|
现在部分产品职责中要求中高保真的原型,而是否要求产品经理输出高保真原型有着相反的两种主张,主要矛盾在于时间成本以及影响到了设计师设计。这篇文章里不讨论这个问题,仅仅表述下,笔者作为一个技术出身的产品经理,如何学会能够快速地产出高保真原型的,以下写的也是态度篇,文字较多,期望能够给各位看官大老爷提供个参考。
方是方,圆是圆,规范最重要。 以前我的做法会是找找优质元件库,就我个人而言,这是走了段弯路。好的元件即使它精致且白搭,但对于产品设计来说其实也是不利的,我们做的产品是为了贴合场景、服务用户、优化体验,而不是为了对上漂亮的元件。做得demo多了慢慢发现让原型更加高保真,重要的规范是字体,是字号,是间距,是对齐。 一、字 字体统一,一般不要用几种字体,就选常用字体就行,1~2种足够; 字号不要乱,一级标题、二级标题、正文、简介描述等等字号大小都尽可能的统一; 颜色规范,标题、正文、描述等等颜色事先统一并做出相应的区分。 这里可以把规范事先定好(如图),但并不需要很硬的将规范事先画出来,能够在设计过程中根据实际情况调整为最佳,主要是各个部分的一致性。这种参考数值的图,更多是用在最终稿设计完成后展示设计的数值,而并不能称之为参考数值。
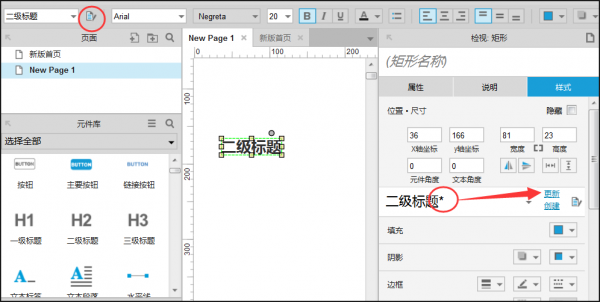
小贴士:善用Axure中的基本元件,添加几个要用的规范文字元件不花时间,也可以直接将本身的元件更新。做好一套就行,不断迭代。操作不详说了,假设不清楚,点点如下图的几个画圈标注的地方就大致了解了。
二、图 主要会用到的图片为以下几种,背景图、展示图(广告/产品/文章等)、图标。在高保真原型设计中,主要考虑的是背景图和图标。对Axure自带的图片元件不太喜欢的,找几张接近项目主题的代替下就行了。 图标还好,目前各icon网站提供的素材都不错,我会经常在各个UI设计的网站上看看,但是一般取icon就在https://www.iconfinder.com/找上一套,实在没成套的,就按同风格的凑一套。不用太花时间,一开始实在不好找,就用小方块代替也可以的。 背景图在整体设计中最为影响项目的体验,也是在设计中会要多花些时间,这时候,看看竞品、和设计师沟通都是不错的方法。之所以重视它,因为颜色、背景等对产品内容、功能等布局有所影响的,在产品设计之初就做出思考,更有可能做出最佳体验的设计。且对于整个项目来说,会减少设计师反复修改的时间。
我们都是期望做出更好的产品,产品原型设计时就能得到各方的建议是好事,不用真等到原型设计后再反复修改。而且多数情况项目开发的流程是瀑布模型,要抓好用户体验以及产品研发效率,可以靠我们产品多把把关多做点事。画原型别太随意,时刻提醒自己保持更新迭代,让乌龟越画越好。 小贴士:同一页面的图尽量用同一色系的,产品图等用透明背景的,要么就有浅灰色背景框替代。为什么不用原型工具里的,颜色和样式太吸引眼球的话,会把注意力带偏。 三、间距 间距设定主要一大问题就是统一,千万不要随缘对齐,规规矩矩的按统一的大小排列整齐。各同类间距做到一致,规规矩矩的对齐。 其它各个元素之间的间距留白也有技巧,这里就不延伸了。这里每次设计到时都做些许调整会让作品变得更好,尽量的使用动态面板或母版,每次更新时要调整的内容就少很多了。尽量做到可复用,简单修改就能做好每个相关页,不至于让更新变得消极,页面太多确实容易心态爆炸。 四、对比竞品 多看看和竞品的区别,在相似项目上找经验,千万注意度,这里可不能是临摹或抄袭。还有一个较重要的是,仔细的看看自己原型与设计师做完后的提高,这会让自己很快的接收一大波经验,下次肯定会做得更好。色彩尽量的淡,主要还是找准布局,在前人创作上做迭代没理由做得很差的。 五、比上一次做得好 请时刻提醒自己,自己的手艺也要有更新迭代。每次开始做的新内容,我们能做出更好设计的话,起点天然会高点,后续接手的同事也会带来更多优化。 (责任编辑:admin) |