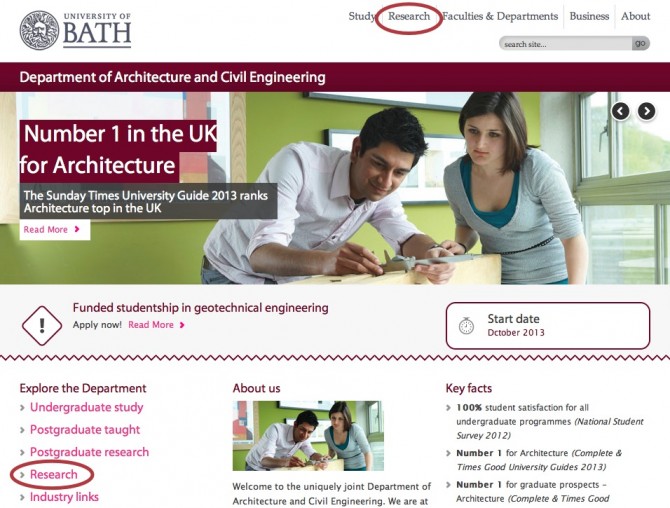
虽然传统的导航处理结合了面包屑,能够拓展适应综合型网站,但当在房产网站上如此做时,成本却不断升高。 传统导航无法承载多入口 如果用户经由小网站或网站某菜单页的进入,传统方式的导航将让用户感到困惑。 以一个在考虑参加大学研究课题的学生举例。这个人可能对院系详情更感兴趣相比整个学校。因而很容易进入网站的院系层页面,而不是学校的主页。 另一个例子就是单身妈妈想了解宝宝福利。她们更像是要直达福利的次级频道而不是政府主页。在这种情况下,用户的关注是在当前内容。(如:课题页或儿童福利页)。他们不是立即对这整一个网站感兴趣。 不幸的是,不论用户是否愿意,传统的一级、二级导航都试图让用户去了解整个网站环境。
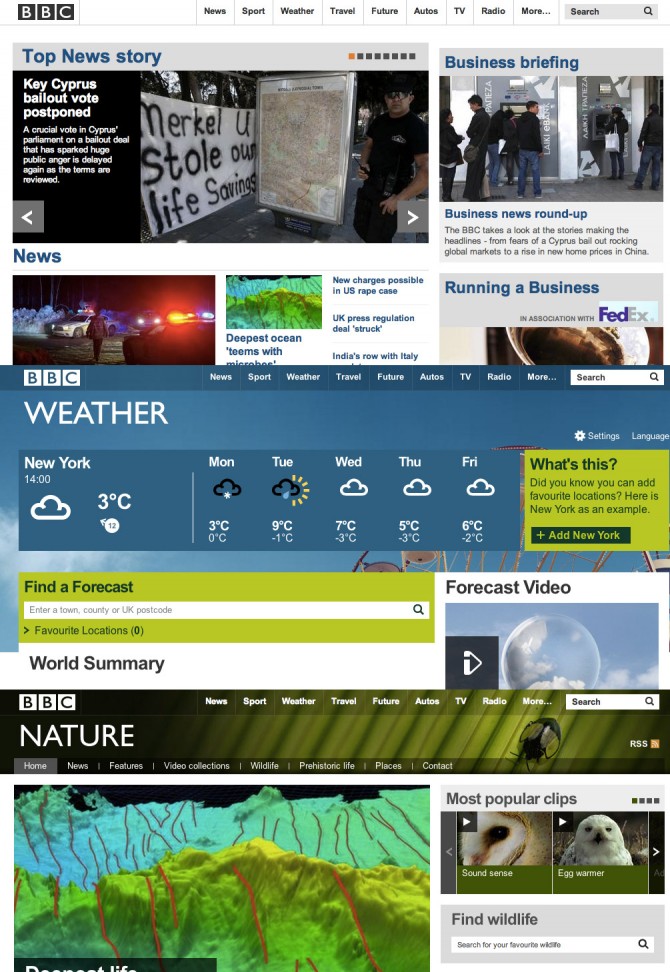
在这个大学页面上,这个“研究"菜单是指整个大学的研究呢还是仅是这个学院的研究。当两个同样的菜单出现,并指向不同的地方会怎么样? 更糟的是,当前上下文实际上能够影响用户对导航内容的理解。比如,一个”关于我们“菜单的链接,这个学生会想这是关于学院的还是关于整个学校的?在某些极端的例子中,你甚至可以发现同样名称的导航同时用于当前内容和更广泛的机构中(就像这个”关于我们“)。 导航解决方案 如同所有的事物,这里也没有完美的解决方案。但仍然有一些适合于小一点的网站的方案,算作向更完善导航迈出的一步。第一个方案是最激进的。 彻底去掉导航 似乎是06年时,我第一次在拉斯的关于破除传统导航的演讲中听说这个方法。他拒绝给用户宏伟磅礴的导航,取而代之让用户去通过网站找到自己的路径。 要使用这种方式,得每个页面成为独立的文档并且标记适当的关键词数据。然后用户就可以发现页面间通过关联检索和标签来导航。 如果关键词数据已与每个页面关联 ,牵引链接来建立文档关系也将可行。 这种做法有几个好处: 支持无限大的网站; 非常适合从一个深链接到达的用户; 它允许页面间的关系更加灵活动态并且能轻松容纳页面增删变动; 当然,这中方法也有自身的局限。网站的独立频道仍应该有一个着陆页(如:section.bbc.com),业务上也会困扰于没有具体的站来运营。更重要的是,这种方法很大程度上依赖于文档标签完善以及强大的搜索功能,这两者都将很难在大型网站中实现。 就是说,这只是一种选择,不要太快拍砖。 把网站拆分成多个小站 另一个办法是把这个大型网站拆分成多个更小的更容易管理的小站。这是BBC采用的办法。 BBC没有存整,而是打破,分散成多个次级站,如新闻、体育、电视、广播等。每个网站都有独立的导航,因而避免了大型网站的导航问题。 BBC在界面上采用顶部导航保持一致的办法贯穿,避免用户在各次级站点间切换时感觉脱节。
BBC拆成了多个小站,以避免网站成为臃肿站,同时导航和设计语言保持一致性。 虽然BBC的次级站外观多样,但他们用同样的主导航,拥有一致的设计语言,比如排版、布局和模块。这种语言与BBC全球体验语言定义足够一致,确保稳固的用户体验时又够弹性地适应不同的受众和主题。 这是个不错的路线。让每个次级站太不一样,用户被UI的改变所迷惑。让他们太相似,用户又会放弃去发现,原来网站上不是一个导航结构。 面包屑导航 第三种是被Gov.uk采用的方案。他抛弃了导航的保留地,转而用页面的内容去链接到子内容。然后用面包屑去帮助用户识别他们的导航层级,以及需要时返回上级树。
Gov.uk几乎仅依赖面包屑来导航。 这样做有许多好处。首先它最小化了导航的占地空间,与此同时给予子内容更多的描述。这个层面说,这是最简单、干净、和容易理解的方式。 还能很好的迁移至移动设备(占Gov.uk的流量的40%)。 突出的面包屑让用户对当前所处位置更清楚,在页面里面的到子页面的导航让下一步要干啥显而易见。最重要的是,向我呈现出相比导航更强调内容。 不过,这种方法也有自身的缺陷 完全依赖面包屑和页面里的子页面链接,用户只有这点关于当前位置的信息。他们会无法感知当前页面的同级和网站的全部模样。(例如他们无法知晓顶层菜单内容) (责任编辑:admin) |