|
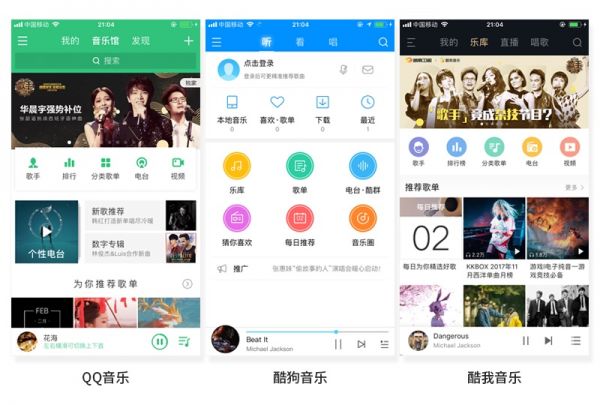
我还发现了一些产品没有使用底部导航栏,转而把顶部栏做成一级导航栏。常见的产品有QQ音乐、酷狗音乐和酷我音乐。这三款产品的界面布局非常相似,都舍弃了底部栏菜单。
这样的好处在于用户可以一直看到播放条样式,可以直接进行暂停、播放、切歌等操作。而在网易云音乐中,用户如果想进行类似操作则需要点击右上角的icon进入播放界面,就多了一个步骤。
并且QQ音乐其顶部栏设计包含了搜索框这个重要功能,同样用户可以随时随地去搜索歌曲。而网易云音乐则需要点击回到「发现音乐」,也是多了一步。看到这里,可能会有人说,既然顶部栏导航有这么多好处,那么我们干嘛还用底部栏导航,网易设计师怎么那么傻。
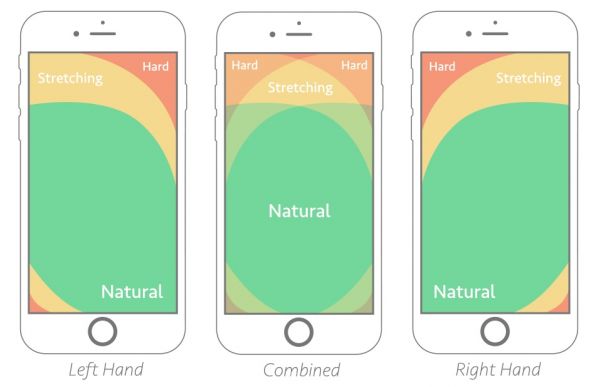
网易大佬们没那么傻,从导航体系来分析,网易云音乐的一级导航是通过底部栏菜单来完成的,其优势在于用户操作方便。其余三款产品一级导航都是顶部栏,如果是大屏手机的话,用户拇指很难触摸得到,这是网易云音乐比其他三家做得更好的地方。 隐藏 当我打开one里的一篇文章时,发现顶部栏是隐藏起来的,我继续往下阅读,一旦我往上滑动那么顶部栏就会出现。
我们不妨去分析其背后的原因,用户下拉代表了用户正在阅读,那么为了增加阅读区域,我们选择隐藏顶部栏。而且用户上滑这个手势说明他中止了当前的阅读流程。出现这种情况有两个原因: 写的太次了,不感兴趣,我要返回到上一级。 写的太好了,我要知道文章标题或者作者信息。 这种「下拉隐藏,上滑出现」的设置我发现在简书和知乎都存在,不过简书里展示的是作者专栏,而知乎里展示的是文章标题。
另一款同类产品「人人都是产品经理」就比较特立独行了,全程都隐藏了顶部栏,也能理解,因为其返回按钮是放在底部栏的。
总结 以上就是我对移动端顶部栏设计做的一个简单的分析和总结,希望可以帮到大家。 (责任编辑:admin) |