|
前面为大家介绍的《节日暴涨词搜索潜力挖掘:清明旅游关键词分析》,反响还不错,个人觉得主要原因是因为大家对于此类实战分析类的文章需求比较高,虽然分析的不算深入,但是相信也可以给大家一些思考的启发,当然更希望能够帮助大家更多的挖掘客户需求出发的关键词。挖掘客户需求的关键词,其实很多朋友都有自己的一套办法,我的这种思考方法可能只是其中的一个小的方面,昨天和一个朋友交流,还学到一种方法就是依靠百度的相关搜索来挖掘,当然其中的设置方法也有小技巧,这里等我测试完了之后再和大家一起分享成果。 挖掘了关键词重点是要通过关键词留住客户,其中一个重点就是对于节日中专题页面进行精心的制作,好的专题页面不仅仅在SEO上符合搜索引擎的需求,在用户体验上也会带来相当好的转化,这也是今天我要跟大家探讨的一个问题:节日专题页面制作。 1、对比分析“清明旅游”几大网站的专题制作 A、首页十个位置,途牛占三个位置,百度产品三个(不做考虑范围),其他网站有四个,分别为悠哉旅游网,新浪旅游,马蜂窝,乐途旅游,其中制作专题页面的网站有4个,悠哉旅游网只做了一个列表页面,而且可以看出来用心的作专题网站排名就比较靠前。
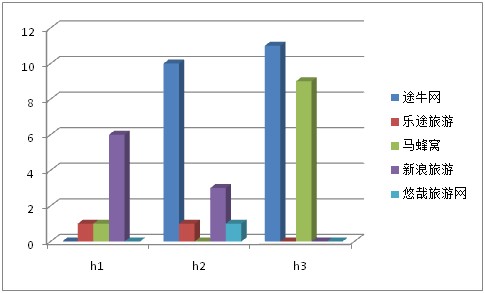
B、分析五大网站专题的展现形式: 途牛网:分类导航(地区和景点分类)+景点推荐(图文)+列表推荐(文字),信息量比较大,版面6屏 乐途旅游:无分类导航,纯图文推荐,栏目分类按照传统分类,没有独特之处,比较全面,版面4屏 马蜂窝:小清新的感觉,自己推荐的景点图片比较漂亮,没有依照传统来进行分类,完全从为用户进行推荐,超过10屏,图片比较多 新浪旅游:新浪旅游的优势在于其平台和互动,其中其景点文章推荐博客中优秀博文,区别于其他网站的就在于其加入了微博的互动,版面4屏 悠哉旅游网:单纯的列表页面,未制作专题,版面2屏 C、SEO相关设置 a、H标签的使用,主要从网站重要位置关键词布局来看页面代码布局 途牛网:未使用H1,使用10个H2和11个H3,其中H2和H3都是页面版块小标题,根据重要性和层次不同而使用不同的标签,关键词多布置于H标签中。 乐途旅游:在网站LOGO处运用文字H1,使用1个H2,未使用H3。 马蜂窝:头部使用H1,未使用H2,使用9个H3 新浪旅游:推荐文章标题和版块小标题上使用6个H1,吐图文推荐处使用3个H2,未使用H3。 悠哉旅游网:在网站LOGO处使用H2,其他标签未使用。 其中对比的分析图如下:
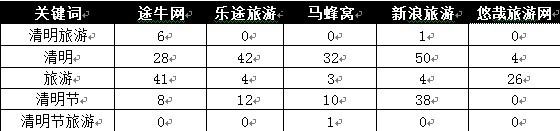
在这些重要的标签上布局关键词是很常见的SEO关键词布局技巧,其中途牛网的层级结构比较明显,而新浪旅游的H1标签使用过多。 b、页面相关性,主要考虑几个核心关键词的出现个数,这里不做很深的算法研究,只对“清明旅游”“清明”“旅游”等词做一个统计。 关键词途牛网乐途旅游马蜂窝新浪旅游悠哉旅游网
相关性从这个表就可以看出途牛网更注重这一块的布局,分词也利用的比较好。 c、标题和页面中关键词匹配,主要在于长尾词的匹配上。 途牛网:清明旅游+去哪玩/2013/好去处/推荐/线路/报价(标题匹配)+地区,包括各大城市(页面匹配),还包括各种旅游的类型等。 其他几个网站只是简单地标题匹配比较重,其他页面中布局相对来说弱了很多。 2、如何做自己的节日专题页面? 当然每个行业都有不同,所以专题制作的风格和技巧肯定有所不同,这里我主要从自己的角度谈一谈如何去做一个关于节日特辑的专题: A、提出网站制作专题的需求,确定专题的主题。这里可以运用上一篇文章中类似的对于关键词潜力挖掘的分析,以数据为基础帮助我们的挖掘更多的客户需求,并最终做好客户定位。 B、确定版块的架构,最好能够结合SEO设置,例如类似途牛网的版块架构中将关键词布局到层次分明的H标签里面,再在网站中加入利于用户体验的分类导航,如地区,产品分类,优惠分类等等。 C、确定于节日相关的风格,但是在页眉和页脚与主站保持一定的风格统一。 本文由网名大全2013最新版的()发表,欢迎大家转载,转载请注明出处! (责任编辑:admin) |