|
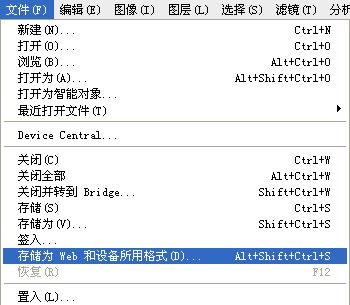
目前大家谈的很多的都是如何优化好文章页面,有文字内容的页面是搜索引擎容易识别的。但是现在很多以图片内容为主的网站,比如摄影网站、图片分享网站等不能原封不动的照搬这些理论。毕竟没有多少文字可写。好的网站都是从基本页面入手进行优化的,今天就来分享下自己在图片页面seo优化的一些经验。 一、图片内容的相关性 图片内容的相关性很多站长不太容易理解,认为跟搜索引擎关系不大,既然搜索引擎不能很好的识别图片内容,又怎么能判断内容之间的相关性呢。的确如此,增加内容相关性的目的主要是提高用户体验,增加用户阅读兴趣。如果搜索引擎识别出你的页面主要是图片内容,那么会从用户浏览时间、点击率、关注区域等一些列用户体验数据来判断网站的好坏。从这个角度考虑,内容的相关性是我们必须关注的,也是优化的重点。 此外,图片页面的内容必须尊重页面简单,切勿乱花渐欲迷人眼;突出重点,让页面主要浏览的区域放上最核心的内容,而不是侧边栏,页面底部这些位置。 二、Alt标签 帮助搜索引擎识别图片的主要标签就是这个了,alt标签需要跟图片内容相关,更重要的一点,需要跟网页标题相关。如果alt标签直接替换为网页标题,不免会招来关键词堆砌的嫌疑,那么最好的做法就是以相关关键词来做alt标签内容。比如你的页面标题是“海边婚纱摄影”,那么网页中的alt标签写“大海摄影”“海边婚纱照”“海边婚纱摄影照片集”等等,促进搜索引擎更好的识别你的网页内容。 同标题一样,alt标签的长度也不能过长,刚才的例子中都是以短语作为图片名称,冗长的标签一般也不会是人为的,通常是程序自动生成的。试想搜索引擎能有好干吗? 三、图片大小与页面浏览速度 网页浏览速度直接关系到用户体验的问题,很多图片的原始图片通常就有2-5M之多,这么大的图片在一个网页中,打开速度慢的要死。蜘蛛在爬行中也会遇阻,收录和排名都会受影响。因此,优化图片大小对于图片网站来说是必须的。 一般,图片的格式在网页中主要使用gif、jpg还有png三种,根据不同的需求而定。如果你是轮廓图或者矢量图,最好采用gif格式,如果你是大型的展示图片,改用jpg为好。网页背景或者广告页面,用png。针对图片格式的转换,photoshop里也提供了一个专门的工具,大家选择“存储为web格式”即可。控制图片的大小,让你的网页飞起来!
四、图片的url与名称 目前主流的程序,上传图片后都会自动命名,主要目的是防止重复命名。还有些是不更改名称,相机的名称如DSC-0029.jpg,这样的名称也能被收录和识别,但是没有很好的利用url,同网页url一样,最好还是通过拼音+字符的形式,增加搜索引擎的判断能力,比如上面那幅图的名称设置为photoshop.jpg就会比20120620.jpg好得多。 五、图片链接的设置 图片链接即是优化的技巧之一,也是用户点击率很高的利器。需要注意的是,不要把图片链接设置为页面本身,最好设置为网站内的其他页面,提高网站PV值,或者是分页面。可以观察下大多数的新闻网站,一个主题,几个分页,每个分页就是简单的一张图+一句话描述。图片的链接指向下一个页面。 还要注意一点,就是链接title的设置问题,title尽量跟下一个网页的标题有关系,同时也联系到本页面的内容。如果是同一个主题,就很好设置了。如果你用的是wordpress程序,安装all-in-seo插件会提示你设置这里的所有内容。当然,最重要的是保持一个好的习惯,在平时的编辑工作中加入seo优化意识,必然事半功倍。原文出自重庆搬家公司,转载请注明。 (责任编辑:admin) |