|
著名的格林童话故事里面汉赛尔和格莱特知道后母想要在深林里面丢掉他们的计划,将面包屑撒在来时的路上,虽然当月亮升起时,面包屑被鸟吃掉了,但是现在的互联网设计师们从这个故事中找到了灵感,设计出不会被鸟吃掉的固定“面包屑”。
图1:互联网上各种各样的面包屑 汉赛尔和格莱特为了在森林中找到回家的路,撒下了面包屑,这是一种导航方式,如果没有被鸟吃掉,无论走到森林的任何地方都可以知道如何从当前的位置走回家去。在互联网信息爆炸的今天,互联网的设计师们在网页上设计出各种各样的固定面包屑(如图1)也是为了不让用户迷失在信息的大海中,给予用户的一个导航的方式。Apple是大家公认的用户体验最好的设计公司,我们来看看apple.com是用什么方式完美地完成用户导航需求的。 页面导航原则
图2:apple网站itunes新功能介绍的面包屑 图2是apple.com上面itunes新功能介绍的面包屑。一共有两个元素:节点标签和箭头。 节点标签:有apple的logo、itunes和what’s new。且节点标签有不同的样式,what’new用了Bold的样式。每个节点标签中间都用箭头隔开。箭头:是一个有方向指向的符号。 面包屑这种方式完成导航需求的方式为: 1、通过最后一个节点标签告知用户当前位置;2、面包屑整体从左到右告诉用户来到当前位置的固定路径;3、除了当前页面的节点标签,其它节点标签均可点击,可以让用户回到上一级页面(可以回到最初起点的作用)。通过这三点任何用户都不会在网站中迷失方向。
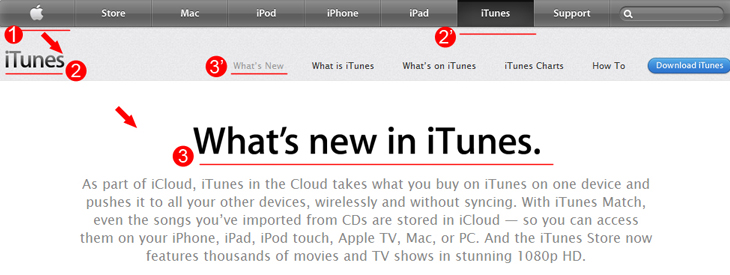
图3: apple网站itunes新功能介绍的页面 然后我们再对照这个面包屑所在的页面(图3)从上往下的各种导航方式的元素进行分析,看页面除面包屑之外是如何自我完成导航需求的: 1、首先导航菜单栏上的logo,告诉用户当前处于itunes的菜单维度下。 2、接着是itunes的页面导航栏,大大的标题itunes告诉用户下面的内容都是讲itunes,右边的itunes的页面菜单导航告诉用户itunes页面的内容分类,其中不一样状态的what’s new告诉用户目前选中的是这个类容,下文内容是在这个分类下的。 3、最后是这个页面的标题What’s new in iTunes,表示当前页面的内容是按照这个标题全面铺开内容。 上述导航元素也清楚地告知了我们1、用户当前位置(当前页面标题);2、来到当前页面的固定路径(从上往下的导航路径布局和元素);3、如何返回上一级页面(每个导航菜单均可点击,除了当前页面标题)。其中涉及到3级导航:apple网站主导航、itunes类别导航和what’s new 内容导航,每一级导航都有导航菜单和被选中的状态。将每一级导航的起始点用箭头链接起来,如图3所示一模一样的页面路径。告知用户是如何来到这个页面的。 从上述页面中的面包屑样式分析和页面自己的内容分析,可以看出整个页面里所有的导航方式所要传达描述的信息是一致的,那么我们可以归纳出页面导航原则:1、告知用户当前位置;2、告知用户来到当前页面的固定路径;3、可以让用户返回上一级页面。 页面导航原则指导设计 1、符合页面导航原则的设计:
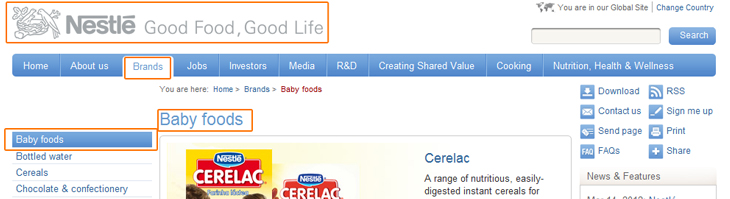
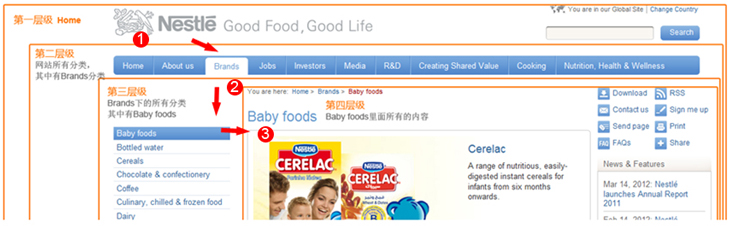
图4:Nestle.com
图5:Nestle.com 我们用导航原则来检验nestle.com的导航设计,这个页面通过页面标题“baby foods”告诉我们当前位置,通过网站logo,二级导航栏中选中的“Brands”,左侧三级导航栏选中的“Baby foods”,告诉我们这个页面的固定路径是从home,选择brands分类,再选择Babyfoods。且导航栏的每一个分类都可以被点击,可以让用户返回到上一级。这个页面完成了导航所需要的所有信息传达元素。我们也可以明显地找到页面中的:→的页面路径。图4是根据它的面包屑的节点标签元素,将页面中的相同元素找出来,这些元素都已比较明显的样式表示选中,与相同信息不同状态的内容区分开来,导航布局从上而下形成了包含与被包含的关系,图5是将这些选中的元素用箭头连接起来,这样就找到了页面中的的页面路径。
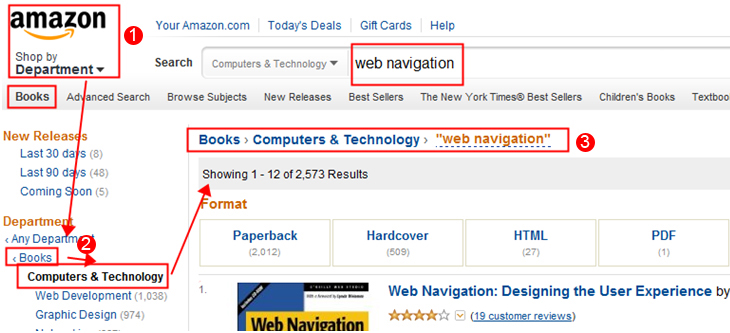
图6:amazon.com (责任编辑:admin) |