|
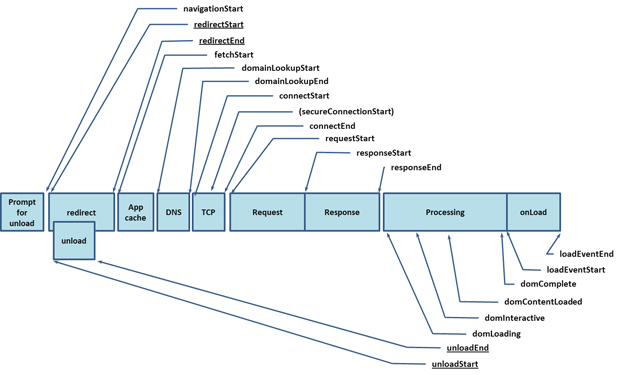
文 / 储诚栋,刘海峰,谢生校 HTML5技术给Web带来很多新的元素,不仅使网站变得越来越美观,交互体验越来越接近完美,更使得很多曾经不可能完成的功能都可以实现。本文针对HTML5在网站性能监控方面带来的新特性,与大家分享携程旅行网在此方向的实践经验。 网站性能监控的现状 网站性能越来越被大众所关注,因为它直接影响用户体 验。大多数互联网公司在网站性能监控方面仅做到服务器性能监控和网络I/O监控,这样的背景催生了一些第三方做网站性能监控的公司,如基调、监控宝、GA 等。它们都有一个共同点——基本在全国主要城市铺设了监控点,定时主动访问页面来获取性能数据。然后定时对数据进行汇总,生成报表后提供给最终用户。 第三方监控的优势与劣势 第三方监控有如下一些优势与劣势。 优势 无需改动现有程序代码。第三方监控由于采用主动访问并采集的机制,只需要在用户管理界面配置相关页面的URL,就可以模拟用户访问的过程,因而完全不需要开发人员介入。 能采集到丰富的数据。因为模拟访问使用的浏览器由供应商部署,所以可以在客户端加入自定义插件或集成其他性能工具,能通过编程实现各类性能数据的采集。 数据量不大,汇总方便。这取决于供应商的监测点部署,但限于成本考虑,一般供应商只会在一二线城市部署,这样数据量汇总相对容易,分析复杂度较低。 出现问题时可重现和验证。因为能有丰富的数据,并且发生问题的监测点可控,我们就能很容易重现,方便排错。 劣势 一次性投入大。监测点的部署需要大量设备支持,如果只是为一家公司提供服务,性价比不高,需要大量的资金。 难以完成不同浏览器下的测试。监测点无法顾及到所有用户使用的浏览器,对于不同的业务,客户群体不一致,浏览器的权重也不同,故监测点一般以IE和WebKit核心的浏览器为主。 响应有时间间隔。一般来说,监控页面不可能只有一个,会有很多,测试时为保证不互相干扰,特别是性能测试,会依次按队列方式进行,这会使得一个循环的时间很长,且需要等到所有监测点均完成测试后方可获得最终报告,不能及时反映当前的状态。 对于强依赖流程进入的页面难以监控。例如预订流程,需要POST大量信息,且有时效性,对于监测点来说具有一定的挑战。现在有些运营商可以提供一些简单的脚本功能,但对于日益复杂的业务需求,已无法满足。 监控点有限,不能覆盖整体用户群。监控点可以增加,但总是无法覆盖所有的网络环境,因此数据只能用于参考,并不能代表真实用户感受。 HTML5给我们带来了什么 HTML5中新加入的performance标准在IE9、最新的Firefox和Chrome中都已实现,精确度也达到了毫秒级别,通过详细时间点,我们能获得很多关键的指标项。 在此,我们简单看一下一些可用的指标(如图1)。其中有很多能帮助我们了解客户端性能和客户感受,例如:服务器端处理时间 + 网络传输时间(较短)=responseStart–requestStart,客户端白屏时间=domInteractive– navigationStart或responseStart等。
