|
很多网站后台或者B/S结构的应用系统,经常会有这样的功能:左侧是导航菜单,点击菜单后会在右侧主区域以页签(也可称为选项卡)的形式打开页面,然后再点击第二个个菜单,右侧主区域会打开第二个页签来显示页面。如果对这个功能不太熟悉的话,可以去看一下Web版的邮箱系统(比如什么浪什么易之类的)。那今天分享的案例就是教大家使用中继器与内联框架实现网站后台的多页签功能。
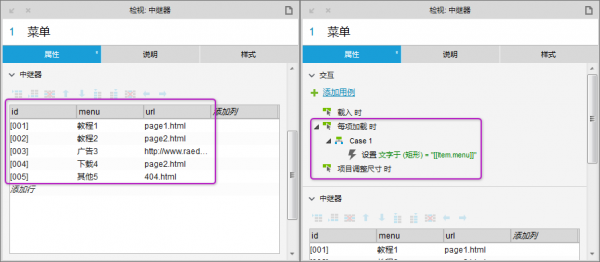
1、原型解析 这个功能看起来简单,但如果深入探究就会发现很多逻辑问题。 问题1:点击菜单,在主区域显示该菜单对应的页签和页面。 扩展1:如果该菜单对应的页面未打开,则在新页签中打开页面; 扩展2:如果该菜单对应的页面已打开但未显示,则在原页签中显示页面; 扩展3:如果该菜单对应的页面已打开且已显示,则不进行任何操作。 问题2:页签和页面需要对应同步显示。 问题3:当打开多个页签之后,点击页签可以切换对应的页面显示。 问题4:当前显示的页面对应的页签需要突出显示。 问题5:点击页签上的关闭图标可以同步关闭页签及对应的页面。 扩展1:如果关闭的是当前显示的页面,关闭后显示上一个打开的页面; 扩展2:如果关闭的不是当前显示的页面,关闭后仍然显示当前页面。 2. 设计思路 这个功能整体包含三个部分:菜单部分、页签部分、显示页面的部分,我们来思考一下这三个部分分别用什么元件来实现。 针对菜单部分:可选的元件很多,在此不一一列举,只要是能点击的元件基本就可以,但使用不同元件的结果就是过程复杂程度不同以及灵活程度不同。但考虑到原型的通用性,不同情况下菜单项是不同的,于是考虑使用更为灵活的中继器元件来做菜单。 针对页签部分:因为这一部分会涉及到页签的动态增减,所以毫不犹豫选择中继器。 针对显示页面的部分:由于要跟随不同的菜单或页签来显示不同的页面,所以基本也是动态显示,可以考虑的元件有三种方案,一是内联框架,二是动态面板+内联框架,三是中继器+内联框架,因为要显示页面,所以内联框架是必不可少的。那这三种方案如何选择呢?通过简单对比,可以发现第三种方案比第一种方案适用范围更广,比第二种方案配置更加简单,所以采用第三种方案。 那么三部分要使用的元件都确定之后,接下来就是在此思路的基础上去实践(踩坑)了。 本案例中三个部分,全部使用中继器来实现,好处则是配置简单,灵活度高,可复用性强。如果你尝试了其他元件,你就会理解使用中继器真的是一劳永逸。 3. 制作过程 3.1 准备三个中继器 在画布上拖入三个中继器,分别命名为“菜单”、“页签”、“页面”,并参照下面步骤进行设置。 (1)设置“菜单”中继器 设置中继器的列为“id”(其值需要具有唯一性),“menu”(存储菜单名称)和“url”(存储菜单指向的页面链接)并添加一些自定义数据,中继器中自带的“矩形”元件样式请自行设置。修改中继器的“每项加载时”用例。
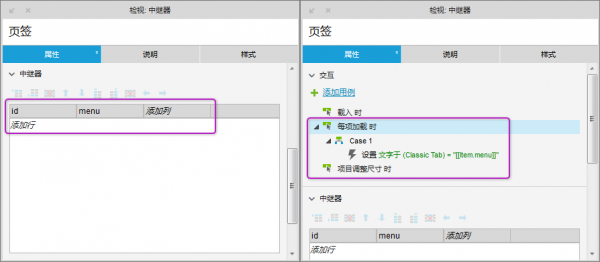
(2)设置“页签”中继器 设置中继器的列为“id”和“menu”,并清空自带的数据,中继器中自带的“矩形”元件样式请自行设置,修改中继器的“每项加载时”用例。
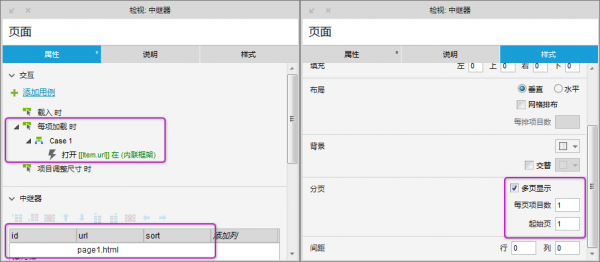
(3)设置“页面”中继器 设置中继器的列为“id”,“url”和“sort”(存储排序序号),清空自带数据,保留一个空白行(或在url中定义一个初始页面),删除中继器中的矩形,并拖入一个内联框架,修改中继器的“每项加载时”用例,修改中继器的分页样式(多页显示,每页项目数1)。
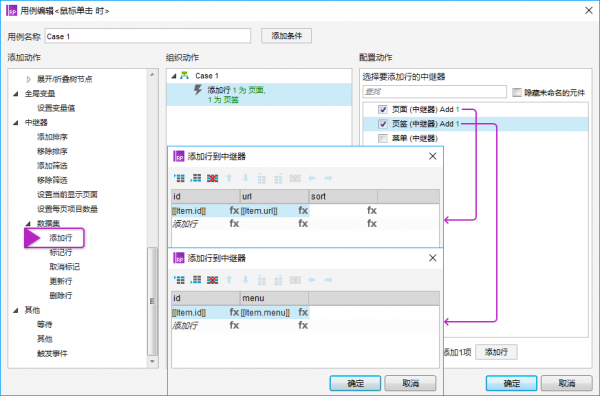
3.2 实现点击菜单打开页签及页面 回到“菜单”中继器中,在“矩形”元件上设置“鼠标单击时”用例,分别向中继器“页签”和“页面”中插入一行数据。“页签”中继器中插入的是当前菜单的“id”和“menu”,以便新增的页签可以显示菜单的名称,“页面”中继器中插入的是当前菜单的“id”和“url”,以便新增的页面可以在其内联框架中显示菜单对应的页面。
|