|
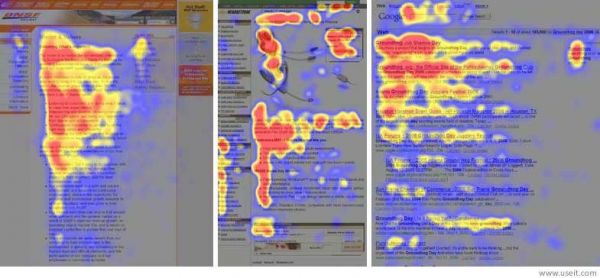
大多数SEMer在设计着陆页时都只是考虑“用户需求”,却从未考虑过“用户自身购买行为”。 即,影响用户购买因素。这也是我们在设计着陆页中最重要的一部分。 那接下来就跟随兔子,一起来看看如何设计一张“影响用户购买行为”的着陆页吧! 首屏内容=美女的脸 首屏是用户打开网站看到的第一眼,同时它的重要程度也是不言而喻。 一方面它能够使内容被用户100%吸收,另一方面它极大程度上决定了用户的去和留。 若将网站比作一个美女,那首屏便是那倾国倾城的脸。 且通过热图工具对大量的着陆页进行分析,兔子发现:在访客的浏览时间中有80%花在了首屏,只有20%花在了其余页面。 所以,对于首屏的内容要求,要符合以下两点: 极大程度上能刺激用户形成转化 内容要浅显易懂,且内容要尽量一眼戳中用户需求 近因效应 指当人们识记一系列事物时对末尾部分项目的记忆效果优于中间部分项目的现象。 通俗解释便是:最近最新的印象会占据主导地位。 这意味着什么?说明当用户浏览到着陆页底部时,他们的注意力会再次上升。所以我们也要把握住页面末尾的内容设计。 通常建议各位SEMer可以在末尾设置一个较为醒目的转化按钮或相关链接以此来提高目标转化率。 F模式设计网页 NNGroup曾做过一项关于眼动项目的研究,通过跟踪超200名用户浏览网页时的眼动轨迹,发现用户在快速浏览网页时,眼球的运动轨迹类似字母F,整个过程可以归于如下: 用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F最上面一横。 接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F中间的一横。 接下来用户会将视线移到屏幕左侧,继续向下浏览。 整个过程可以由下图来所示。
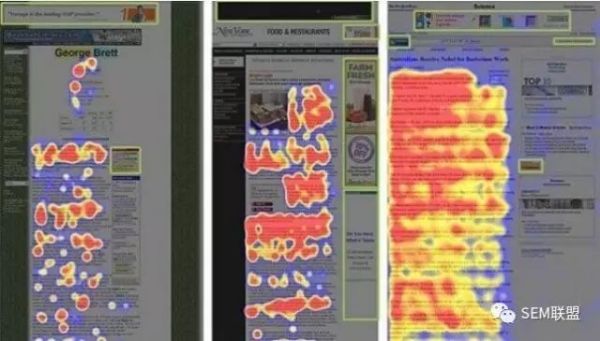
而通过上述这些信息,我们可以得出两个结论: 用户在浏览网页时,更关注左侧的信息 用户在浏览网页时,选择性地阅读性较大 所以,建议各位SEMer在设计网页时,可按照F模式进行设计。但同时也要遵循以下几点: 关键信息放在页面左侧 着陆页中,使内容层次分明,重要信息使用不同字号、颜色进行标明(便于用户在进行跳跃式阅读时更易被注意) 内容要原生化 从以前的线下广告,到后来的竞价,再到现在的信息流广告,广告的形式在不断变化,而用户对于广告的识别度及免疫力也在不断提升。 比如:用户会习惯性地忽略网页头屏的大banner,因为它看起来像广告,而没有人喜欢广告。 下图为网页热点检测图。我们可以看出用户的目光较为集中在中部,而大多数往往会忽略底部。
所以,我们在设计转化点时,不仅仅是放在显眼的位置,更重要的注意转化点内容的“原生化“。 比如下图,两个图片你会去点击哪个?(想必,你连第二个转化点都要找半天,而这也恰恰符合我们上述所说的那个错误观点)
图一
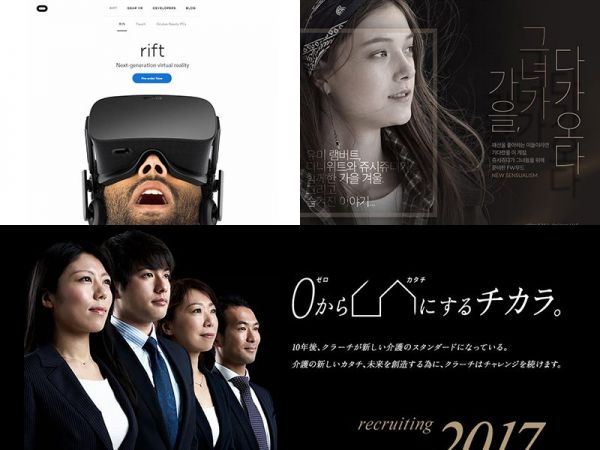
图二 所以,在设计网页时,要注意转化点的原生化,而要尽量去避免固有思维。 注意眼神的设置 也许看到主标题你们有点懵。 眼神,指图片中某个人物眼睛所指的具体内容,它往往有着明确的方向指向。 在生活中,我们某某会随着某个人的视线去移动,同时关注焦点也会做出相应调整。着陆页设计中注重眼神的方向也是如此道理。 当你用不同的眼神观察事物时,其实你的眼神中,就带有了指向目的的作用。人们会随着你的眼神所指,朝你眼神所示的方向进行关注。 而图片中的人物它会暗示用户的眼睛,跟随模特或者元素的指引方向,关注到指定信息。 举个栗子 左图1:人物向上的眼神引导用户先将视线聚焦在人物上身,然后再跟随人物眼神向上移动,关注人物顶端的四块信息。 左图2:人物正面、向上、向右的眼神,都把用户的眼神引导到相应的信息上。
所以,当我们在设计时,便要注重图片的设置以及图片所指方向的内容设置。通常可根据以下几点来进行: 跟随图中人物的脸及眼神所指方向,分别安排重要、次要信息到相应位置上。这会暗示用户的眼球朝所示的方向看过去 (责任编辑:admin) |