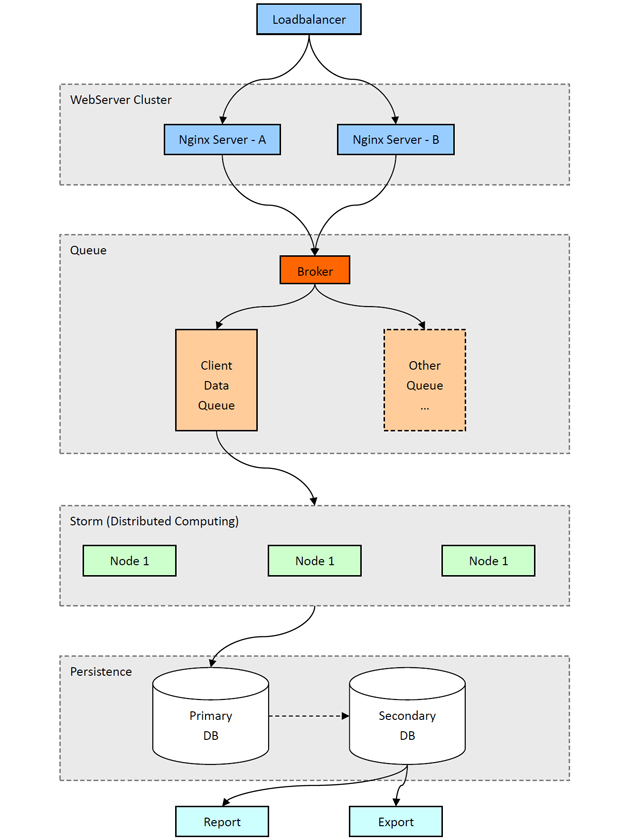
图1 HTML5性能指标(图片引用自W3C官方网站) 对于携程,我们最主要监控的指标有下面几种。 1. Total总时长:从页面跳转开始至页面onLoad; 2. DNS域名解析时长:从发起页面域名解析至解析完成; 3. Connect建立与服务器TCP连接时长:从发起TCP连接至三次握手完成; 4. Request请求时长:从发起页面请求至服务器端返回第一个字节; 5. Response响应时长:从接收服务器发回的第一字节至主页面下载完成; 6. DomReady页面Dom树解析:从页面跳转至页面Dom元素稳定。 接下来我们看看客户端数据采集的优势与劣势。 优势 真实的客户访问性能数据。客户在访问网站的同时,可能还在做很多其他操作,并且可能还有很多其他的网络应用占用带宽,真实的用户数据对于了解客人感受具有代表性。 能区分浏览器、操作系统平台。时下,用户使用着各种各样的外壳浏览器和自定义浏览器,而普通的测试无法覆盖到如此复杂的网站浏览环境,因此这部分数据尤其珍贵。 覆盖范围广,且地域分布较均衡。相比第三方,我们能依靠JavaScript收集到各个地域的数据,甚至是海外,规模越大的网站,越有意义,能反映用户当地的网络状况,获知CDN加速效果等。 浏览器原生支持,精度高。毫秒级的精度对于网络DNS、Connect时间,以及浏览器初始化事件执行时间有很大的意义。 劣势 对于旧版本浏览器无能为力。性能数据采集需要HTML5的支持,对于IE6、IE7、IE8,不支持这一标准是其最大硬伤,不过得益于HTML5的推进速度,随着高版本浏览器的发布,这个问题会逐渐淡化,并不需要我们操心。 需要部署少量JavaScript代码。类似于Google Analyze的代码加载机制,需要在每个页面的底部嵌入代码,工作量取决于网站架构,如果有统一的页脚,工作量其实很小。 无法重现。由于数据来自客户,当时的状态无法保留,很难模拟客户的环境,会对于排错有一定的影响。 携程网的最佳实践 携程在数据采集方面已累积了一定经验,主要实现思路与环境搭建如图2所示。
图2 主要的实现思路与环境搭建 JavaScript 采集 / 数据回发 当 页面加载完成后,部署在页面中的JavaScript代码会从performance.timing对象中获取性能信息,然后把这些数据拼装成URL参 数,模拟发送一个图片请求到Collector服务器。模拟图片请求的方式和Google Analyze等相似,即new Image().src=。这种方式应用广泛,具有跨域、兼容性好等优点。 这种回传方式也有不足。众所周知,GET请求的参数长度是有限制的,这意味着我们必需小心处理回发数据的长度,对于超长的信息进行截断。如若不然,过长的信息有可能会被直接丢掉,不利于后续的处理与分析。 Nginx 接收 / 记录Log (责任编辑:admin) |