|
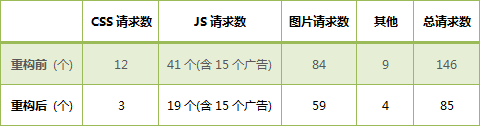
图片中不仅仅有业务配置的图片,也有来自第三方广告系统的图片(包括首屏的轮播大图也是此类型的)。这些广告图片的 URL 是一个 JavaScript 链接,其中包含了使用 document.write 的方式来加载广告图片的代码。还有些 TAB 中包含了使用 iframe 嵌入到页面的合作站点的内容。广告图片以及 iframe 都是阻塞页面加载的元凶。 最初的想法是重新开发一套广告系统,换一种广告加载方式,但是开发成本太高。最后想到了使用 textarea 来延迟加载广告和 iframe,玉伯提供的这种方法确实挺好用的。textarae 是个好东西,不论是普通的 HTML 代码亦或是 CSS、JavaScript 代码,都可以扔到里面去实现延迟加载。广告图片的优化比较麻烦,我在另一篇文章中有详细的介绍。有了 textarea,很多内容都可以像实现图片延迟加载那样来实行延迟加载,在 TAB 内容中的 iframe 也可以在触发 TAB 菜单时再去加载 iframe。 正是这些各种延迟加载内容的奇淫技巧在最大限度上提升了网页首屏的加载速度。但是延迟加载内容带来的副作用需要说明,对于一些比较重要的内容,需要考虑到对 SEO 的影响。 服务端的优化 前端能做得基本都说完了,再来说说服务端的优化工作吧。原来服务端提供给前端的数据源都是从各个站点过来的,前端需要跟各个部门的开发人员打交道,并且他们提供的数据源在性能上也比较慢。经过协商决定将各数据源汇总到一台中间服务器上,前端统一从这台中间服务器中去取数据,服务器端之间的通讯都加上一定的缓存时间,这样就解决了数据源慢和不统一的问题。 针对页面总体积过大的问题,代码的重构确实能减小不少的体积,另外静态资源一律都要添加gzip,仅仅是添加gzip,带来的性能提升也是比较明显的。 合理的利用浏览器端的缓存也是很重要的,除了登录信息以及 cookie 的这种时效性较高的请求外,所有能添加 cache-control 的请求都加上了 max-age 的过期时间。关于浏览器端的缓存添加,这里有一篇比较详细的文章 Cache them if you can。缓存的添加也会给更新带来麻烦,所以要有相应的方法来清除缓存,给静态资源的请求加上时间戳即可。 另外服务端这次也大胆的采用了 varnish 作为缓存加速服务器,这在国内大型网站中应该还不多见。 优化成果 做了这么多工作是时候看看优化成果了,先来看一组数据对比: 优化前后的请求数对比:
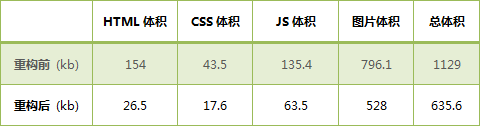
请求数的大大减少,缓解了服务器的压力,可以撤掉很多服务器了。 优化前后的静态资源的文件体积对比,没有包含ajax数据等其他文件体积:
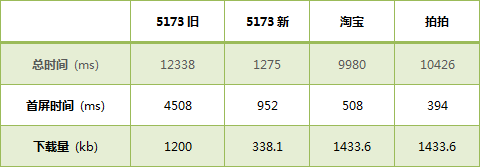
从文件体积的对比来看,优化后节省了494KB的下载量,假若按照日PV1000000(估值,实际值远大于该值,实际值不便透露)来进行计算,那么每天就可以节省流量470GB。 优化前后的加载时间对比,这是在同样的网络环境下同时测试了淘宝和拍拍来进行对比,测试软件为基于 IE9 的 webWatch,每次测试都是清除缓存,分多次测试得到的一个平均值:
关于加载速度的分析,淘宝和拍拍的首屏的图片较多,所以首屏的速度快,但是总加载时间要长很多,当然他们的下载量也要大很多,5173的首屏是DOM数较多,下载量也小很多,所以总时间和首屏时间相当接近。这里说得总下载量是页面初次加载完成的总下载量,由于都用到延迟加载技术,向下滚动时又会有图片加载,这些时间是不计算在内的。 到底应该如何来衡量网页加载的快慢?此次的优化我没有用 yslow 和 pagespeed 等测试分数的软件,而是以实际的加载速度为优化的目标,首屏的加载速度提升就是最符合实际的说明。如果一个网站打开半天还是白屏,相信大多数人都会觉得很慢。这就是实际的体验,测分软件是反映不出来的。 原载于:雨夜带刀's Blog 本文链接: 如需转载请以链接形式注明原载或原文地址。 (责任编辑:admin) |