|
交互设计之父阿兰·库珀说过这样一句话:“除非有更好的选择,否则就遵从标准”;在交互设计领域中,有很多被时间和前人验证过的设计法则,这些法则是从用户的行为逻辑中总结出来的,掌握这些法则能让我们迅速有效的完成自己的设计,接下来,笔者通过一些实例来解析下这些原则在设计中的应用~由于文章有点长,影响阅读体验,姑本文将分为上下两篇来发~
一、费茨定律(Fitts’ Law) 1、费茨定律(Fitts’ Law)简介 费茨定律是由保罗·费茨(Paul M. Fitts)博士,在对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行研究之后提出的,时间是1954年;该定律被用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。 费茨定律指的是:使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。用数学公式表达为:时间 T = a + b log2(D/S+1)。如下图:
上图中,T指的是:移动设备所需时长;a、b指的是:经验参数,它们依赖于具体的指点设备的物理特性,以及操作人员和环境等因素;D指的是:设备起始位置和目标位置之间的距离;S指的是:目标区域的面积大小。 2、费茨定律(Fitts’ Law)在设计中的应用 (1)按钮等可点击区域在合理的范围之内越大越容易点击,反之,可点击区域越小,越不容易操作。 案例一:比如淘宝和中国银行的手机网页端的登录页面 从下图来看,左边淘宝登录界面的信息输入区域很明显比右边中国银行登录界面信息输入区域相互之间的距离和输入面积更大一点,在视觉及输入体验上面淘宝也要比中国银行的好很多;再看两个页面的登录按钮,右边中国银行界面的按钮视觉上很小而且距离上方验证码输入框的距离很近,这样的按钮不仅不好点击还容易产生误操作,相对而言,左图淘宝页面的按钮间距和大小就很合适了,输入和点击体验比左图好很多。
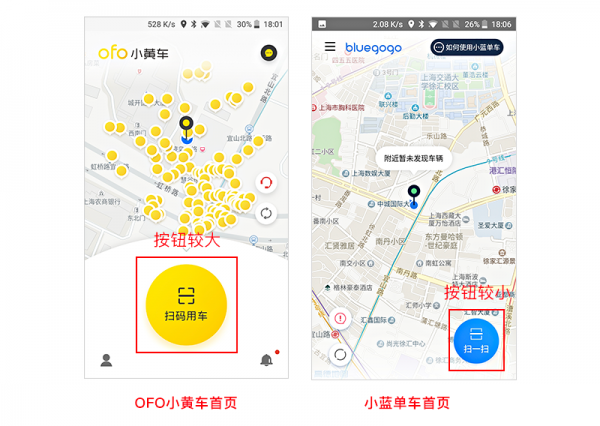
案例二: 比如小黄车和小蓝单车首页扫码按钮 小黄车和小蓝单车首页最重要的扫码用车按钮不约而同的使用了圆形按钮,我们不看放置的位置,单看按钮大小,小黄车的明显要比小蓝单车的大很多,笔者在使用两者的时候,小黄车的操作按钮要比小蓝的舒服很多,因为小黄车的按钮比较大,比起小蓝单车的按钮更容易点击。
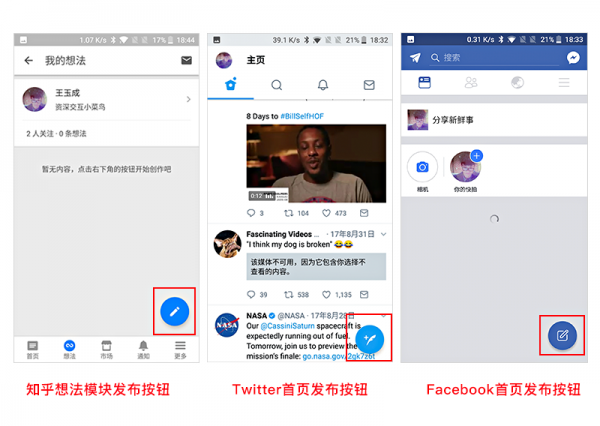
(2)屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。 案例一:比如移动端的知乎、Twitter及Facebook内的发帖按钮 通过下面三个界面,我们看到它们本身发布内容的按钮都放置在了屏幕的右下角处,这样的设计正是运用了上面的要点,使得用户的操作难度和成本降低,提升了用户体验。
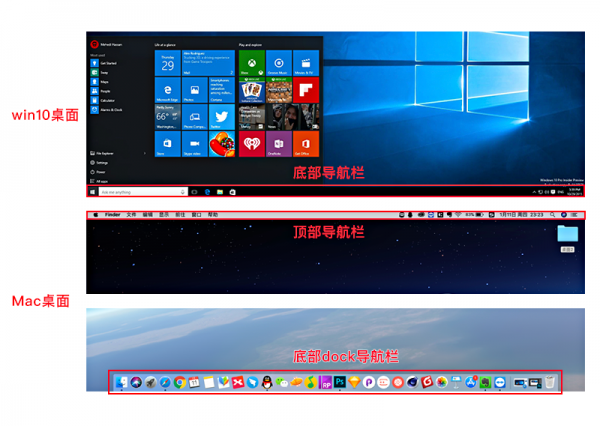
案例二:例如Windows桌面底部导航和Mac桌面顶/底部导航栏 下面两个操作系统我想大家都很熟悉,经常使用的都知道Windows桌面的默认导航栏是在固定底部的,而Mac导航的位置则是在顶部和底部都有,虽然,两者导航看似处在屏幕的不同位置,实际上都是固定在屏幕的边缘,还有,当你去设置导航栏的位置时,都是停留在屏幕边缘四周,不会出现在屏幕中央的位置,这就是最经典的“费茨定律”用处了。
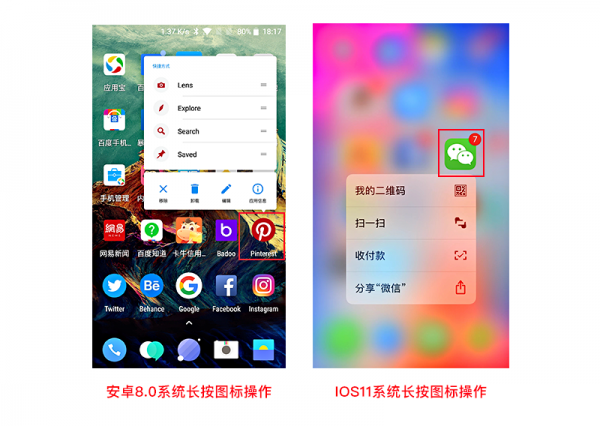
(3)出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。 案例一:安卓8.0及IOS11系统手机内长按APP出现的菜单 下图分别是安卓及IOS最新系统长按应用图标出现的快捷操作菜单栏,这样的功能极大的提升了使用APP主要功能的效率,方便易用。
案例二:PC端默认的右键操作栏 (责任编辑:admin) |