|
我们将从题图的信息视觉秩序和会场的信息视觉秩序,两部分来了解营销活动页面中的方法,利用营销视觉设计的方法,赋能新零售浪潮下店面空间的信息设计秩序。
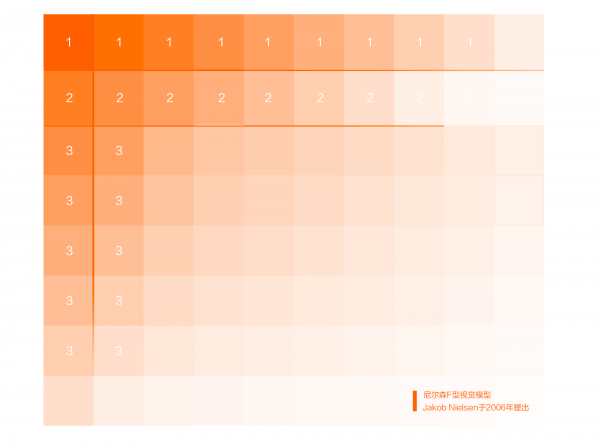
文章写在2017天猫双十一全球狂欢节结束后。自天猫2009年首创双十一购物节以来,每年的这一天已成为全民购物盛宴。在当前经济下行压力加大的背景下,双十一购物狂欢节的汹涌客流和极为庞大的单日成交量显示了用户群体较强的消费意愿和较高的消费能力。 在这九年里,作为阿里巴巴每一次促销活动页面的创作者,不仅仅在视觉表现上创造出一场场令人叹为观止的视觉体验,在视觉的背后,也有着完整的视觉传达以及逻辑秩序。我们将从题图的信息视觉秩序和会场的信息视觉秩序,两部分来了解营销活动页面中的方法,利用营销视觉设计的方法,赋能新零售浪潮下店面空间的信息设计秩序。 会场页面的信息视觉秩序 在线上页面的视觉设计中无论web还是无线,他们都是承载在浏览器中的。而浏览器作为视觉透出的窗口,结合鼠标操作的习惯,因此用户浏览页面的行动是线性的。 例如“尼尔森F视觉模型”中指出用户的视觉随着操作行动,通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看。 从左上角至右下角优先比重逐级递减。首先用户会先从顶部开始从左到右水平移动。从而目光再向下移。开始从左到右观察,但是长度会相对较短。最后以较短的长度向下扫视,形成一个 F形状。此时我们的阅读速度较慢,也更为系统和条理性。
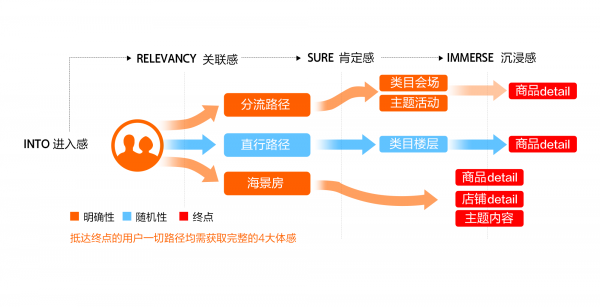
因此在过去经验中我们也依据用户线性的浏览动向,将整个活动的页面分为了四个主要区域。而他们则承载着不同的作用。 1)氛围题图。活动题图承载着运营内容的主副标题、利益点的重点透出和传播。同时它需要为用户进入页面后,带来视觉上的信息进入感和关联感。再依次在用户线性前进的过程中带动信息内容的确定感和沉浸感。这就是题图创作中信息视觉的递进秩序。
2)会场分流器。会场页面题图部分向下的区域,负责引导用户前往定向内容或利益点细分的功能。在用户与题图主题产生体感关联后,在视觉信息的这个部分,引导用户进行首次判断,辅助用户对信息目标产生肯定感。而分流器是面向具备清晰购买目标的用户群体。他们的特点是清晰的了解活动特征并产生强烈关联感。 3)海景房模块。是负责重点商品的透出传播的区域。它具备计划性的同时也担负着营销策略变化的可变性。随着互联网大数据的深入,营销时期的海景房模块已经具备千人千面的特点,定向个性化内容常常会在这个区域,对用户进行强弱不同的引导,进而形成营销内容,当然通常依据营运策略,分流器和海景房的促销区域时常会进行位置互换,并不是固定不变的。
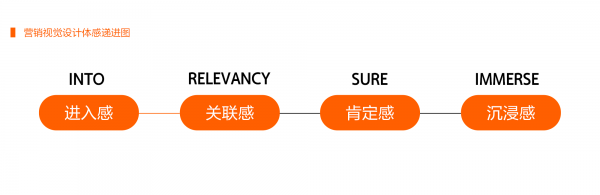
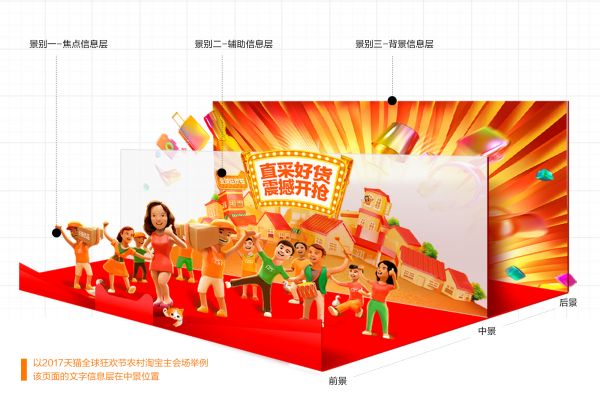
4)行业楼层。线性浏览的行动,行进到的第四区域是主题会场设计中的子区域。负责承载页面活动的商品和区域划分的作用。当用户浏览到此时,用户已经完成了从进入页面形成对活动的理解,但并未就以上区域的辅助信息产生明确判断。进而直行达到的楼层设计则可以在设计信息上增加丰富性,最终帮助用户前往准确的商品detail。 以上从纵向观察四个区域的信息作用,分别承担着用户从外部banner入口进入页面会场之后,信息体感的递进模式和责任。作为UED营销视觉,我们也依据这样的信息秩序分别向不同板块注入了四个感知阶段。即用题图氛围营造明确的进入感、通过题图中焦点信息和用户产生关联感、通过分流器或者海景房引导用户产生内容肯定感,随后的用户行进将逐步进入视觉沉浸的感知中。 会场题图的信息视觉秩序 从页面的纵向我们通过四个递进的感知,向用户输送页面的信息设计秩序。在题图的视觉设计中我们也有着明确的信息排序。在过去的专业输出中,我们将营销设计从形式感的角度分为了前中后三景。 通过前中后的三个位置的设计我们可以得到一张完整的营销视觉画面。但是营销视觉设计不单纯是一场艺术设计,作为互联网营销的一种重要设计形式,视觉题图设计也蕴含着不同的信息逻辑,因此我们进一步将三景分为了焦点信息层、辅助信息层和背景信息层。每一个景别都清晰的承载用户进入页面后的信息感知。通过明确的信息分区,我们就可以得到一张功能性和艺术性结合紧密的营销设计题图。
1.景别一:焦点信息层 (责任编辑:admin) |