|
一份完整的交互文档应包括:文档的命名、文档的内容、文档的讲解与交付。其中文档的内容主要包括:更新记录、网站地图、关键任务流程、线框图及说明文案、交互规范五个部分。交互文档的准确书写,强化了我们对设计的思考能力,既方便了需求方快速理解原型并参与讨论,也方便了他人查看项目进度和最终的输出结果。
交互文档说明规范 3.注重细节,主要指交互层面的细节和线框图绘制层面的细节 举个例子,在交互层面,当鼠标放在文字上的多种hover状态,各种状态是否匹配了应有的场景;某个地方的提示是用背景遮罩式弹层,还是气泡型提醒层;按钮的文案是应该用取消,还是用结束;鼠标悬浮出现的效果反馈,是否应单击后出现等等,这些都是需要斟酌的交互细节。在线框图层面,行间距是多大,字号是否统一,一、二级链接色是否被清晰地区分,模块之间的间距是否合理,边框颜色的深浅、边框的粗细是否一致等等,都是体现设计师逻辑思维严谨的地方。不难看出,养成注重细节的良好习惯,是交互技能提升的基础!
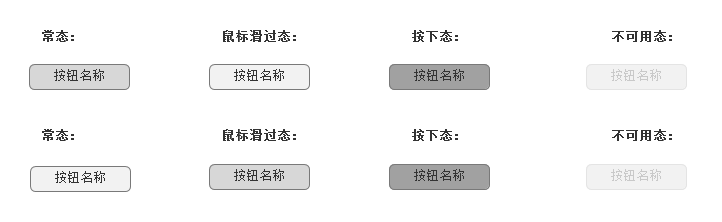
按钮hover状态 4.保持统一的使用体验 我们在对需求进行方案设计时,需注重线上产品体验的一致性,如最初了解自己的产品一般,同一品牌子产品在体验差异化上必须得到有效的控制,避免出现异类的情况发生。当然,需求也不仅仅是优化现有产品,如新增功能、调整产品的设计策略等,再结合需求进行创新的同时,我们还需注重设计过程中的组件样式与已有产品体验的一致性,如:提示层、按钮形式、右侧模块样式等应尽量保持一致。 当然,随着设计方案能力的提升,我们可以通过自己思考,用最合适、最高效的方式制作出合理、完整,甚至是优秀的设计方案。 第四部分:跟进产品需求的一些环节 一名合格的交互设计师,需要配合产品经理跟进产品需求的一些环节:在需求的输入阶段,设计师可与用户研究人员配合,了解用户的特征和使用行为;在需求的确认阶段,设计师可以主动提出问题、对需求进行合理的重塑;在需求的设计阶段,设计方案会经过不同职能设计师修改或完善,交互设计师需要跟进方案传达和设计,保持与视觉、前端、结构工程师进行技术上的沟通,确保方案可行的同时,还需确保方案在使用体验上达到最优,使方案被真实的还原;此外,产品上线后,设计师还需要参与线上产品的测试,准备好下一次的迭代…… 结语 实习的时间并不长,想想自己在实习过程中走过的一些弯路,总结了这些内容,希望能借此更好地约束、引导自己做设计,也期待今后能做出完整、优秀的方案,解决更多实际性的问题。 (微博UDC原创博文,转载请注明出处,欢迎订阅 ) (责任编辑:admin) |