|
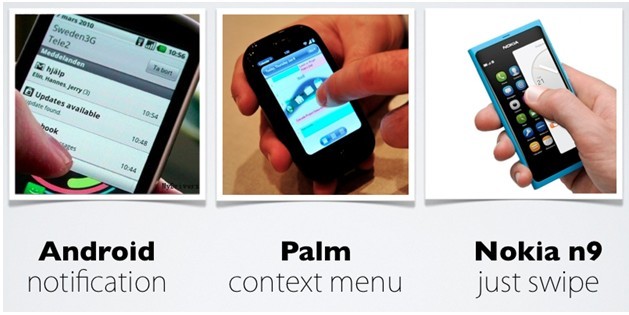
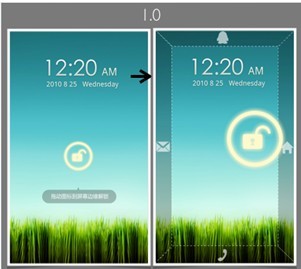
豆瓣改版之后,关于豆瓣导航条的设计特性引起了大家的广泛讨论,其中,菲兹定律在用户界面设计的应用再次吸引了大家的关注和重视。 海旭Roy的文章深入浅出地向我们介绍了菲兹定律极其在产品界面中的应用实例,通过这篇文章我们可以获得的认识在于,新改版后的豆瓣界面,从某种角度而言就是遵循“菲兹定律”不断优化用户操作的产物。 今天说说费兹定律(Fitts’ law),网上有很多资料,算是老生常谈。下面看一张图,网上找到的,算是fitts在手机终端上的一些应用吧。
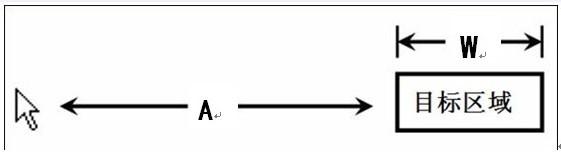
一,什么是Fitts定律 物体从开始的位置移动到最后的目标所需的时间取决于两个因素:到目标的距离A和目标的大小。 t = a + b log2 (2A / W) 其中a(=0.230s),b(=0.166s)是经验参数,A=指示位置与目标的距离,W=目标尺寸。它们依赖于具体的指点设备的物理特性,以及操作人员和环境等因素。
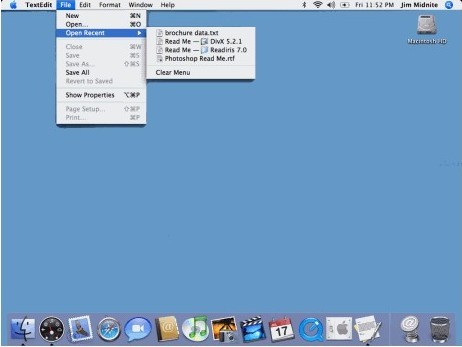
结论:目标越大,指向越快,时间越短。同样地,目标越近,指向越快,时间越短。也就是说,定位一个目标的时间,取决于目标与当前位置的距离,以及目标的大小(在特定场景下,当然还会有其他因素)。 二,菲兹定律的应用 目前应用在PC端和移动终端产品的设计上。 1、在设计用户界面的过程中,按钮以及一些GUI控件的尺寸应设计得比较合理,相比而言,点击小的控件会相对困难一些。因此在当前的软件及网站的GUI设计过程中,工具栏的图标都在变大,另外一些文字性说明的按钮背景区域也在增大。 2、不论鼠标移到什么地方,由于鼠标都可以一直保持在屏幕的边缘,因此边缘或是角落区域相比其他区域更容易到达。在Mac OS X产品系统界面设计中的Dock设计,顶端的菜单栏设计,以及Windows XP系统界面的左下角“开始”按钮和Mac OS X系统界面的菜单栏设计均是这个理论的实际应用体现。
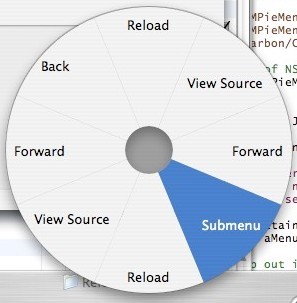
3、弹出菜单会比下拉菜单选择得更快,因为用户避免了在菜单间滑动。 4、饼状菜单会比线型菜单更易选择,而且错误率更低,这里面有两个原因: 饼状菜单的每个菜单项和菜单中心的距离都一致 饼状菜单的每个菜单项的楔形目标区域都非常大,一般都会扩展到屏幕的边缘
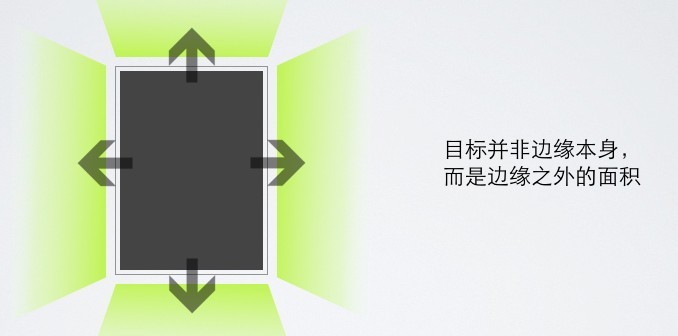
5、目标点的位置实际上是边缘的一些像素加上边缘之外的全部面积。所以,这样看来目标点就足够大了。原因是基于fitts定律,它的一个分母的增大了而使得界面的效率提高了。
案例:
三,菲兹定律告诉我们的道理 1、我们想要更容易点击到控件,就应该放在屏幕的边缘或角落里。让常用的控件更大,更容易辨别; 2、使用屏幕的边缘和角落让控件有效扩大,永远不要把控件放在离屏幕边缘或角落一个像素远的地方; 3、边缘之外的地方,也可以算作目标点的面积,这样一来,目标的面积就被无限的放大了,也更方便用户操作。 来源; (责任编辑:admin) |